MVC教程四:Controller向View传值的几种方式
一、通过ViewData传值
MVC从开始版本就一直支持使用ViewData将Controller里面的数据传递到View。ViewData定义如下:

从上面的截图中可以看出,ViewData里面存的是字典类型的数据,在查看ViewDataDictionary的定义:

注意:ViewDataDictionary继承自IDictionary等接口,所以ViewData里面的Value值类型是object的,使用的时候需要进行类型转换。
Controller代码如下:
using MVCPassValue.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace MVCPassValue.Controllers
{
public class ViewDataDemoController : Controller
{
// GET: ViewDataDemo
public ActionResult Index(int? id)
{
//1、将字符串传递到View
ViewData["Other"] = "通过ViewData传递字符串"; //
ViewData.Add(new KeyValuePair<string, object>("Id", id ?? -)); //
ViewData.Add("name", "tom");
//4、将集合传递到View
ViewData["Student"] = new List<Student>()
{
new Student
{
ID = ,
Name = "唐僧",
Age = ,
Sex = "男",
Email = "747976523@qq.com"
},
new Student
{
ID = ,
Name = "孙悟空",
Age = ,
Sex = "男",
Email = "sunwukong@163.com"
},
new Student
{
ID = ,
Name = "白骨精",
Age = ,
Sex = "女",
Email = "74345523@qq.com"
}
};
return View();
}
}
}
View视图如下:
@using MVCPassValue.Models;
@{
ViewBag.Title = "Index";
}
@{
// 这里是使用的Razor语法,写的C#代码
var stuViewData = ViewData["Student"] as List<Student>;//ViewData的value值是object类型的,这里需要进行类型转换
var other = ViewData["Other"];
} <div class="jumbotron">
<p>
<div style="background-color:darkgreen">
<div>
Controller通过ViewData向View传递数据
</div>
<div>
1、传递字符串 other:@other;
</div>
<div>
2、传递字符串 Id:@ViewData["Id"];
</div>
<div>
3、传递字符串 name:@ViewData["name"];
</div>
<div>
4、传递集合
@foreach (var item in stuViewData)
{
<div>
ID:@item.ID Name:@item.Name Age:@item.Age Sex:@item.Sex Email:@item.Email
</div>
}
</div>
</div>
</p>
</div>
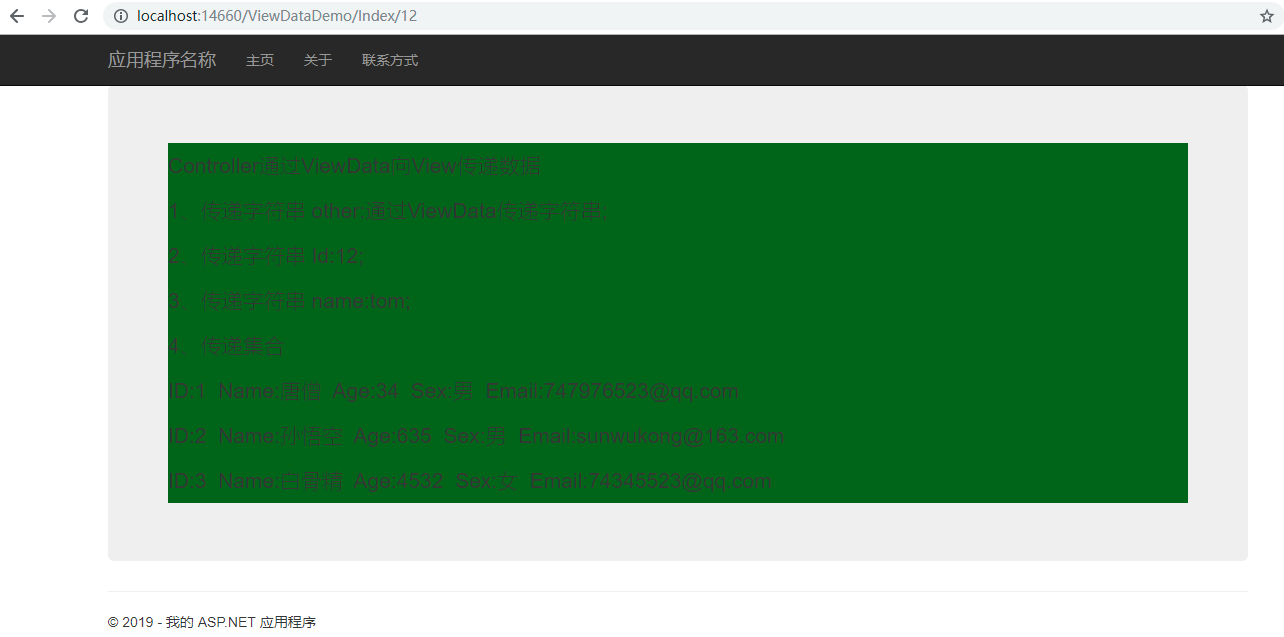
运行结果:

二、通过ViewBag传值
ViewBag是在MVC3中出现的,ViewBag是动态(dynamic)类型的。
Controller代码:
using MVCPassValue.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace MVCPassValue.Controllers
{
public class ViewBagDemoController : Controller
{
// GET: ViewBagDemo
public ActionResult Index(int? id)
{
//1、将字符串传递到View
ViewData["Other"] = "通过ViewData传递字符串"; //
ViewData.Add(new KeyValuePair<string, object>("Id", id ?? -)); //
ViewData.Add("name", "tom");
//4、将集合传递到View
ViewData["Student"] = new List<Student>()
{
new Student
{
ID = ,
Name = "唐僧",
Age = ,
Sex = "男",
Email = "747976523@qq.com"
},
new Student
{
ID = ,
Name = "孙悟空",
Age = ,
Sex = "男",
Email = "sunwukong@163.com"
},
new Student
{
ID = ,
Name = "白骨精",
Age = ,
Sex = "女",
Email = "74345523@qq.com"
}
}; #region 2、通过ViewBag传值
ViewBag.name = "ViewBag";
ViewBag.Stu1 = new Student()
{
ID = ,
Name = "沙悟净",
Age = ,
Sex = "男",
Email = "4567890345@qq.com"
};
#endregion
return View();
}
}
}
Index视图代码:
@using MVCPassValue.Models;
@{
ViewBag.Title = "Index";
}
@{
var stuViewData = ViewData["Student"] as List<Student>;//ViewData的value值是object类型的,这里需要进行类型转换
var other = ViewData["Other"];
} @{
var name = ViewBag.name;
var stu = ViewBag.Stu1;//ViewBag是dynamic类型的,使用的时候不需要进行类型转换
var stuList = ViewBag.Student;
} <div class="jumbotron">
<p>
<div style="background-color:darkgreen">
<div>
Controller通过ViewData向View传递数据
</div>
<div>
传递字符串 ViewData["name"]:@ViewData["name"];
</div>
</div>
</p> <p>
<div style="background-color:crimson">
<div>
Controller通过ViewBag向View传递数据
</div>
<div>
1、传递字符串 ViewBag.name:@name;
</div>
<div>
2、输出stu
<div>
ID:@stu.ID Name:@stu.Name Age:@stu.Age Sex:@stu.Sex Email:@stu.Email
</div>
3、输出stuList
@foreach (var item in stuList)
{
<div>
ID:@item.ID Name:@item.Name Age:@item.Age Sex:@item.Sex Email:@item.Email
</div>
}
</div>
</div>
</p>
</div>
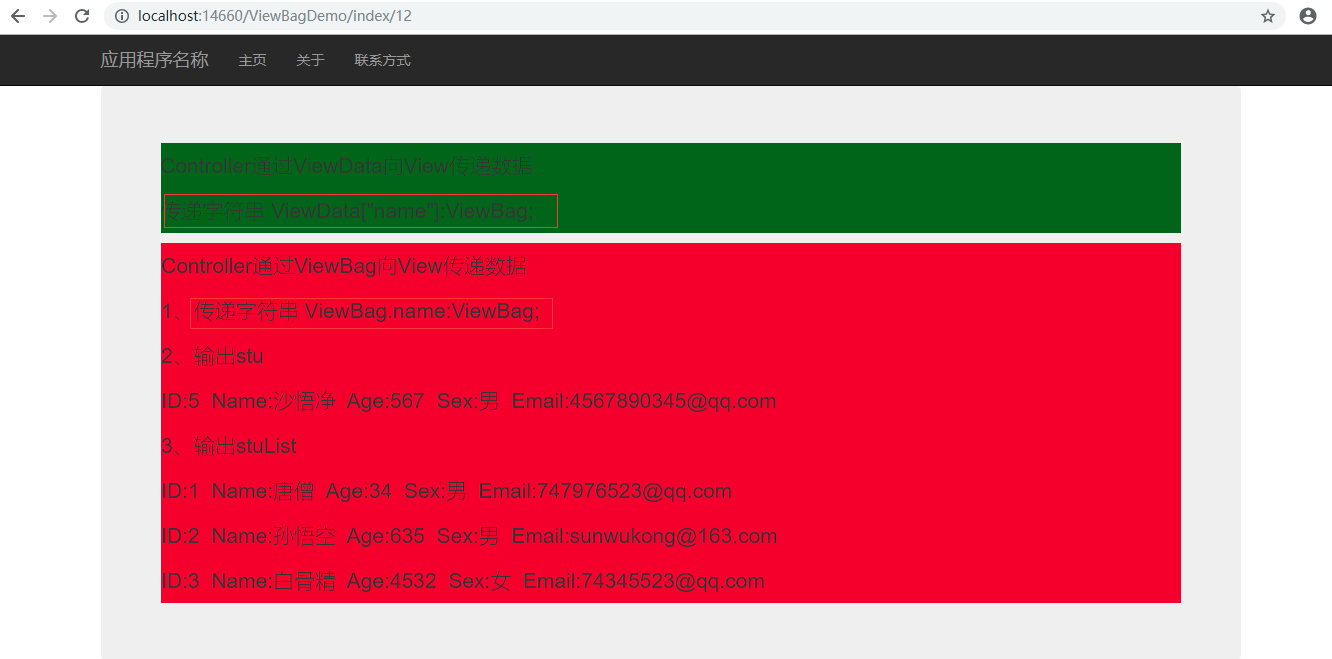
运行结果;

看了上面的运行结果,你可能会提出如下的两个疑问:
1、Controller里面没有定义ViewBag.Student,为什么在这里可以使用呢?
这是因为ViewBag是从MVC3版本才开始出现的,为了兼容以前的ViewData,所以这里虽然没有定义ViewBag.Student,但是ViewBag可以使用ViewData里面定义的Student。
2、ViewData["name"]和ViewBag.name的值是一样的
在控制器里面明明设置的两个值是不同的,但是为什么这里都变成一样的了呢?这是因为ViewData和ViewBag的属性是重叠的,两者都是字典类型的,一切以后面定义的属性为准,即后面定义的会覆盖前面定义的。
三、通过TempData传值
先来看看下面的代码:
using MVCPassValue.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace MVCPassValue.Controllers
{
public class TempDataDemoController : Controller
{
// GET: TempDataDemo
public ActionResult Index()
{
ViewData["Name"] = "tom";
ViewBag.Name = "Jon";
TempData["Name"] = "Andi";
TempData["Stu"] = new Student()
{
ID = ,
Name = "沙悟净",
Age = ,
Sex = "男",
Email = "4567890345@qq.com"
};
return View();
}
}
}
index视图代码:
@using MVCPassValue.Models;
@{
ViewBag.Title = "Index";
}
@{
var stu = TempData["Stu"] as Student;
} <div class="jumbotron">
<p>
<div style="background-color:darkgreen">
<div>
传递字符串 ViewData["Name"]:@ViewData["Name"];
</div>
</div>
</p> <p>
<div style="background-color:crimson">
<div>
1、传递字符串 ViewBag.Name:@ViewBag.Name;
</div>
</div>
</p>
<p>
<div style="background-color:crimson">
<div>
1、传递字符串 TempData["Name"]:@TempData["Name"];
</div>
2、输出stu
<div>
ID:@stu.ID Name:@stu.Name Age:@stu.Age Sex:@stu.Sex Email:@stu.Email
</div>
</div>
</p>
</div>
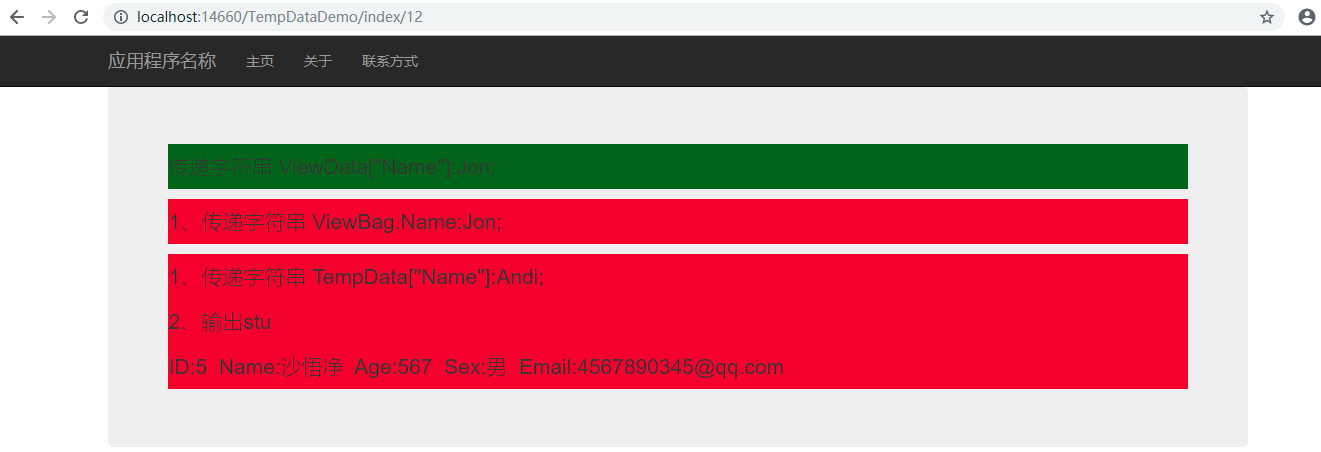
允许结果:

从上面的结果中可以看出:TempData的属性值不会覆盖上面定义的属性值。那TempData还有什么作用呢?在看下面的代码:
using MVCPassValue.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace MVCPassValue.Controllers
{
public class TempDataDemoController : Controller
{
// GET: TempDataDemo
public ActionResult Index(int? id)
{
ViewData["Name"] = "tom";
ViewBag.Name = "Jon";
TempData["Name"] = "Andi";
TempData["Stu"] = new Student()
{
ID = ,
Name = "沙悟净",
Age = ,
Sex = "男",
Email = "4567890345@qq.com"
}; if (id == null)
return RedirectToAction("TempDataTest");
else
return View();
} public ActionResult TempDataTest()
{
return View();
}
}
}
TempDataTest视图代码:
@using MVCPassValue.Models;
@{
ViewBag.Title = "TempDataTest";
}
@{
var stu = TempData["Stu"] as Student;
} <h2>TempDataTest</h2>
<h3>ViewData["id"]:@ViewData["Id"]</h3>
<h3>ViewData["Name"]:@ViewData["Name"]</h3>
<h3>TempData["Name"]:@TempData["Name"];</h3>
<h3>ID:@stu.ID Name:@stu.Name Age:@stu.Age Sex:@stu.Sex Email:@stu.Email</h3>
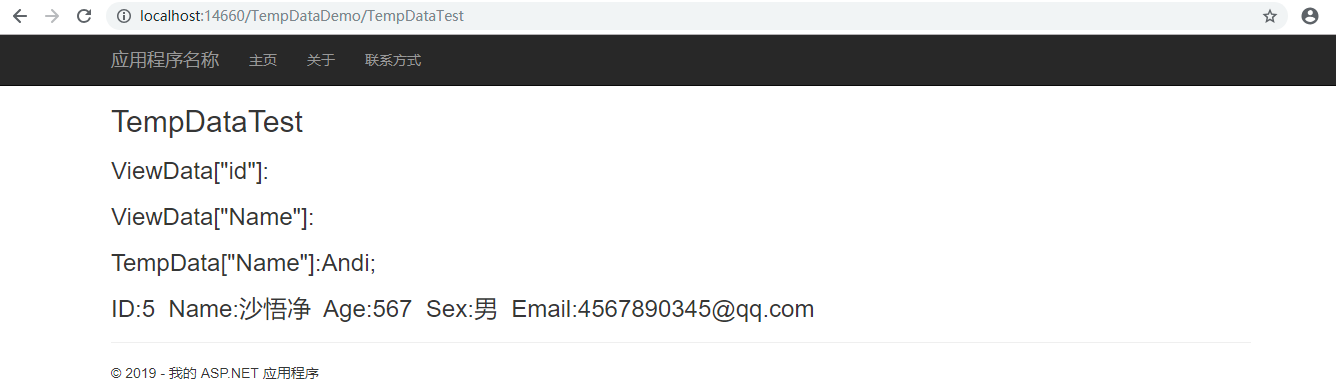
运行结果:

你会发现这时ViewData取不到数据了,只有TempData可以取到数据,可以得出TempData和ViewData、ViewBag的区别:
TempData是基于session存储的,单次请求数据不丢失(ViewData和ViewBag会丢失),后台跨页面传值,只能用一次
四、Model传值
controller代码:
using MVCPassValue.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace MVCPassValue.Controllers
{
public class ModelDemoController : Controller
{
// GET: ModelDemo
public ActionResult Index()
{
return View(new Student()
{
ID = ,
Name = "沙悟净",
Age = ,
Sex = "男",
Email = "4567890345@qq.com"
});
}
}
}
index视图代码:
@{
ViewBag.Title = "Index";
}
@Model Student;
<h2>Index</h2>
<h3>ID:@Model.ID</h3>
<h3>Name:@Model.Name</h3>
<h3>Age:@Model.Age</h3>
<h3>Sex:@Model.Sex</h3>
<h3>Email:@Model.Email</h3>
运行结果:

MVC教程四:Controller向View传值的几种方式的更多相关文章
- ASP.NET MVC Controller向View传值的几种方式
上几篇博文提到MVC和WebForm的区别,主要是MVC的Controller和View将传统的WebForm的窗体和后台代码做了解耦,这篇博文简单介绍一下在MVC中Controller向View是如 ...
- ASP.NET MVC 第四回 向View传值
一.ViewData与TempData属性来向View页传递对象 上文中已经提到,使用ViewData可以将数据由Controller传递到View 在前文中我们建立了EiceController类 ...
- ASP.NET MVC Controller向View传值方式总结
Controller向View传值方式总结 总结发现ASP.NET MVC中Controller向View传值的方式共有6种,分别是: ViewBag ViewData TempData 向普通Vie ...
- MVC:Controller向View传值方式总结
Controller向View传值方式总结 总结发现ASP.NET MVC中Controller向View传值的方式共有6种,分别是: ViewBag ViewData TempData 向普通Vie ...
- EF5+MVC4系列(7) 后台SelectListItem传值给前台显示Select下拉框;后台Action接收浏览器传值的4种方式; 后台Action向前台View视图传递数据的四种方式(ViewDate,TempDate,ViewBag,Model (实际是ViewDate.Model传值))
一:后台使用SelectListItem 传值给前台显示Select下拉框 我们先来看数据库的订单表,里面有3条订单,他们的用户id对应了 UserInfo用户表的数据,现在我们要做的是添加一个Ord ...
- 总结Controller向View传值的方式(转)
总结发现ASP.NET MVC中Controller向View传值的方式共有6种,分别是: ViewBag ViewData TempData 向普通View页面传一个Model对象 向强类型页面传传 ...
- Controller向View传值方式总结
http://www.cnblogs.com/guohu/p/4377974.html 总结发现ASP.NET MVC中Controller向View传值的方式共有6种,分别是: ViewBag Vi ...
- 【项目经验】之——Controller向View传值
我们的ITOO进行了一大部分了,整体上来说还是比较顺利的.昨天进行了一次验收,大体上来说,我们新生这块还是可以的.不仅仅进行了学术上的交流,还进行了需求上的更新.也正是由于这一次,我有了解到了一个新的 ...
- 【ASP.NET MVC系列】浅谈ASP.NET 页面之间传值的几种方式
ASP.NET MVC系列文章 [01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作 ...
随机推荐
- Java笔记(八)TreeMap & TreeSet & LinkedHashMap
TreeMap & TreeSet & LinkedHashMap 一.TreeMap HashMap缺陷:键值对之间没有特定的顺序.在TreeMap中, 键值对之间按键有序,Tree ...
- 论文类型Journal、magazin、transaction、letter等的区别
论文类型Journal.magazin.transaction.letter等的区别 http://blog.sina.com.cn/s/blog_5420e0000101a66m.html (201 ...
- VueJs初步学习,一个表格的增删改查
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 第一篇随笔 - Hello world!
第一篇随笔 - Hello world! 第一篇随笔 - Hello world! 第一篇随笔 - Hello world! 第一篇随笔 - Hello world! 第一篇随笔 - Hello wo ...
- 【二分】Base Station Sites @ICPC2017HongKong/upcexam5559
时间限制: 1 Sec 内存限制: 128 MB 5G is the proposed next telecommunications standards beyond the current 4G ...
- Hibernate(3)配置文件hibernate.cfg.xml
5.配置文件 Hibernate 配置文件主要用于配置数据库连接和 Hibernate 运行时所需的各种属性,每个 Hibernate 配置文件对应一个 Configuration 对象 Hibern ...
- python version 3.6 required,which was not fount in the registry(python3.6安装scrapy)
在安装scrapy时遇到问题 环境:win10(64位), Python3.6(64位) 安装scrapy: 1.安装wheel(安装后,便支持通过wheel文件安装软件) pip3 install ...
- 修正mui的上拉加载和下拉刷新的一次未完成就执行下一次的请求
有的用户会在第一次 上拉和下拉 事件未完成的时候,就执行第二次,第三次请求.... 提示文字也加上的位置动态计算,修改了mui的部份源码实现,我们的需求达到了 我们来看一下 腾讯新闻 的效果:
- nginx -- 单独访问某个页面404
- Android 安全开发之 ZIP 文件目录遍历
1.ZIP文件目录遍历简介 因为ZIP压缩包文件中允许存在"../"的字符串,攻击者可以利用多个"../"在解压时改变ZIP包中某个文件的存放位置,覆盖掉应用原 ...
