ASP.NET MVC学习笔记(二)笔记
接下来我们一起了解ASP.NET MVC的最重要的核心技术,了解ASP.NET MVC的开发框架,生命周期,技术细节。
一、Routing与ASP.NET MVC生命周期
1.Routing——网址路由
(一) 对比通过浏览器传来的http请求
了解网址路由(Routing)与运行生命周期的重要技术十分重要。
网址路由在ASP.NET MVC中有两个目的:
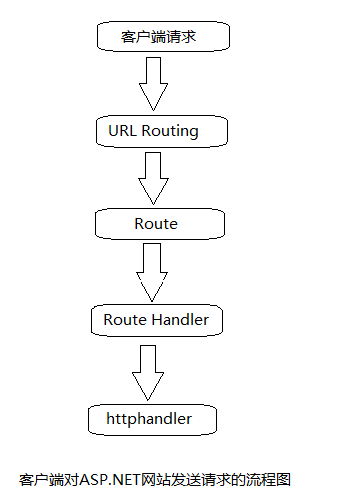
1.对比通过浏览器传来的http请求并对应到适当的Controller和Action进行处理。
2.决定ASP.NET MVC应该输出什么样的响应给浏览器。

如果HttpHandler是由 MvcHandler(MvcHandler Class:Selects the controller that will handle an HTTP request.)来处理,那么这时就会进入ASP.NET MVC的运行生命周期并会查找适当的Controller和Action进行处理,并适当的响应消息给客户端。
说的浅显一点,所谓的“网址路由在对比浏览器发送来的Http请求”时时这样运作的:
首先先将默认模板的ASP.NET MVC项目给运行起来,单击页面右上角关于链接,接下来会打开“关于”页面:

此时浏览器的网址列出现的URL路径会变成以下,我们要特别注意的部分在于“URL路径”这部分:http://localhost:63471/Home/About
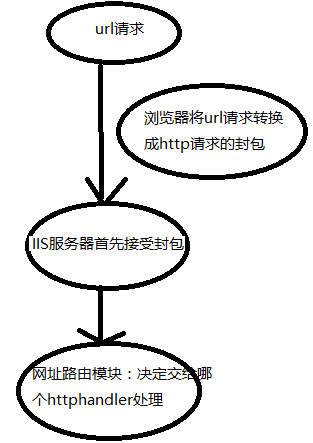
这个单击链接的动作事实上会让浏览器将URL转换成一个Http请求的封包,并且由浏览器发出http请求到服务器上,这时会先由IIS接到这个http封包,然后再转交给网址路由模块负责决定要将此http请求交给哪个HttpHandler处理。

这个例子中是交给MvcHandler处理,接着才会进入ASP.NET MVC运行生命周期。
(二)响应适当的网址给浏览器
网址路由的另一个重要功能是决定ASP.NET MVC应该输出什么样的网址响应给浏览器,由上篇我们已经知道,所有网页的呈现都会将程序代码撰写在View页面中,这其中当然包括所有出现在View里的超链接。
@Html.ActionLink("关于","About","Home")
这段@Html.ActionLink函数将会输出一下Html超链接:
<a href="/Home/About">关于</a>
在ASP.NET MVC的View生成这段超链接与网址路由的规则定义息息相关。
(三)默认网址路由属性解说
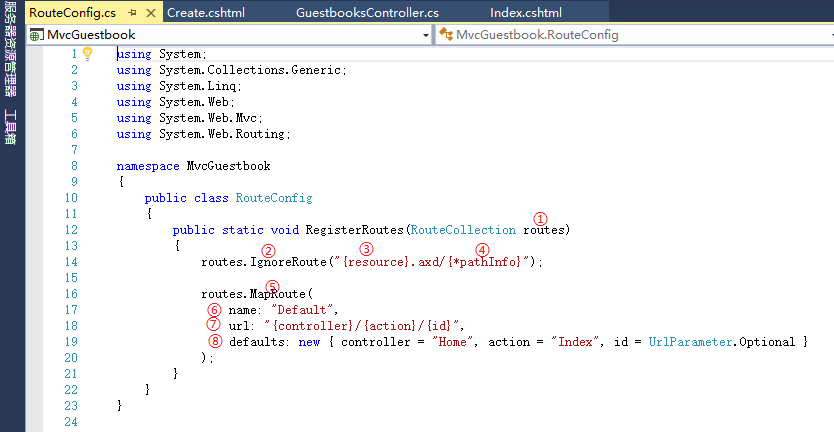
上篇中提到,mvc4或者说mvc5默认的网址路由规则定义在App_Start\RouteConfig.cs文档中,以下将详细解说每一个部分的程序代码,参考下列标号的部分。

①:所有ASP.NET Web应用程序的入口点就在HttpApplication的Application_Start()事件,其中RouteTable.Routes是一个公开的静态对象,用来保存所有网址路由的规则集(RouteCollection),在ASP.NET MVC里会从Globel.asax的Application_Start()事件加上以下行,将RouteTable.Routes变量传入RouteConfig.RegisterRoutes静态方法:
RouteConfig.RegisterRoutes(RouteTable.Routes);
代码规则如下:
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
②在默认RegisterRoutes方法中的IgnoreRoute,是用来定义不要通过网址路由处理的网址,该方法的第一个参数就是设置“不要通过网址路由处理的URL样式”。
这里所谓的“不要通过网址路由处理”,其代表的意思就是:如果今天从客户端浏览器传送过来的网址在这一条规则对比成功,那么就不会再通过网址路由继续对比下去,而这些被忽略的http要求,将会改由IIS的其他HTTP模块(HttpModules)进行处理,并且这些要求也不再与ASP.NET MVC相关,所以也不会进入ASP.NET MVC运行生命周期。

③再IgnoreRoute方法中第一个参数里的{resource}代表一个RouteValue路由变量,其路由变量的名称为resource,但在这里取任何名字都可以,因为这只是一个代表一个变量空间(PlaceHolder)而已,总之就是代表一个“位置”,可以放置一个用不到的变量。
而{resouce}.axd代表的意思就是:所有*.axd文档网址,在ASP.NET里有许多内建的HttpHandler(大多在ASP.NET Web Form里会用到),所有*.axd结尾的网址通常都代表着其中一个HttpHandler,例如我们在ASP.NET Web Form常用的WebResource.axd就是其中一个常见的HttpHandler。为了不让ASP.NET MVC把这些*.axd的HttpHandler也被视为是ASP.NET MVC来运行,所以必须加上这条IgnoreRoute规则,将其排除在ASP.NET MVC运行生命周期之外。
④在IgnoreRoute方法中第一个参数里的{*pathInfo}也是一个RouteValue路由变量,其名称为pathInfo,但名称前面的* 代表CatchAll(全部抓到)的意思,这个名为PathInfo的RouteValue会是完整的路径信息(PATH INFO)除标号③比对到的网址。
最后再重新看一遍这条URL样式:
{resource}.axd/{*pathInfo}
这条IgnoreRoute的网址路由规则所定义的URL样式所代表的的就是:只要网址出现任何.axd结尾的网址,而且在该网址后面出现任何路径都会被视为跳过网址路由的网址。
举个例子,若网址/WebResource.axd/a/b/c/d的话,{resource}.axd就会比对到WebResource.axd这个路由值,而{*pathInfo}得到的路由值将会是a/b/c/d,如果{*pathInfo}没加上星号的话(例如{pathInfo}),那么,该pathInfo路由值就会等于a。而在这里其实取任何名字都可以,因为这只是代表一个变量的位置而已。
⑤MapRoute是最常用来定义网址路由的扩充方法。
⑥name参数定义Route名称,在此为“Default”
⑦url具名参数定义URL样式与每个路径段落(PathSegment)的RouteValue参数名称,在这里,我们的URL样式如下:
{controller}/{action}/{id}
意思是说,我们这里定义的URL样式包含三个路由参数,分别命名为controller、action与id,如果输入的网址路径是/Home/About/123的话,那么controller的路由值就是Home,action的路由值是About,而id的路由值就是123。

⑧defaults具名参数定义各RouteValue路由参数的默认值,当网址路由比对不到HTTP要求的网址时,会先尝试带入这里定义的默认值,然后再进一步对比是否有符合的Controller与Action可以运行。
2.HTTP要求的URL如何对应网址路由
1)路由对应流程:
2)如何替网址路由加上路由值的条件约束
MapRoute是最常用来定义网址路由规则的扩充方法,它有许多使用的方式(多载),实际上我们也常用constraints这个具名参数替路由值加上一些条件约束,这些条件约束是以正则表达式为格式,通过正则表达式来验证路由值的属性是否符合该式样。
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional },
//约束路由条件
constraints: new { id=@"\d+" }
);
}
}
我们在MapRoute后加了constraints具名参数,该参数指定了一个匿名对象,其中有个id属性就是比对{id}路由值的限制条件,限制条件由正则表达式写成,"\d+"代表{id}必须全为数字才能算比对成功。
3.网址路由如何在ASP.NET MVC中生成网址
使用RouteTable.Roubles.GetVirtualPath静态方法取得ASP.NET里面动态生成的网址。
使用RouteTable.Roubles.GetVirtualPath取得路径是ASP.NET MVC核心在做的事,算艰深的用法,但在定义Route路由类别的时候还是有机会用到的。
用默认的ASP.NET MVC项目进行测试,打开http://localhost/Home/About网址
HomeController→About
二、Model相关技术
三、Controller相关技术
四、View数据呈现相关技术
五、Area(区域)相关技术
ASP.NET MVC学习笔记(二)笔记的更多相关文章
- [转]ASP.NET MVC学习系列(二)-WebAPI请求 传参
[转]ASP.NET MVC学习系列(二)-WebAPI请求 传参 本文转自:http://www.cnblogs.com/babycool/p/3922738.html ASP.NET MVC学习系 ...
- ASP.NET MVC学习系列(二)-WebAPI请求
继续接着上文 ASP.NET MVC学习系列(一)-WebAPI初探 来看看对于一般前台页面发起的get和post请求,我们在Web API中要如何来处理. 这里我使用Jquery 来发起异步请求实现 ...
- ASP.NET MVC学习系列(二)-WebAPI请求(转)
转自:http://www.cnblogs.com/babycool/p/3922738.html 继续接着上文 ASP.NET MVC学习系列(一)-WebAPI初探 来看看对于一般前台页面发起的g ...
- ASP.NET MVC学习系列(二)-WebAPI请求 转载https://www.cnblogs.com/babycool/p/3922738.html
继续接着上文 ASP.NET MVC学习系列(一)-WebAPI初探 来看看对于一般前台页面发起的get和post请求,我们在Web API中要如何来处理. 这里我使用Jquery 来发起异步请求实现 ...
- ASP.NET MVC学习(二)之控制器Controller
1.控制器 Controller接收用户请求,将Model和View匹配在一起,共同完成用户请求.它是一个分发器,通过选择不同的Model.View,可以决定完成不同的用户请求. 但Controlle ...
- ASP.NET MVC学习---(二)EF文件结构
之前已经简单的介绍过ORM框架和EF 也了解了EF的种种优点 那么这个EF到底长啥样子都还没见过呢 别着急 接下来,科学教育频道--走近科学 带你走进EF的内心世界~ 那么接下来就是~ 等等等等... ...
- ASP.NET MVC 学习笔记-2.Razor语法 ASP.NET MVC 学习笔记-1.ASP.NET MVC 基础 反射的具体应用 策略模式的具体应用 责任链模式的具体应用 ServiceStack.Redis订阅发布服务的调用 C#读取XML文件的基类实现
ASP.NET MVC 学习笔记-2.Razor语法 1. 表达式 表达式必须跟在“@”符号之后, 2. 代码块 代码块必须位于“@{}”中,并且每行代码必须以“: ...
- ASP.NET MVC学习笔记-----Filter2
ASP.NET MVC学习笔记-----Filter(2) 接上篇ASP.NET MVC学习笔记-----Filter(1) Action Filter Action Filter可以基于任何目的使用 ...
- ASP.NET MVC学习笔记-----Filter
ASP.NET MVC学习笔记-----Filter(1) Filter类型 接口 MVC的默认实现 Description Authorization IAuthorizationFilter Au ...
- ASP.NET MVC学习笔记-----Filter(2)
接上篇ASP.NET MVC学习笔记-----Filter(1) Action Filter Action Filter可以基于任何目的使用,它需要实现IActionFilter接口: public ...
随机推荐
- 【读书笔记】iOS-设置应用的硬件需求
如果你的应用需要一些特定的硬件设备才能运行,你可以在应用的Info.plist文件中添加应用运行所需的硬件列表.如果设备上没有这些硬件的话,你的应用将不会启动. 如图,找到Info.Plist---& ...
- 网站pc端分享QQ好友,空间,微博
在开发pc端网站的过程中,涉及到邀请好友的功能,之前单纯的复制粘贴已经无法满足用户的体验.故,仿照移动端添加自动分享到QQ好友,QQ空间,QQ微博的功能. 分享到QQ好友:http://connect ...
- ionic3 细节注意
一.图标和splash大小不一样 icon图标的大小尽量为1024*1024,并且不能为圆角. splash图片的大小尽量为2732*2732,ionic1的大小为2208*2208
- (后端)出现org.hibernate.NonUniqueResultException的原因即解决办法
百度出来的资料解决问题: 一个问题,事务处理完毕以后页面没有刷新.刚开始以为是前台js的问题,后来检查js没有任何问题,跟踪到后台发现后台报错了,错误信息如下:org.hibernate.NonUni ...
- Django 信息
Request information USER admin GET No GET data POST No POST data FILES No FILES data COOKIES Variabl ...
- Java学习笔记:输入、输出数据
相关内容: 输出数据: print println printf 输入数据: Scanner 首发时间:2018-03-16 16:30 输出数据: JAVA中在屏幕中打印数据可以使用: System ...
- Linux主机定期打补丁修复漏洞
1.如图扫描出来的漏洞 不看不知道,一看吓一跳 2.Linux主机如何扫描漏洞 参照:Linux操作系统下查找漏洞的几种必备兵器 3.linux操作系统怎么样打补丁?linux系统升级软件 使用yu ...
- 前端限制input输入框(只能输入正整数)
<input onkeyup="if(this.value.length==1){this.value=this.value.replace(/[^1-9]/g,'')}else{th ...
- 洗礼灵魂,修炼python(33)--面向对象编程(3)—特殊类方法__init__,公有属性,私有属性
在上一篇博文里,传入参数时,是在实例化对象后且在调用方法时才传入参数,感觉是不是有点繁琐对吧?可以在实例化的时候就传入参数吗?可以的,这就是本篇博文的要讲到的构造器——__init__(两边双下划线) ...
- EF 排序扩展
public static class LinqOrderEx { private static IOrderedQueryable<T> OrderingHelper<T>( ...
