Android之微信布局篇
一、准备工作:
1、 下载好相关的图片:

2、创建一个名WeiChat的项目,将图片复制到res-----》drawable-hdpi目录下。

二、编写代码:
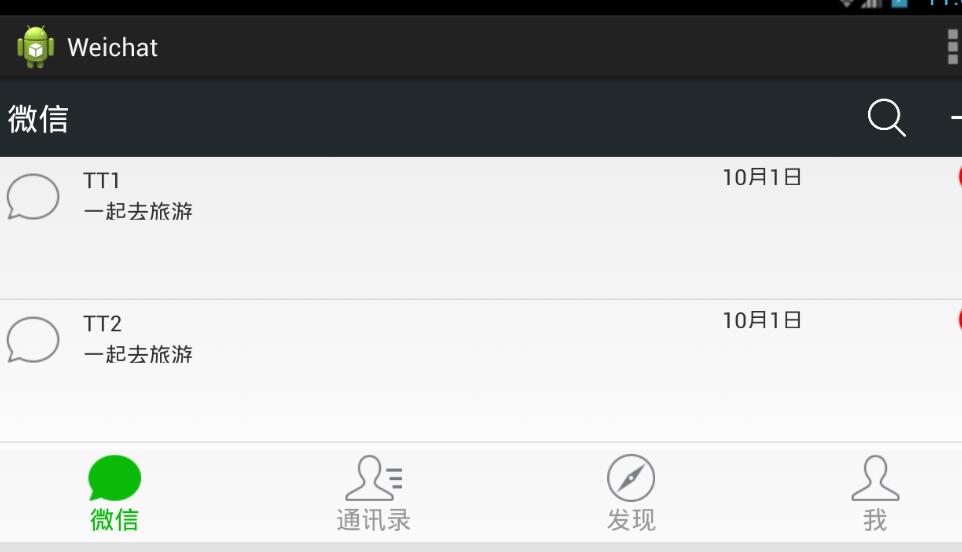
1、 最终效果:

2、微信可划分为头、中间、尾三部分,最后我们将这三部分合并在同一界面。
①头部:headlayout
headlayout.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
android:background="#21292c" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/weixin"
android:textColor="#ffffff"
android:textSize="20sp"
android:layout_gravity="center"
android:padding="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"/> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"> <ImageView
android:id="@+id/imageView2"
android:layout_width="40dp"
android:layout_height="30dp"
android:src="@drawable/fdj"
android:layout_marginRight="10dp"/> <ImageView
android:id="@+id/imageView1"
android:layout_width="40dp"
android:layout_height="30dp"
android:src="@drawable/barbuttonicon_add" /> </LinearLayout> </LinearLayout>
1、通过LinearLayout布局,设置android:orientation="horizontal",android:background="#21292c"两个属性显示背景为灰黑色。
2 、我们通过两个TextView控件来显示“微信” 和字体与右边图片隔离,通过两个ImageView控件显示最右边的两张图片,有LinearLayout布局水平方向让图片对齐。
3、通过gravity属性设置图片在LinearLayout居中,设置ImageView的layout_marginRight设置两张图片不相连。
效果图:

②尾部:footlayout
footlayout.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal"
android:background="@drawable/group_buton_nomal"
android:gravity="center">
<RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="@string/weixin"
style="@style/radioStyle"
android:drawableTop="@drawable/weicho1"/>
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/addressList"
style="@style/radioStyle"
android:drawableTop="@drawable/weicho2"/>
<RadioButton
android:id="@+id/radio2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/find"
style="@style/radioStyle"
android:drawableTop="@drawable/weicho3"/> <RadioButton
android:id="@+id/radio3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/set"
style="@style/radioStyle"
android:drawableTop="@drawable/weicho4"/>
</RadioGroup>
</LinearLayout>
1、通过四个RadioButton单选控件来显示下面四张图片,drawableTop属性设置图片,通过styles。xml文件设置样式。
① 设置值为@null将去掉空心圆,设置每个RadioButton控件的layout_weight="1"位权为1,平分位置。
styles.xml文件:
<style name="radioStyle">
<item name="android:button">@null</item>
<item name="android:layout_weight">1</item>
<item name="android:gravity">center</item>
<item name="android:textColor">@drawable/choscolor</item>
</style>
2、点击变色:点击图标时图标和文字变为绿色,而其他的则为浅灰色。RadioButton有个checked点击属性。
3、我们添加了五个selector类型的xml文件,分别命名为weicho1到weicho4,最后一命名为choscolor.xml文件(用来设置字体颜色)。
4、当checked=true时就设置drawable属性为绿色图片,通过styles.xml文件的radioStyle设置字体颜色为绿色。(注:其他3个xml文件与weicho1.xml文件一样只是图片名称不一样)
weicho1.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true"
//绿色图片
android:drawable="@drawable/tabbar_mainframehl"></item>
<item
android:drawable="@drawable/tabbar_mainframe"></item>
</selector>
choscolor.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true"
android:color="@color/green"></item>
<item
android:color="@color/grey"></item>
</selector>
效果图片:

③中间:listviewon1
listviewon1.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="match_parent" > </ListView> </LinearLayout>
1、我们通过一个ListView实现动态添加数据,现在我们就站一个位置,不这么快添加数据。(注见下一章listview动态添加数据篇)。
④合并头、中间、尾三部分:weichatlayout
weichatlayout.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- head -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<include layout="@layout/headlayout"/>
</LinearLayout> <!-- 中间 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
<include layout="@layout/listviewon1"/>
</LinearLayout> <!-- 底部 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<include layout="@layout/footlayout"/>
</LinearLayout> </LinearLayout>
1、我们通过3个LinearLayout布局设置头,中,尾。
2、通过layout_weight="1"设置中的位权占满剩余的空间,固定头和尾的大小。
3、通过include的layout属性设置相关的布局 。
效果图片:

Android之微信布局篇的更多相关文章
- android 安卓 微信布局 [1]
微信布局 直接上代码吧 ---------------------------------------- 头部 -------------------------------------------- ...
- Android开发--微信布局(ListView)基本运用
ListView 1.ListVeiw 用来展示列表的View. 2.适配器 用来把数据映射到ListView上的中介. 3.数据 具体的将被映射的字符串,图片,或者基本组件. 根据列表的适配器 ...
- Android视图篇之一:Android常见基本布局
Android中,布局都是直接或间接的继承自ViewGroup类,其中,ViewGroup的直接子类目前有: AbsoluteLayout, AdapterView<T extends Adap ...
- 【详细】Android入门到放弃篇-YES OR NO-》各种UI组件,布局管理器,单元Activity
问:达叔,你放弃了吗? 答:不,放弃是不可能的,丢了Android,你会心疼吗?如果别人把你丢掉,你是痛苦呢?还是痛苦呢?~ 引导语 有人说,爱上一个人是痛苦的,有人说,喜欢一个人是幸福的. 人与人之 ...
- Android UI-仿微信底部导航栏布局
现在App基本的标配除了侧滑菜单,还有一个就是底部导航栏,常见的聊天工具QQ,微信,购物App都有底部导航栏,用户可以随便切换看不同的内容,说是情怀也好,用户体验也罢.我们开发的主要的还是讲的是如何如 ...
- 使用wepy开发微信小程序商城第三篇:购物车(布局篇)
使用wepy开发微信小程序商城 第三篇:购物车(布局篇) 前两篇如下: 使用wepy开发微信小程序商城第一篇:项目初始化 使用wepy开发微信小程序商城第二篇:路由配置和页面结构 基于上两篇内容,开始 ...
- Android开发之五大布局篇
一.Android中常用的5大布局方式有以下几种: 线性布局(LinearLayout):按照垂直或者水平方向布局的组件. 相对布局(RelativeLayout):相对其它组件的布局方式. 绝对布局 ...
- Android仿微信图片上传,可以选择多张图片,缩放预览,拍照上传等
仿照微信,朋友圈分享图片功能 .可以进行图片的多张选择,拍照添加图片,以及进行图片的预览,预览时可以进行缩放,并且可以删除选中状态的图片 .很不错的源码,大家有需要可以下载看看 . 微信 微信 微信 ...
- Android FoldingLayout 折叠布局 原理及实现(二)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/44283093,本文出自:[张鸿洋的博客] 1.概述 在上一篇Android Fo ...
随机推荐
- 【其他】【http】【1】HTTP状态码
一些常见的状态码: 200 - 服务器成功返回网页 400 - 错误请求 404 - 请求的网页不存在 500 - 服务器内部错误 503 - 服务器超时 状态码大全: 1xx(临时响应)表示临时响应 ...
- JPEG
JPEG文件由八个部分组成,每个部分的标记字节为两个,首字节固定为:0xFF,当然,准许在其前面再填充多个0xFF,以最后一个为准.下面为各部分的名称和第二个标记字节的数值,用ultraedit的16 ...
- okhttp请求文件异常解决方法
微信借口中获取素材的接口返回只是一个缓存的文件流 InputStream, 接口中请求永久图片素材返回的是 InputStream; 接口项目获取到 InputStream 可以直接通过文件流写到文件 ...
- Android开发 ---基本UI组件7 :分页功能、适配器、滚动条监听事件
效果图: 1.activity_main.xml 描述: 定义了一个按钮 <?xml version="1.0" encoding="utf-8"?> ...
- tomcat中web项目编译后的结构
一. jsp文件在WEB-INF中 原项目结构及编译后的项目结构,原web项目与编译文件的对应关系如下:java下面的.java文件----->WEB-INF下的classes中,target下 ...
- elasticsearch 的查询 /_nodes/stats 各字段意思
/_nodes/stats 字段意思 “” 1 { 2 "_nodes": {3 "total": 1, "successful" ...
- SVG的用法
三种添加方式 <iframe src="图的地址" frameborder="0"></iframe> <object width ...
- 蓝牙协议分析(10)_BLE安全机制之LE Encryption
1. 前言 前面文章介绍了两种BLE的安全机制:白名单[4]和LL privacy[3].说实话,在这危机四伏的年代,这两种“捂着脸讲话(其它人不知道是谁在讲话,因而不能插话.不能假传圣旨,但讲话的内 ...
- day 06 字符串和列表的方法
一.整形int 定义方式: age=18 #调用age=int(18)的方法,自动调用 n=int("123") #只能转换纯数字类型 二:浮点型float 定义方式 sal ...
- 剑指Offer 18. 二叉树的镜像 (二叉树)
题目描述 操作给定的二叉树,将其变换为源二叉树的镜像. 输入描述: 二叉树的镜像定义:源二叉树 8 / \ 6 10 / \ / \ 5 7 9 11 镜像二叉树 8 / \ 10 6 / \ / \ ...
