springboot + websocket + spring-messaging实现服务器向浏览器广播式
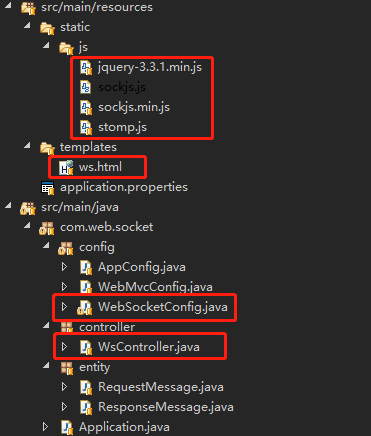
目录结构

pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.web.socket</groupId>
<artifactId>websocket</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>websocket Maven Webapp</name>
<url>http://maven.apache.org</url>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.0.RELEASE</version>
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-messaging</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>websocket</finalName>
</build>
</project>
WebSocketConfig.java
package com.web.socket.config; import org.springframework.context.annotation.Configuration;
import org.springframework.messaging.simp.config.MessageBrokerRegistry;
import org.springframework.web.socket.config.annotation.AbstractWebSocketMessageBrokerConfigurer;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry; @Configuration
//表示开启使用STOMP协议来传输基于代理的消息,Broker就是代理的意思。
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer{
@Override
public void configureMessageBroker(MessageBrokerRegistry registry) {
registry.enableSimpleBroker(AppConfig.BROKER);
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
//这一行代码用来注册STOMP协议节点,同时指定使用SockJS协议。
registry.addEndpoint(AppConfig.ENDPOINT).withSockJS();
}
}
AppConfig.java
package com.web.socket.config;
public class AppConfig {
/**
* 被订阅的频道
*/
public static final String SUBSCRIBE = "/topic/message";
/**
* stomp节点
*/
public static final String ENDPOINT = "/endpointYC";
/**
* 消息代理
*/
public static final String BROKER = "/topic";
}
WebSocketController.java
package com.web.socket.controller; import java.io.IOException; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.messaging.handler.annotation.MessageMapping;
import org.springframework.messaging.handler.annotation.SendTo;
import org.springframework.messaging.simp.SimpMessagingTemplate;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.ResponseBody; import com.web.socket.config.AppConfig;
import com.web.socket.entity.RequestMessage;
import com.web.socket.entity.ResponseMessage; @Controller
public class WsController {
@Autowired
private SimpMessagingTemplate simpMessagingTemplate; /**
* @title websocket产生消息,并推送
* @param message
* @return
*/
@MessageMapping("/ws")//和@RequestMapping类似
@SendTo(AppConfig.SUBSCRIBE)//当服务器有消息需要推送的时候,会对订阅了@SendTo中路径的浏览器发送消息
public ResponseMessage say(RequestMessage message) {
System.out.println(message.getName());
return new ResponseMessage(message.toString());
} /**
* @title http请求产生消息,并推送
* @param message
* @return
* @throws IOException
*/
@PostMapping("/http")
@ResponseBody
public String send(@RequestBody RequestMessage message) throws IOException {
System.out.println(message.getName());
simpMessagingTemplate.convertAndSend(AppConfig.SUBSCRIBE,new ResponseMessage(message.toString()) );
return "success";
}
}
ws.html
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>广播式WebSocket</title>
<script th:src="@{static/js/sockjs.min.js}"></script>
<script th:src="@{static/js/stomp.js}"></script>
<script th:src="@{static/js/jquery-3.3.1.min.js}"></script>
</head>
<body onload="disconnect()">
<noscript><h2 style="color: #e80b0a;">Sorry,浏览器不支持WebSocket</h2></noscript>
<div>
<div>
<button id="connect" onclick="connect();">连接</button>
<button id="disconnect" disabled="disabled" onclick="disconnect();">断开连接</button>
</div>
<div id="conversationDiv">
<label>名字</label><input type="text" id="name"/>
<label>内容</label><input type="text" id="content"/>
<button id="sendName" onclick="sendName();">发送</button>
<p id="response"></p>
</div>
</div>
<script type="text/javascript">
var stompClient = null;
/**
* 设置组件样式
* @param {Object} connected
*/
function setConnected(connected) {
document.getElementById("connect").disabled = connected;
document.getElementById("disconnect").disabled = !connected;
document.getElementById("conversationDiv").style.visibility = connected ? 'visible' : 'hidden';
$("#response").html();
}
/**
* 创建socket连接
*/
function connect() {
//链接SockJS 的endpoint 名称为endpointSang
var socket = new SockJS('/endpointYC');
//使用stomp子协议的WebSocket 客户端
stompClient = Stomp.over(socket);
//链接Web Socket的服务端。
stompClient.connect({}, function (frame) {
setConnected(true);
//订阅/topic/message频道,并对收到信息进行处理
stompClient.subscribe('/topic/message', function (response) {
showResponse(JSON.parse(response.body).responseMessage);
})
});
}
/**
* 断开连接
*/
function disconnect() {
if (stompClient != null) {
stompClient.disconnect();
}
setConnected(false);
}
/**
* 向服务器发送消息
*/
function sendName() {
var name = $('#name').val();
var content = $('#content').val();
stompClient.send("/ws", {}, JSON.stringify({'name': name,'content':content,'date':new Date()}));
}
/**
* 替换文本
* @param {Object} message 服务器返回数据
*/
function showResponse(message) {
$("#response").html(message);
}
</script>
</body>
</html>
使用浏览器访http://127.0.0.1/ws就可以测试websocket方式广播。
在有socket连接的情况下,访问http://127.0.0.1/http,并使用post方式请求,就可以在ws页面看到发送的数据了。
springboot + websocket + spring-messaging实现服务器向浏览器广播式的更多相关文章
- Spring之WebSocket网页聊天以及服务器推送
Spring之WebSocket网页聊天以及服务器推送 转自:http://www.xdemo.org/spring-websocket-comet/ /Springframework /Spring ...
- SpringBoot集成websocket(Spring方式)
SpringWebSocketConfig配置 package com.meeno.chemical.socket.task.config; import com.meeno.chemical.soc ...
- springboot websocket 一篇足够了
什么是WebSocket WebSocket是一种在单个TCP连接上进行全双工通信的协议 … 为什么要实现握手监控管理 如果说,连接随意创建,不管的话,会存在错误,broken pipe 表面看单纯报 ...
- springboot+websocket+sockjs进行消息推送【基于STOMP协议】
springboot+websocket+sockjs进行消息推送[基于STOMP协议] WebSocket是在HTML5基础上单个TCP连接上进行全双工通讯的协议,只要浏览器和服务器进行一次握手,就 ...
- springBoot -webSocket 基于STOMP协议交互
浅谈WebSocket WebSocket是在HTML5基础上单个TCP连接上进行全双工通讯的协议,只要浏览器和服务器进行一次握手,就可以建立一条快速通道,两者就可以实现数据互传了.说白了,就是打破了 ...
- springboot websocket集群(stomp协议)连接时候传递参数
最近在公司项目中接到个需求.就是后台跟前端浏览器要保持长连接,后台主动往前台推数据. 网上查了下,websocket stomp协议处理这个很简单.尤其是跟springboot 集成. 但是由于开始是 ...
- springboot websocket 简单入门
在没有WebSocket时,大多时候我们在处理服务端主动给浏览器推送消息都是非常麻烦,且有很多弊端,如: 1.Ajax轮循 优点:客户端很容易实现良好的错误处理系统和超时管理,实现成本与Ajax轮询的 ...
- SpringBoot WebSocket STOMP 广播配置
目录 1. 前言 2. STOMP协议 3. SpringBoot WebSocket集成 3.1 导入websocket包 3.2 配置WebSocket 3.3 对外暴露接口 4. 前端对接测试 ...
- Springboot+Websocket+JWT实现的即时通讯模块
场景 目前做了一个接口:邀请用户成为某课程的管理员,于是我感觉有能在用户被邀请之后能有个立马通知他本人的机(类似微博.朋友圈被点赞后就有立马能收到通知一样),于是就闲来没事搞了一套. 涉及技术栈 ...
随机推荐
- Django Models的数据类型汇总
https://blog.csdn.net/devil_2009/article/details/41735611 Django Models的数据类型 汇总 AutoField IntegerFie ...
- Python_面向对象_类1
面向对象:减少重复代码,提高效率,比函数式编程更高效 类的创建: 实例属性又称:成员变量,成员属性(或者字段) 面向对象的三大特性: 一.封装 把客观事物封装为抽象的类,并对外只暴露一个可用接口 使用 ...
- JMeter通过自定义jar调用和BeanShell源码
自定义jar包引用 原始java代码,代码的作用的是根据指定的字符串,生成执行长度的随机字符串 package com; import java.util.Random; public class r ...
- HtmlTestRunner
1.一般生成报告时,会使用时间来作为报告名称的一部分,引入time这个第三方,使用以下方式格式化当前时间 下面运行最终结果:2019-03-29-14_29_18------>年-月-日-时-分 ...
- 将程序sublime添加到右键菜单中
新建wangzhaobo.bat复制一下代码, 粘贴保存,然后打开. @echo Off :START CLS echo *====================================== ...
- Java基础总结02:环境变量的配置
(一)Windows系统下配置环境变量 ※在"系统变量"中设置3项属性JAVA_HOME.PATH.CLASSPATH(JDK1.5之后此项属性不必再配),若已存在则点击" ...
- 三色抽卡游戏 博弈论nim
你的对手太坏了!在每年的年度三色抽卡游戏锦标赛上,你的对手总是能打败你,他的秘诀是什么? 在每局三色抽卡游戏中,有n个卡组,每个卡组里所有卡片的颜色都相同,且颜色只会是红(R).绿(G).蓝(B)中的 ...
- LeetCode 237. 删除链表中的节点
/** * Definition for singly-linked list. * struct ListNode { * int val; * ListNode *next; * ListNode ...
- spring的webutils包。适用于访问httpservletrequest和httpservletresponse
WebUtils位 于 org.springframework.web.util 包中的 WebUtils 是一个非常好用的工具类,它对很多 Servlet API 提供了易用的代理方法,降低了访问 ...
- Python isinstance 方法 判断 built-in types(内置类型)技巧
Python isinstance 方法 判断 built-in types(内置类型)技巧 d = {} isinstance(d, type({})) isinstance(d, dict) l ...
