React-理解Redux
Redux是什么?
- 是专于状态管理的库
- 专于状态管理和react解耦
- 单一状态,单项数据流
- 核心概念 store state action reducer
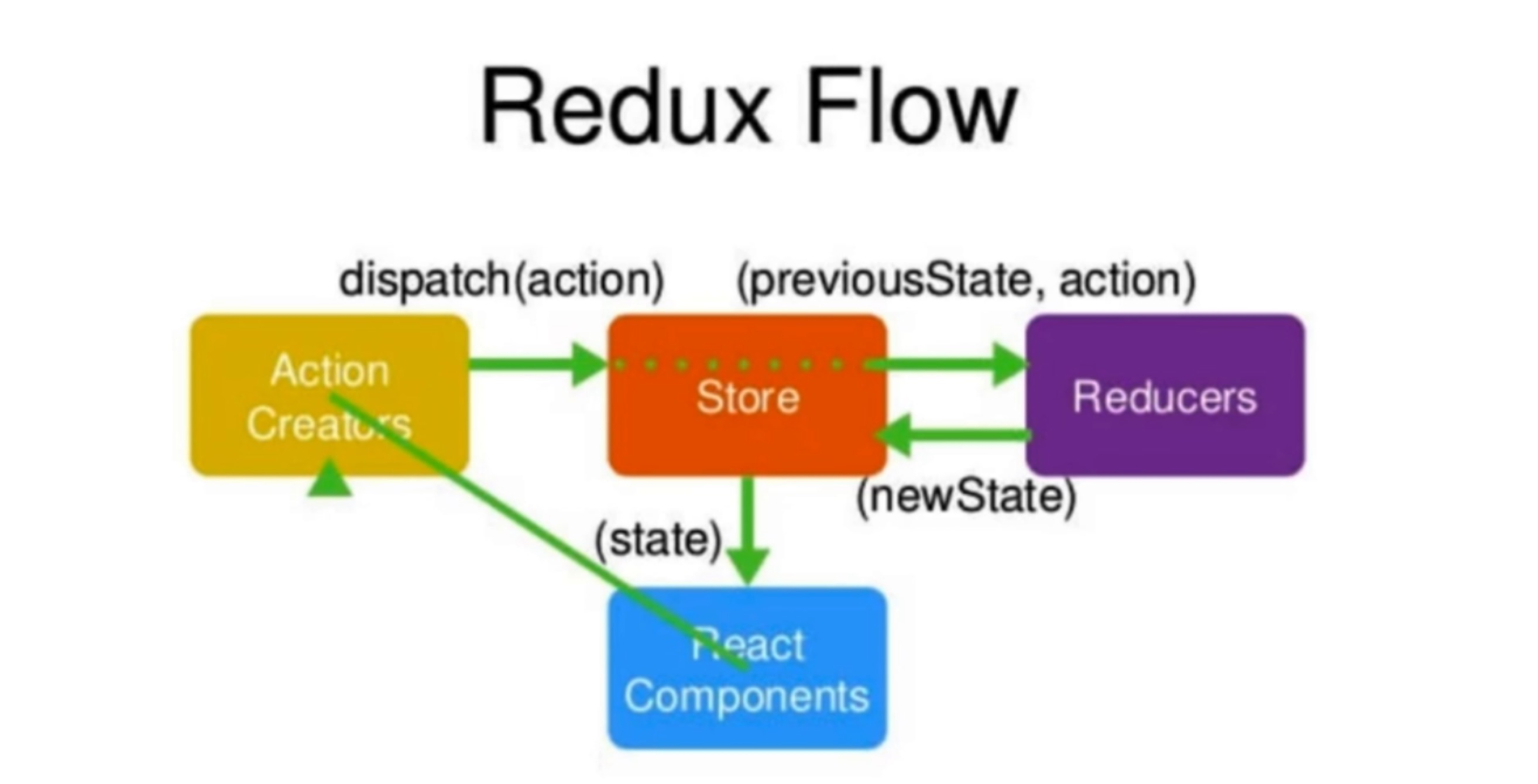
Redux工作流

react 要改变store里的数据,先要开发一个action,action会通过store.dispatch(action)传递给store;
store会把之前的state和action转发给reducer;
reducer是一个函数,接收到state和action,做一些处理之后,会返回一个新的state给store;
store用新的state替换掉之前store里的state;
store改变之后,react组件会感知store发生改变,这是组件从store里重新取数据,更新组件内容,页面就跟着发生变化了。
把redux工作流程必做借书过程的话,react组件是“借书的人”,store是“图书管理员”,action 是“借书的人和图书管理员说的话”,reducer是“图书管理员的查书手册”。当借书者(react组件)想要借一本书时,会和图书管理员(store)说一句话(action),这句话有固定格式,必须是对象或者函数,包含type和value,图书管理员(store)听到话后回去查手册(reducer),手册(reducer)会根据之前的数据(state)和这句话(action),告诉图书管理员(store)现在的数据是什么,管理员(store)拿到现在的数据替换老数据。
redux三项原则
store唯一的
只有store能改变自己的内容
reducer必须是纯函数(给定固定的输入,就会有固定的输出,而且不会有副作用)
常用API
createStore :创建store
const store = createStore(reducer, enhancer);
store.dispatch :派发action
const action=getInitListAction();
store.dispatch(action);
store.getState :获取store里所有内容
constructor(props){
super(props);
this.state=store.getState();
}
store.subscribe :监控store里的state是否改变
constructor(props){
super(props);
this.state=store.getState();
this.listenerStoreChange=this.listenerStoreChange.bind(this);
store.subscribe(this.listenerStoreChange);
}
文件目录说明

actionType.js
export const INPUT_CHANGE = 'InputChange';
export const BTN_CLICK='BtnClick'
export const ITEM_CLICK='ItemClick'
export const INIT_LIST='InitList'
export const GET_INIT_LIST='GetInitList'
actionCreator.js 创建action
import axios from 'axios';
import { INPUT_CHANGE , BTN_CLICK , ITEM_CLICK , INIT_LIST , GET_INIT_LIST} from './actionType';
export const getInputChangAction = (value)=>({
type:INPUT_CHANGE,
value
});
export const getBtnClickAction = ()=>({
type:BTN_CLICK
});
export const getItemClickAction = (index)=>({
type:ITEM_CLICK,
index
});
export const initListAction = (data)=>({
type:INIT_LIST,
data
});
export const getInitListAction = ()=>({
type:GET_INIT_LIST
});
reducer.js
import { INPUT_CHANGE , BTN_CLICK , ITEM_CLICK , INIT_LIST} from './actionType';
//defaultState设置了仓库的默认数据
const defaultState={
inputValue:'123',
list:[1,2]
}
//reducer 返回的必须是一个函数,函数有两个参数,一个是state上一次的数据,另一个是action
//reducer 可以接受state,但是绝不能修改state
export default (state=defaultState,action)=>{
if(action.type===INPUT_CHANGE){
const newState=JSON.parse(JSON.stringify(state));
newState.inputValue=action.value;
return newState;
}
if(action.type===BTN_CLICK){
const newState=JSON.parse(JSON.stringify(state));
newState.list.push(newState.inputValue);
newState.inputValue=''
return newState;
}
if(action.type===ITEM_CLICK){
const newState=JSON.parse(JSON.stringify(state));
newState.list.splice(action.index, 1)
return newState;
}
if(action.type===INIT_LIST){
const newState=JSON.parse(JSON.stringify(state));
newState.list=action.data
return newState;
}
return state;
}
index.js 创建store
import { createStore, applyMiddleware ,compose} from 'redux';
import reducer from './reducer'
import createSagaMiddleware from 'redux-saga'
import mySaga from './sagas'
const sagaMiddleware = createSagaMiddleware();
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ ? window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__({}) : compose;
const enhancer = composeEnhancers(applyMiddleware(sagaMiddleware));
//创建store用redux里的createStore方法
//创建store要把reducer引进来
const store = createStore(reducer, enhancer);
sagaMiddleware.run(mySaga)
export default store;
React-理解Redux的更多相关文章
- React 和 Redux理解
学习React有一段时间了,但对于Redux却不是那么理解.网上看了一些文章,现在把对Redux的理解总结如下 从需求出发,看看使用React需要什么 1. React有props和state pro ...
- 理解 React,但不理解 Redux,该如何通俗易懂的理解 Redux?
作者:Wang Namelos链接:https://www.zhihu.com/question/41312576/answer/90782136来源:知乎著作权归作者所有.商业转载请联系作者获得授权 ...
- 理解 React,但不理解 Redux,该如何通俗易懂的理解 Redux?(转)
作者:Wang Namelos 链接:https://www.zhihu.com/question/41312576/answer/90782136来源:知乎 解答这个问题并不困难:唯一的要求是你熟悉 ...
- 实例讲解react+react-router+redux
前言 总括: 本文采用react+redux+react-router+less+es6+webpack,以实现一个简易备忘录(todolist)为例尽可能全面的讲述使用react全家桶实现一个完整应 ...
- 如何理解 Redux?
作者:Wang Namelos 链接:https://www.zhihu.com/question/41312576/answer/90782136 来源:知乎 著作权归作者所有,转载请联系作者获得授 ...
- 【前端】react and redux教程学习实践,浅显易懂的实践学习方法。
前言 前几天,我在博文[前端]一步一步使用webpack+react+scss脚手架重构项目 中搭建了一个react开发环境.然而在实际的开发过程中,或者是在对源码的理解中,感受到react中用的最多 ...
- 轻松理解Redux原理及工作流程
轻松理解Redux原理及工作流程 Redux由Dan Abramov在2015年创建的科技术语.是受2014年Facebook的Flux架构以及函数式编程语言Elm启发.很快,Redux因其简单易学体 ...
- 理解Redux以及如何在项目中的使用
今天我们来聊聊Redux,这篇文章是一个进阶的文章,建议大家先对redux的基础有一定的了解,在这里给大家推荐一下阮一峰老师的文章: http://www.ruanyifeng.com/blog/20 ...
- 通俗易懂的理解 Redux(知乎)
1. React有props和state: props意味着父级分发下来的属性[父组件的state传递给子组件 子组件使用props获取],state意味着组件内部可以自行管理的状态,并且整个Rea ...
- 基于 React.js + Redux + Bootstrap 的 Ruby China 示例 (转)
一直学 REACT + METEOR 但路由部分有点问题,参考一下:基于 React.js + Redux + Bootstrap 的 Ruby China 示例 http://react-china ...
随机推荐
- odoo10源码win系统开发环境安装图文教程
前言 odoo10的源码安装教程不太完整或对新手不够友好,本新手再次整合出一份友好的新手教程(老鸟慎入) 准备工作 一个干净的window系统(事先没有其他python环境的系统)如果怕系统污染可以先 ...
- MySQL主从及主主环境部署
主从同步 主机环境 mysql的安装可以参考:https://www.cnblogs.com/brianzhu/p/8575243.htmlCentos7版本master:192.168.192.12 ...
- Linux Linux内核参数调优
Linux内核参数调优 by:授客 QQ:1033553122 关于调优的建议: 1.出错时,可以查看操作系统日志,可能会找到一些有用的信息 2.尽量不要“批量”修改内核参数,笔者就曾这么干过,结果“ ...
- mac上Android环境变量配置
1.AndroidSDK路径查看 (1)AndroidStudio: 菜单栏AndroidStudio > Preferences > Appearences&Behavior & ...
- 天池新人赛-天池新人实战赛o2o优惠券使用预测(一)
第一次参加天池新人赛,主要目的还是想考察下自己对机器学习上的成果,以及系统化的实现一下所学的东西.看看自己的掌握度如何,能否顺利的完成一个分析工作.为之后的学习奠定基础. 这次成绩并不好,只是把整个机 ...
- MySQL 8.0 —— CATS事务调度算法的性能提升
原文地址:https://mysqlserverteam.com/contention-aware-transaction-scheduling-arriving-in-innodb-to-boost ...
- 如何使用C语言的面向对象
我们都知道,C++才是面向对象的语言,但是C语言是否能使用面向对象的功能? (1)继承性 typedef struct _parent { int data_parent; }Parent; type ...
- debian 7.4 安装配置
改用debian差不多有半年了,之前一直用fedora,大概3年多,虽然软件包都很新,总是不太稳定,有点软件用着用着就自动退出了. 换了debain之后,这半年还真是一直没啥问题,这里总结了一些安装配 ...
- 【Beta Scrum】冲刺! 1/5
0. Alpha阶段遗留问题 项目 功能/页面 功能/页面 WEB端 图片在线编辑 文件上传跨域问题 app端 作业展示页面 1. Beta计划表 功能 说明 web端 登录 完成web端登录页面及功 ...
- 线程间的通信_多生产者多消费者问题_JDK1.5新特性_Lock
对于同步代码块,对于锁的操作是隐式的但是在JDK1.5之前的这种方法效率有点低,判断会很多,后面升级之后有新的解决方案 jdk1.5以后将同步和锁封装成了对象,并将操作锁的隐式方式定义到了该对象中,将 ...
