JS应用实例6:二级联动
本案例很常用,应用场景:注册页面填写籍贯,省市二级联动
总体思想:创建一个二维数组存入省市,获取选中的省份并比较,创建标签遍历添加
代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>注册页面重新布局</title>
<script>
//1.创建一个二维数组用于存储省份和城市
var cities = new Array(3);
cities[0] = new Array("武汉市", "黄冈市", "襄阳市", "荆州市");
cities[1] = new Array("长沙市", "郴州市", "株洲市", "岳阳市");
cities[2] = new Array("石家庄市", "邯郸市", "廊坊市", "保定市");
cities[3] = new Array("郑州市", "洛阳市", "开封市", "安阳市"); function changeCity(val) { //7.获取第二个下拉列表
var cityEle = document.getElementById("city"); //9.清空第二个下拉列表的option内容
cityEle.options.length = 0; //2.遍历二维数组中的省份
for(var i = 0; i < cities.length; i++) {
//注意,比较的是角标
if(val == i) {
//3.遍历用户选择的省份下的城市
for(var j = 0; j < cities[i].length; j++) {
//alert(cities[i][j]);
//4.创建城市的文本节点
var textNode = document.createTextNode(cities[i][j]);
//5.创建option元素节点
var opEle = document.createElement("option");
//6.将城市的文本节点添加到option元素节点
opEle.appendChild(textNode);
//8.将option元素节点添加到第二个下拉列表中去
cityEle.appendChild(opEle);
}
}
}
}
</script> </head> <body>
<div id="content">
<table border="1" align="center" cellpadding="0" cellspacing="0" width="70%" height="70%" bgcolor="white">
<form method="get" action="#" onsubmit="return checkForm()">
<tr>
<td colspan="2" align="center">
<font size="5">会员注册</font>
</td> </tr>
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="username" id="username" onfocus="showTips('username','必须以字母开头')" onblur="check('username','用户名不能为空')" /><span id="usernamespan"></span>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" name="password" id="password" onfocus="showTips('password','密码长度不能低于6位!')" onblur="check('password','密码不能为空!')" /><span id="passwordspan"></span>
</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type="password" name="repassword" />
</td>
</tr>
<tr>
<td>email</td>
<td>
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td>姓名</td>
<td>
<input type="text" name="name" />
</td>
</tr>
<tr>
<td>籍贯</td>
<td>
<select onchange="changeCity(this.value)">
<option>--请选择--</option>
<option value="0">湖北</option>
<option value="1">湖南</option>
<option value="2">河北</option>
<option value="3">河南</option>
</select>
<select id="city"> </select>
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<input type="text" name="birthday" />
</td>
</tr>
<tr>
<td>验证码</td>
<td>
<input type="text" name="yanzhengma" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" />
</td>
</tr>
</form>
</table>
</div> </body> </html>
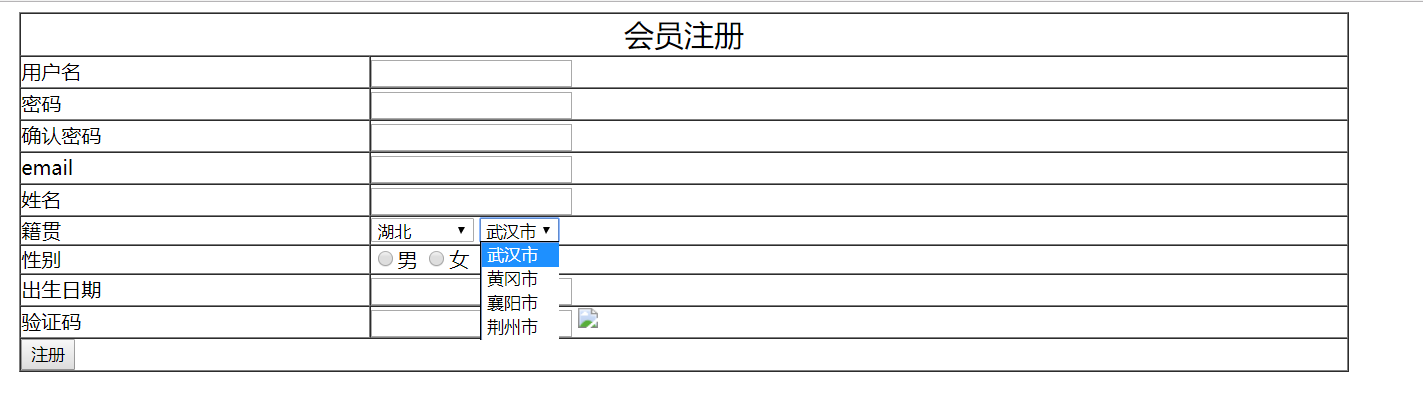
效果:

这里如果选择了湖北,后边下拉框的内容就会自动变成相应的城市
JS应用实例6:二级联动的更多相关文章
- js小例子之二级联动
联动原理 当用户点击省级的下拉选项,选择所在省,下一个下拉选项里的选项,则变成用户选择省下的所有市的信息,不会出现其它省市的信息. 省市数据 把省市数据,保存在js文件中,以json形式保存,以便读取 ...
- 纯js做的select二级联动
分步阅读 select 联动用到的范围很广,下面介绍一下简单的二级联动 方法/步骤 做一个简单的html页面,用于显示select联动,如图所示: 设置js,点击一级选择项时,创建其下对应的二 ...
- JS实现下拉列表的二级联动
这个是简单也是最基本的下拉框联动的示例,这个示例主要针对那些只有二级联动,且第一级是固定的选项,第二级的内容也比较简单,不刷新的联动,动态的联动需要检索数据库,这个对不需要更新的二级联动比较实用.这里 ...
- jQuery下拉列表二级联动插件
jQuery下拉列表二级联动插件的视图代码: <!doctype html> <html lang="en"> <head> <meta ...
- js省市二级联动实例
//动态创建省市二级联动<!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- Query实例的ajax应用之二级联动的后台是采用php来做的
jQuery实例的ajax应用之二级联动的后台是采用php来做的,前台通过jquery的ajax方式实现二级联动数据库表设计 csj_trade id int(11) auto_increment ...
- xml+js+html的二级联动
首先需要准备的文档是: cities.xml //主要是标注中国各省及其各省下的各个城市 内容如下: <?xml version="1.0" encoding="U ...
- 省市二级联动--使用app-jquery-cityselect.js插件
只有省市二级联动,三级联动还没处理好,会尽快完善. 嵌入id: <div class="form-group"> <label>地址</label&g ...
- 原生js二级联动
今天说的这个是原生js的二级联动,在空白页面里动态添加并作出相对应的效果. 1 //创建两个下拉列表 select标签 是下拉列表 var sel = document.createElement(& ...
随机推荐
- TXLSReadWriteII2 读取数据
TXLSReadWriteII2 按行读取数据(写得复杂了点,实际项目中的,可以自己简化) procedure TformMain.LoadGeneralObject(_type, _col, _ro ...
- URL和URI
(一)URL和URI是什么 1.URL(Universal Resource Locator) 是统一资源定位符,对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址. ...
- java 虚拟机栈
与程序计数器一样,Java虚拟机栈也是线程私有的,他的生命周期与线程相同.虚拟机栈描述的是Java执行的内存模型:每个方法被执行的时候都会同时创建一个栈帧用于存储局部变量表,操作栈,动态链接,方法出口 ...
- 最小生成树求最大比率 UVALive - 5713
题目链接:https://vjudge.net/problem/UVALive-5713 题意:给出t组数据,每组数据第一行给出一个n,表示点的数量,接下来n行,每行有三个数字,分别是点的坐标x,y和 ...
- 给对话框添加动画 Dialog
先添加一个动画文件(res->anim文件夹中),文件名为a.xml <?xml version="1.0" encoding="utf-8"?&g ...
- PowerScript语言基础
注释: 以 "//" 开头,其后书写注释内容,常用于单行注释. "/-/"中间的部分为注释,便于多行说明. //这是一个单行注释 INTEGER I I = I ...
- 微信小程序——微信卡券的领取和查看
这里大致介绍下微信卡券的一些常见问题,不再介绍具体技术了,相关接口详见微信卡券. 1. 会员卡跟卡券一样么? 这个是一样的,至少在前端是一样处理的,最多也就是卡券设置展示不同.对于微信卡券领取和查看的 ...
- [leetcode]254. Factor Combinations因式组合
Numbers can be regarded as product of its factors. For example, 8 = 2 x 2 x 2; = 2 x 4. Write a func ...
- zabbix3.x自动发现主机
在服务器比较多的情况下,配置加入群组,添加模板是非常费时费力的,所以利用自动发现主机.自动添加群组和模板是非常好的办法. 两步走 1.配置发现规则 2.配置发现动作 1.前提在服务器是上部署了agen ...
- Luogu3587[POI2015]POD - hash + 单调队列
Solution 还是去看了题解. 感谢大佬的博客→ 题解传送门 是一道思路比较新的题. 搞一个前缀和, 记录前 $i$ 个位置每种颜色的出现次数, 如果位置 $i$ 是 颜色 $a[i]$ 的最后 ...
