【CSS学习】--- 背景
一、前言
元素的背景区域包括:元素的内容、内边距和边框区域。
CSS中用于设置背景的属性有:
| background-color | 设置背景颜色 |
| background-image | 设置背景图片 |
| background-repeat | 设置是否以及如何重复背景图像 |
| background-position | 设置背景图的开始位置 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动 |
| background | 简写属性,作用是将所有属性值写在一个声明中 |
背景属性默认都不继承。下面我们来逐步学习设置背景的各个属性。
二、背景颜色:background-color
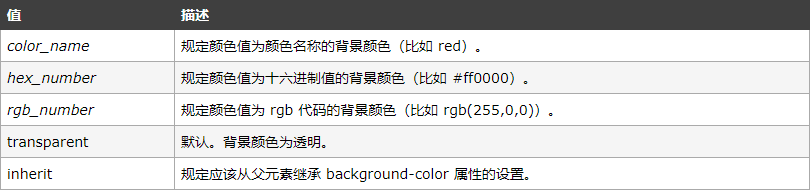
background-color 属性为元素设置一种纯色背景。
属性值:

栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
div{
width: 200px;
height: 100px;
line-height: 100px;
border: dashed 10px black;
background-color: #FFCCCC;
}
</style>
</head>
<body>
<div>虚线之间也填充了背景色!</div>
</body>
</html>
background-color
三、背景图片:background-image
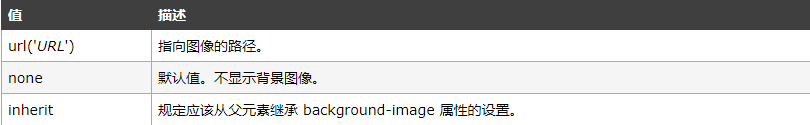
background-image 属性为元素设置背景图像。默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
建议同时设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。
属性值:

栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
.one{
width: 200px;
height: 100px;
margin-bottom: 10px;
line-height: 100px;
background-image: url(http://h5ip.cn/ybPo);
}
.two{
width: 200px;
height: 100px;
line-height: 100px;
background-image: url(随便了);
background-color: #FFCCCC;
}
</style>
</head>
<body>
<div class="one">背景是赵丽颖哦。</div>
<div class="two">图没了,但还有背景色!</div>
</body>
</html>
background-image
四、背景重复:background-repeat
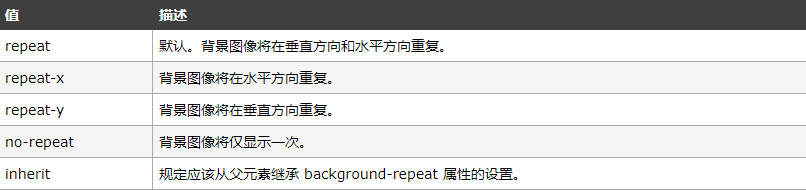
background-repeat 属性设置是否及如何重复背景图像。默认地,背景图像在水平和垂直方向上重复。
属性值:

栗子:
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css">
div{
width: 200px;
height: 50px;
background-image: url(images/background.jpg);
margin-bottom: 20px;
border: solid 1px black;
}
.no-repeat{background-repeat: no-repeat;}
.repeat{background-repeat: repeat;}
.repeat-x{background-repeat: repeat-x;}
.repeat-y{background-repeat: repeat-y;}
</style>
</head>
<body>
<div class="no-repeat">
不重复no-repeat
</div>
<div class="repeat" ">
重复repeat
</div>
<div class="repeat-x">
x上重复repeat-x
</div>
<div class="repeat-y">
y上重复repeat-y
</div>
</body>
<html>
test background-repeat
五、背景定位:background-position
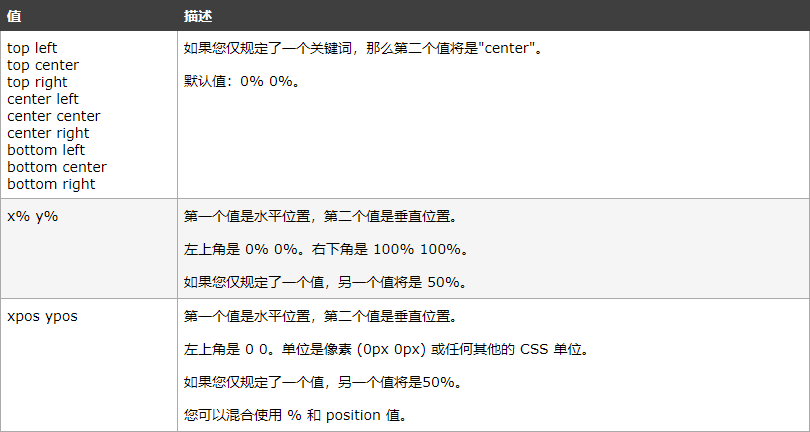
background-position 属性设置背景图像的起始位置。这个属性设置背景原图像的位置,背景图像如果要重复,将从这一点开始。
提示:1.您需要把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。
2.如果只设置background-position而不设置background-repeat,则背景图片还是会填充整个元素。
属性值:

栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
.one{
width: 200px;
height: 100px;
margin-bottom: 10px;
line-height: 100px;
border: dashed 5px black;
background-image: url(images/background.jpg);
background-position: bottom right;
background-repeat: no-repeat;
}
.two{
width: 200px;
height: 100px;
line-height: 100px;
border: dashed 5px black;
background-image: url(images/background.jpg);
background-position: bottom right;
background-repeat: repeat-y;
}
</style>
</head>
<body>
<div class="one">设置no-repeat</div>
<div class="two">设置repeat-y</div>
</body>
</html>
background-position
我们发现当位置为bottom right时(第一个图所示),背景图并没有填充边框区域,而设置repeat-y之后(第二个图所示),背景图只填充了上下边框区域。这是因为background-position的属性值都是相对边框而言的(不包含边框),但设置repeat属性后可以填充边框。
六、背景附加方式:background-attachment
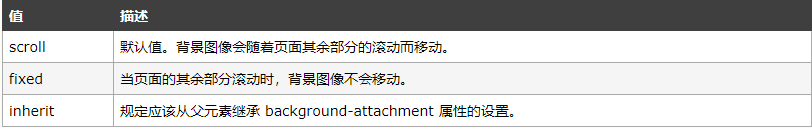
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
属性值:

其中fixed只是相对于该元素固定,当整个元素上滑后,背景自然也就滑出了界面。您可以尝试设置了指定高度的元素,例如下面第一个代码test:
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.one{
height: 700px;
border: solid 1px black;
background-image: url(https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3272553420,1572414492&fm=27&gp=0.jpg);
background-repeat: repeat-x;
background-attachment: fixed;
}
p{
line-height: 100px;
}
</style>
</head>
<body>
<div class="one">
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
</div>
</body>
</html>
test
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.one{
background-image: url(https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3272553420,1572414492&fm=27&gp=0.jpg);
background-repeat: repeat-x;
background-attachment: fixed;
}
p{
line-height: 100px;
}
</style>
</head>
<body>
<div class="one">
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
</div>
</body>
</html>
fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.one{
background-image: url(https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3272553420,1572414492&fm=27&gp=0.jpg);
background-repeat: repeat-x;
}
p{
line-height: 100px;
}
</style>
</head>
<body>
<div class="one">
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
<p>试着往下滚动鼠标</p>
</div>
</body>
</html>
默认scroll,滚动
建议复制上面两个代码,提交到W3School测试,点我传送!
七、快捷方式:background
background 简写属性在一个声明中设置所有的背景属性。可以设置如下属性:
- background-color
- background-position
- background-size
- background-repeat
- background-origin
- background-clip
- background-attachment
- background-image
如果不设置其中的某个值,也不会出问题,设置顺序也没有要求。
通常建议使用这个属性,而不是分别使用单个属性,因为这个属性在较老的浏览器中能够得到更好的支持,而且需要键入的字母也更少。
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
div{
width: 225px;
border: solid 1px black;
background: gray url(images/background.jpg) top repeat-x fixed;
}
p{
line-height: 100px;
}
</style>
</head>
<body>
<div>
<p>test</p>
<p>test</p>
<p>test</p>
<p>test</p>
<p>test</p>
<p>test</p>
<p>test</p>
<p>test</p>
<p>test</p>
<p>test</p>
<p>test</p>
<p>test</p>
<p>test</p>
<p>test</p>
<p>test</p>
</div>
</body>
</html>
background
 没有完全显示,建议复制上面代码,提交到W3School测试,点我传送!
没有完全显示,建议复制上面代码,提交到W3School测试,点我传送!
八、最后
所学不深,如有不足请您留言指出,十分感谢!
【CSS学习】--- 背景的更多相关文章
- CSS学习(九)-CSS背景
一.理论: 1.background-break a.bounding-box 背景图像在整个内联元素中进行平铺 b.each-box 背景图像在行内中进行平铺 c.continuous 下一行的背 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- css学习归纳总结(一) 转
原文地址:CSS学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00; } 3.属性 ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
- html+css学习总结
HTML与css学习总结 一:html概念 1. html是一种描述网页的语言,并不是计算机语言这要分清楚:标记语言是运用一套标记标签描述网页的: 注意点: ①标签字母都要小写,标签一般都是成对出现, ...
- HTML+CSS学习笔记(1) - Html介绍
HTML+CSS学习笔记(1) - Html介绍 1.代码初体验,制作我的第一个网页 <!DOCTYPE HTML> <html> <head> <meta ...
- 说说CSS学习中的瓶颈
虽已数年,但未就学习专门写过文章,这回破处了.苍蝇不叮没有缝隙的鸡蛋,领导不做没有跟拍的表演,同样,想到写CSS学习的文章也是有原因的(虽然我的不少行为没有原因). 情景再现(尊重隐私,下面故事中人名 ...
- css学习笔记四
广州天气变冷了,css学习笔记还是要总结. 总结: 1:几米页面静态页面主要是一列结构头部banner图,mainbody部分放文字内容和图书图片,底部是页面的版权信息 2:腾讯软件中心静态页面制作( ...
随机推荐
- 【WPF】实现类似QQ聊天消息的界面
最近公司有个项目,是要求实现类似 QQ 聊天这种功能的. 如下图 这没啥难的,稍微复杂的也就表情的解析而已. 表情在传输过程中的实现参考了新浪微博,采用半角中括号代表表情的方式.例如:“abc[dog ...
- kaldi脚本注释二
steps/decode.sh #!/bin/bash # Copyright 2012 Johns Hopkins University (Author: Daniel Povey) # Apach ...
- 856. Score of Parentheses
Given a balanced parentheses string S, compute the score of the string based on the following rule: ...
- 不需要 root 权限的 ping
https://blog.lilydjwg.me/2013/10/29/non-privileged-icmp-ping.41390.html https://stackoverflow.com/qu ...
- LCA(最近公共祖先)——Tarjan
什么是最近公共祖先? 在一棵没有环的树上,每个节点肯定有其父亲节点和祖先节点,而最近公共祖先,就是两个节点在这棵树上深度最大的公共的祖先节点. 换句话说,就是两个点在这棵树上距离最近的公共祖先节点. ...
- EXCEL在改动某几个单元格时隐藏空列
概述 今天我哥来找我帮他搞下excel表格,本着程序猿对程序无所不能的精神,我爽快的答应了.结果查了半天才搞定.现在记录在此,供自己以后参考,相信对其他人也有用. PS:这几天正在弄博客,马上就要弄完 ...
- System.Collections.Generic 源码阅读总结
ArrayList ,List ArrayList 和 List 都是不限制长度的集合类型 ,List相比ArrayList 就内部实现而言除了泛型本质没有太大区别.不过为避免装箱拆箱问题,尽可能使用 ...
- Redis 分布式锁进化史(解读 + 缺陷分析)
Redis分布式锁进化史 近两年来微服务变得越来越热门,越来越多的应用部署在分布式环境中,在分布式环境中,数据一致性是一直以来需要关注并且去解决的问题,分布式锁也就成为了一种广泛使用的技术,常用的分布 ...
- Linux - 变量的查看与设置
printenv - print all or part of environment 显示所有变量:print 显示某个变量:print <variable name> 或者 echo ...
- Spring Boot Debug调试
在使用spring-boot:run进行启动的时候,如果设置的断点进不去,要进行以下的设置. 1.添加jvm参数配置 在spring-boot的maven插件加上jvmArguments配置. < ...
