css3-弹性盒模型
first
<style>.box{width:1024px;height:100px; border:5px solid black; padding:10px; display:-webkit-box; display:-o-box;display:-moz-box; -webkit-box-orient:vertical; -o-box-orient:vertical; -moz-box-orient:vertical;}/*设置垂直显示,默认横向显示*/.box div{width:100px;height:100px;background:pink;border:2px solid #fff;}</style></head><body><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div></div></body>
效果如图:

second
<style>.box{width:1024px;height:100px; border:5px solid black; padding:10px; display:-webkit-box; display:-o-box;display:-moz-box;-webkit-box-direction:Reverse;}/*横向显示,div顺序颠倒*/.box div{width:100px;height:100px;background:pink;border:2px solid #fff;}</style></head><body><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div></div></body>
效果图:

third
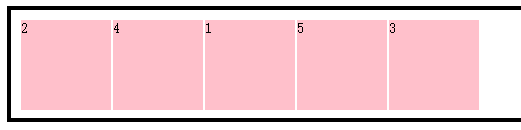
<style>.box{width:1024px;height:100px; border:5px solid black; padding:10px; display:-webkit-box; display:-o-box;display:-moz-box;}.box div{width:100px;height:100px;background:pink;border:2px solid #fff;}.box div:nth-of-type(1){-webkit-box-ordinal-group:3;}.box div:nth-of-type(2){-webkit-box-ordinal-group:1;}.box div:nth-of-type(3){-webkit-box-ordinal-group:5;}.box div:nth-of-type(4){-webkit-box-ordinal-group:2;}.box div:nth-of-type(5){-webkit-box-ordinal-group:4;}/*设置全部元素在父级下的排列顺序*/</style></head><body><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div></div></body>
效果图:

fourth-弹性空间
<style>.box{width:1024px;height:100px; border:5px solid black; padding:10px; display:-webkit-box; display:-o-box;display:-moz-box;}.box div{width:100px;height:100px;background:pink;border:2px solid #fff;}.box div:nth-of-type(1){width:200px;}.box div:nth-of-type(2){-webkit-box-flex:1;}.box div:nth-of-type(3){-webkit-box-flex:2;}.box div:nth-of-type(4){-webkit-box-flex:3;}.box div:nth-of-type(5){-webkit-box-flex:4;}/*设置全部元素在父级下的排列顺序*/</style></head><body><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div></div></body>
效果图:

fifth
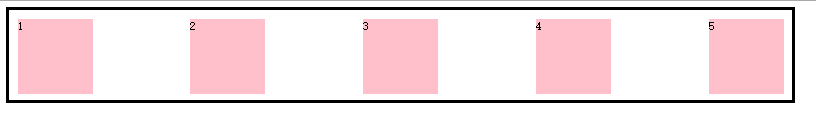
<style>.box{width:1024px;height:100px; border:5px solid black; padding:10px; display:-webkit-box; display:-o-box;display:-moz-box;-webkit-box-pack:justify;}/*所有子元素在左侧显示,空余空间在右侧:-webkit-box-pack:start;所有子元素居中显示:-webkit-box-pack:center;所有子元素在右侧显示,空余空间在左侧:-webkit-box-pack:end;空余空间在子元素之间平均分布:-webkit-box-pack:justify;*/.box div{width:100px;height:100px;background:pink;border:2px solid #fff;}</style></head><body><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div></div></body>
效果图:

sixth-在垂直方向上对元素位置进行管理
start
end
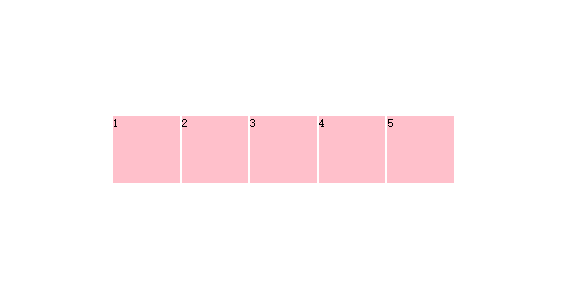
center
一个位置宽高的元素水平垂直居中显示在页面中:
<style>html{height:100%;}body{height:100%;}.box{height:100%; padding:10px; display:-webkit-box; display:-o-box;display:-moz-box;-webkit-box-pack:center;-webkit-box-align:center;}.box div{width:100px;height:100px;background:pink;border:2px solid #fff;}</style></head>
效果图:

css3-弹性盒模型的更多相关文章
- CSS3弹性盒模型flexbox布局基础版
原文链接:http://caibaojian.com/using-flexbox.html 最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提 ...
- css3基础教程:CSS3弹性盒模型
今天给大家分享一篇关于CSS3基础教程 文章,主要是讲CSS3弹性盒模型.弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力. ...
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- CSS3弹性盒模型布局模块介绍
来源:Robert’s talk原文:http://robertnyman.com/2010/12/02/css3-flexible-box-layout-module-aka-flex-box-in ...
- css3弹性盒模型flex快速入门与上手(align-content与align-items)
接着上文css3弹性盒模型flex快速入门与上手1继续,上文还剩下两个父容器的属性align-items和align-content. 一.align-content:多行的副轴对齐方式 含义 多行的 ...
- css和css3弹性盒模型实现元素宽度(高度)自适应
一.css实现左侧宽度固定右侧宽度自适应 1.定位 <!DOCTYPE html> <html lang="en"> <head> <me ...
- (转)详解css3弹性盒模型(Flexbox)
今天刚学了css3的弹性盒模型,这是一个可以让你告别浮动.完美实现垂直水平居中的新特性. Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. Flexbox布局的主体思想是似 ...
- css3弹性盒模型
一.简介 css3引入了新的盒模型——弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间.使用该模型,可以很轻松的创建自适应浏览器窗口的流动布局或自适应字体大小的弹性布局. 目 ...
- CSS3弹性盒模型flexbox完整版教程
http://caibaojian.com/flexbox-guide.html 来自CSS Tricks上的一个教程,原文为:A Complete Guide to Flexbox.文中详细的介绍了 ...
- CSS3弹性盒模型之box-orient & box-direction
Css3引入了新的盒模型——弹性盒模型,其实上一篇文章已经讲到了一个box-flex,今天来讲讲另外的两个弹性盒模型属性box-orient 和 box-direction. 1.box-origen ...
随机推荐
- 拓普微智能TFT液晶显示模块
关键词: 串口屏, 液晶屏, TFT,人机界面 概述: 智能模块(Smart LCD)是专为工业显示应用而设计的TFT液晶显示模块. 模块自带主控IC.Flash存储器.实时嵌入式操作系统,客户主机可 ...
- 如何快速安装visual studio 2017和破解
https://sm.myapp.com/original/Development/vs_community__1229872941.1512460494-v15.5.0.exe visual stu ...
- c++11の的左值、右值以及move,foward
左值和右值的定义 在C++中,可以放到赋值操作符=左边的是左值,可以放到赋值操作符右边的是右值.有些变量既可以当左值又可以当右值.进一步来讲,左值为Lvalue,其实L代表Location,表示在内存 ...
- swift面向协议编程
https://www.technotification.com/2018/08/protocol-oriented-programming-swift.html https://www.toptal ...
- centos7下安装docker(12.5容器在单个host上的网络总结)
单个host上的容器的网络:通过本章的学习,我们知道docker默认有三种网络,可以通过docker network ls查看: none:封闭的网络,通过--network=none来指定: hos ...
- Iris框架源码阅读和分析
iris包结构简介 iris包含了很多包,下面这些是分析过程中接触到的东西. 能力有限,多多包涵,欢迎联系QQ:2922530320 一起交流 context包包含: Context (接口) con ...
- A - Divisors POJ - 2992 (组合数C的因子数)数学—大数
题意:就是求组合数C的因子的个数! 先说一下自己THL的算法,先把组合数求出来,然后将这个大数分解,得到各个素数的个数,再利用公式!用最快的大数分解算法 分析一下时间复杂度! n1/4但是分析一下 ...
- ffmpeg m3u8 转 MP4
ffmpeg -i 你的m3u8地址 -acodec copy -vcodec copy -f mp4 output.mp4
- 离线安装Cloudera Manager 5和CDH5(最新版5.9.3) 完全教程(四)数据库安装(单节点)
一.卸载CentOS自带的MySQL 1.1 查看之前是否安装过mysql [root@master mysql]# rpm -qa|grep -i mysql mysql-libs--.el6.x8 ...
- 2017-2018-2 20155314《网络对抗技术》Exp1 PC平台逆向破解(5)M
2017-2018-2 20155314<网络对抗技术>Exp1 PC平台逆向破解(5)M 目录 实验要求 实验内容 预备知识 实验步骤 0 准备工作:macOS下Parallels De ...
