JavaScript 模拟 Dictionary
function Dictionary() {
var items = {};
//判断是否包含Key值
this.has = function(key) {
return key in items;
};
//赋值,添加键值对
this.set = function(key, value) {
items[key] = value;
};
//移除Key值
this.remove = function(key) {
if (this.has(key)) {
delete items[key];
return true;
}
return false;
};
//通过Key值获取Value值
this.get = function(key) {
return this.has(key) ? items[key] : undefined;
};
//获取所有的Key值
this.keys = function() {
var keys = [];
for (var k in items) {
keys.push(k);
}
return keys;
};
//获取所有的Value值
this.values = function() {
var values = [];
for (var k in items) {
if (this.has(k)) {
values.push(items[k]);
}
}
return values;
};
//初始化键值对
this.clear = function() {
items = {};
};
//获取键值对的个数
this.size = function() {
var count = ;
for (var prop in items) {
if (items.hasOwnProperty(prop)) {++count;
}
}
return count;
};
//获取所有的键值对
this.getItems = function() {
return items;
};
}
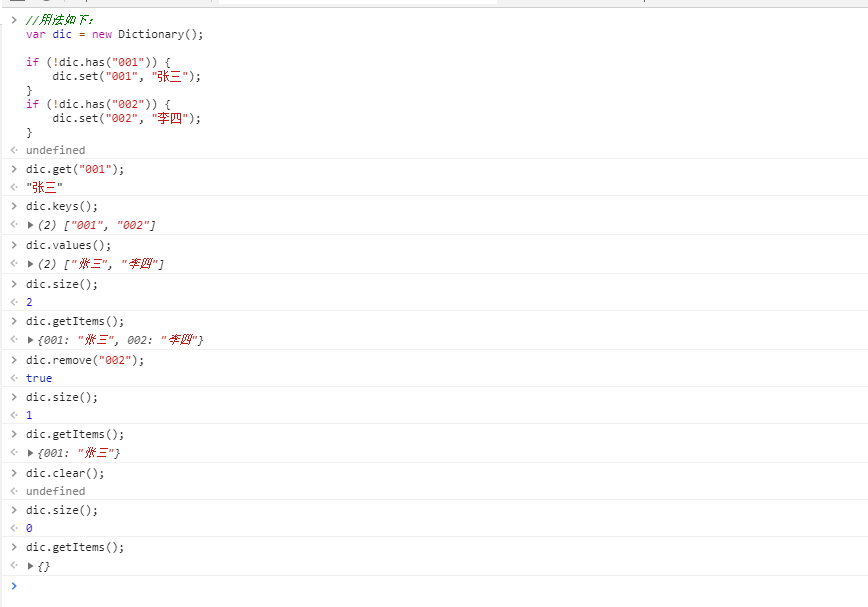
使用方法如下图:

JavaScript 模拟 Dictionary的更多相关文章
- Javascript模拟继承(赠送.net吐槽一段)
首先吐槽一句,今年的就业形势很不乐观啊,特别是搞.net的(相对java),特特别是还没出校门没有正式工作经验的,找个实习很难,前些天接了个面试电话,上来就质疑我“你一个在校大学生怎么可能做了那么多项 ...
- 用原生javascript模拟经典FC游戏公路争霸
#用原生javascript模拟经典FC游戏公路争霸 前几天看了园子里面的随笔 [原生javascript开发仿微信打飞机小游戏](http://www.cnblogs.com/Mr-Nobody/p ...
- [原创]Javascript模拟“类”的综合实现方式以及部分细节【截至ES6】
[原创]Javascript模拟“类”的综合实现方式以及部分细节[截至ES6] 前言 最近几个旧项目里使用的图片编辑插件出现Bug, 经Review 后确定需要在其内外均做些改动,但是头疼的发现部 ...
- 项目总结15:JavaScript模拟表单提交(实现window.location.href-POST提交数据效果)
JavaScript模拟表单提交(实现window.location.href-POST提交数据效果) 前沿 1-在具体项目开发中,用window.location.href方法下载文件,因windo ...
- JavaScript 模拟键盘事件
JavaScript 模拟键盘事件和鼠标事件(比如模拟按下回车等) 2016年09月08日 15:23:25 神秘_博士 阅读数:41158 标签: javascript鼠标键盘事件模拟更多 个人分类 ...
- 用Javascript模拟微信飞机大战游戏
最近微信的飞机大战非常流行,下载量非常高. 利用JS进行模拟制作了一个简单的飞机大战[此源码有很多地方可以进行重构和优化] [此游戏中没有使用HTML5 任何浏览器都可以运行]. 效果图: 原理:利用 ...
- JavaScript模拟函数重载
JavaScript是没有函数重载的,但是我们可以通过其他方法来模拟函数重载,如下所示: <!DOCTYPE html> <html> <head> <met ...
- 通过Javascript模拟登陆Windows认证的网站
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>模拟登陆</title ...
- 使用javascript模拟常见数据结构(一)
数据结构和算法可算是每个程序员的必备技能,而随着前端工作的深入,对于数据结构的知识真的是越来越需要掌握了.好了,于是乎最近看了<javascript数据结构和算法>,算是对于后面的使用C语 ...
随机推荐
- 下载Chrome商店和Youtube资源
下载chrome浏览器插件 站点:http://cooal.cn/crx.php 操作步骤: 1.打开扩展介绍页面 (在 三道杠图标>工具>扩展程序 里相应扩展的"访问网站&qu ...
- 翻译下 golang package time
# 关于 `package time` 个人体会:"wall clock" 可以理解为就是实际的时钟,而 "monotonic clock" 则是程序内部的时钟 ...
- [redis] mac下redis安装、设置、启动停止
From: https://www.cnblogs.com/shoren/p/redis.html 下载安装 需要下载release版本,下载地址: http://download.redis.io/ ...
- How do I use IValidatableObject? 使用IValidatableObject添加自定义属性验证
Here's how to accomplish what I was trying to do. Validatable class: public class ValidateMe : IVali ...
- 24小时学通Linux内核总结篇(kconfig和Makefile & 讲不出再见)
非常开心能够和大家一起分享这些,让我受益匪浅,感激之情也溢于言表,,code monkey的话少,没办法煽情了,,,,,,,冬天的风,吹得伤怀,倒叙往事,褪成空白~学校的人越来越少了,就像那年我们小年 ...
- Mysql分组查询group by语句详解
(1) group by的含义:将查询结果按照1个或多个字段进行分组,字段值相同的为一组(2) group by可用于单个字段分组,也可用于多个字段分组 select * from employee; ...
- 并发编程(CountDownLatch使用)
一.简介: Latch意思是:门闩的意思,形象的来说await就是拴上门闩,等到门闩释放后当前线程开始工作. 下面是来自简书上的解释: CountDownlatch是一个多功能的同步工具,可以被用于各 ...
- 转:十步完全理解SQL
来自:http://blog.jobbole.com/55086/ 很多程序员视 SQL 为洪水猛兽.SQL 是一种为数不多的声明性语言,它的运行方式完全不同于我们所熟知的命令行语言.面向对象的程序语 ...
- 【PostgreSQL】资料索引(来源:德哥)
PostgreSQL 多应用场景实践 - 沙箱实验 https://github.com/digoal/blog/blob/master/201805/20180524_02.md 一.GIS < ...
- x264_param_default分析
{ /* 开辟内存空间*/ memset( param, 0, sizeof( x264_param_t ) ); /* CPU自动检测 */ par ...
