[js]ajax-异源请求jsonp
参考:
http://www.cnblogs.com/whatisfantasy/p/6237713.html
http://www.cnblogs.com/freely/p/6690804.html
http://www.cnblogs.com/LetMe/articles/7616267.html
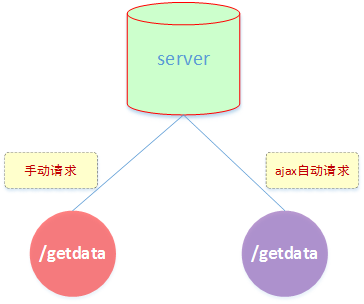
ajax请求-解放每次手动输url

js的XMLHttpRequest对象
我们使用XMLHttpRequest对象来发送一个Ajax请求
用xhr发一个ajax请求

因为我是webstorm,因此自带音响哈.
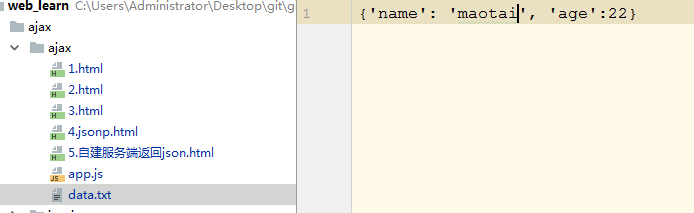
也就是这个接口 http://localhost:63343/web_learn/ajax/ajax/data.txt 可以被访问到,这里我们不手动访问呢了,用ajax来访问.
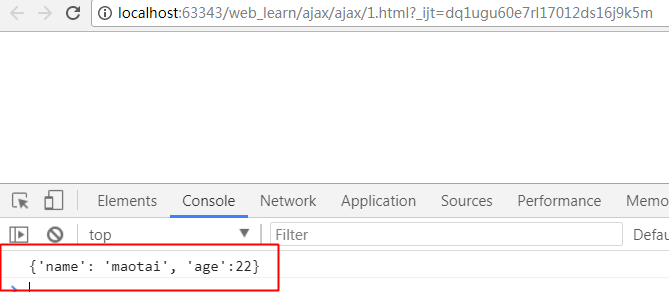
这里我们用ajax来请求这个接口,并将内容打印到console口
<script>var xhr = new XMLHttpRequest(); //1.创建xhr对象xhr.open('get', 'http://localhost:63343/web_learn/ajax/ajax/data.txt', true); //2.准备发起url,默认异步truexhr.onreadystatechange = function () { //3.回来的数据该怎么处理?if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}};xhr.send(null); //4.开始发射</script>


同源访问-简写url
<script>var xhr = new XMLHttpRequest();xhr.open('get', 'data.txt', true);//这里url可以简写哦,默认代表访问源xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}};xhr.send(null);</script>
异源访问
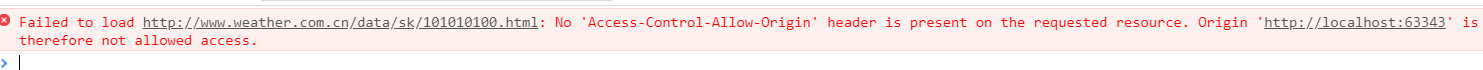
这里我们访问 http://www.weather.com.cn/data/sk/101010100.html 这个接口
<script>xhr = new XMLHttpRequest();xhr.open('get', 'http://www.weather.com.cn/data/sk/101010100.html', true); //跨站访问不允许Access-Control-Allow-Origin' headerxhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200){console.log(xhr.responseText);}};xhr.send(null);</script>
ajax跨源访问是不允许的, 浏览器不允许他这样搞. 也是为了安全的缘故吧.

解决ajax异源请求
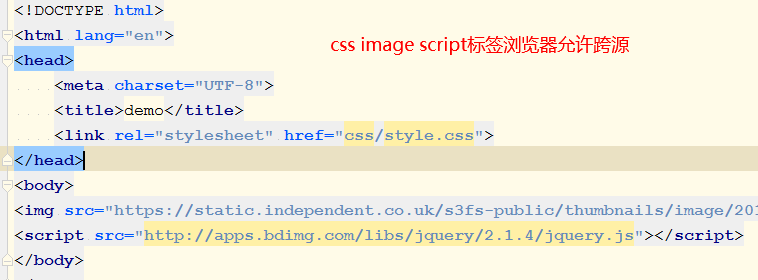
浏览器不允许ajax来跨源,但是运行link script img等标签跨源.

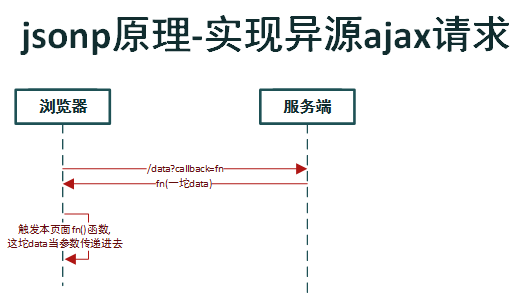
借助script标签来解决异源问题.
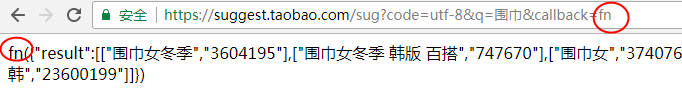
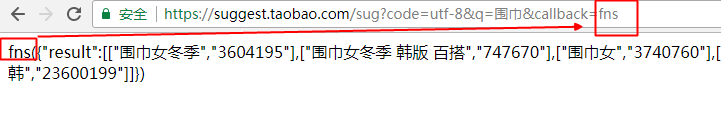
我们找了个接口
https://suggest.taobao.com/sug?code=utf-8&q=%E5%9B%B4%E5%B7%BE&callback=fn
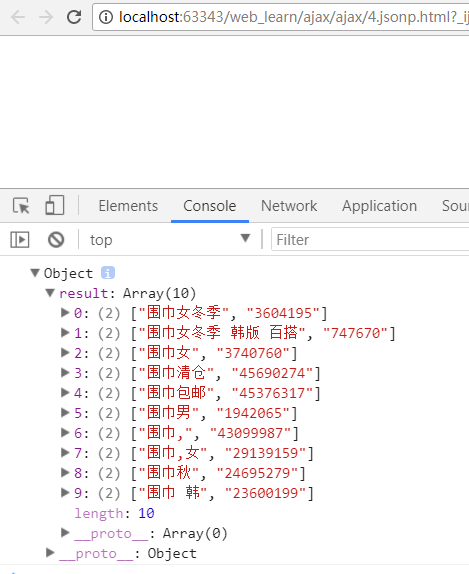
发现clallback=xx 他返回你传递给他的, 可见后端获取到了这个参数(query),然后作为一部分返回给前端



jsonp.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>jsonp</title></head><body><script>//jsonp方式解决异源问题function fn(data) {console.log(data);}</script><script type="text/javascript"src="https://suggest.taobao.com/sug?code=utf-8&q=%E5%9B%B4%E5%B7%BE&callback=fn"> //这里fn其实是函数名, 返回结果fn(一坨data), 恰好触发了页面的fn函数</script></body></html>

/getdata?callback=fn部分自己实现--nodejs实现这个接口
即实现传什么函数名,返回什么
如传fn返回fn(data), 传func,返回func(data)
app.js 我们设置函数名为maotai,返回maotai(data)
var http = require('http'), //导入http url fs模块url = require('url'),fs = require('fs');s1 = http.createServer(function (req, res) {// 创建服务器var urlObj = url.parse(req.url, true), // 接受req对象pathname = urlObj['pathname'], // 取出req里的pathnamequery = urlObj['query']; //获取参数 /getall?cb=maotai" 里的cb// 不同的.html .css 返回时候设置http head不同的mime类型var reg = /\.(HTML|CSS|JS|JSON|TXT|ICO)/i; //正则判断mime类型if (reg.test(pathname)) {var suffix = reg.exec(pathname)[1].toUpperCase();//mime统一大写比对var suffixMIME = null;switch (suffix) {case "HTML":suffixMIME = 'text/html';break;case "JS":suffixMIME = 'text/javascript';break;case "CSS":suffixMIME = 'text/css';break;case "JSON":suffixMIME = 'application/json';break;case "ICO":suffixMIME = 'application/octet-stream';break;}try {con = fs.readFileSync('.' + pathname);res.writeHead(200, {'content-type': suffixMIME + ';charset=utf-8'});res.end(con);} catch (e) {res.writeHead(404, {'content-type': 'text/plain;charset=utf-8'});res.end("file not found")}}if (pathname === "/getall") {var fnName = query["cb"]; //获取cb=maotaicon = fs.readFileSync('./data.txt', 'utf-8');con = 'a,b';res.writeHead(200, {'content-type': 'application/json;charset=utf-8'});res.end(fnName + '(' + con + ',22)'); // end即返回 maotai(a,b,22)}});s1.listen(1234, function () {console.log("http://127.0.0.1:1234/getall?cb=maotai");});
启动nodejs服务端
实现这个接口
http://127.0.0.1:1234/getall?cb=maotai
返回结果

触发页面
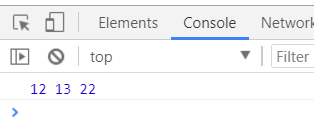
<script>var a = 12;var b = 13;function maotai(a,b,num) {console.log(a,b,num);}</script><!--//jsonp可以返回任意格式字符串,但一般返回的是json格式字符串--><script type="text/javascript" src="http://127.0.0.1:1234/getall?cb=maotai"></script>
访问返会结果.

[js]ajax-异源请求jsonp的更多相关文章
- [js]jquery里的jsonp实现ajax异源请求
同源请求-jquery <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/ ...
- JS跨域请求 JSONP B/S全代码
Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面.动态网页.web服务.WCF,只要是跨域请求,一律不准:Web页面上调用js文件时则不受是否跨域的影响(不仅如此,我们还发现凡是拥有 ...
- js/ajax跨越访问-jsonp的原理和实例(javascript和jquery实现代码)
最近做了一个项目,需要用子域名调用主域名下的一个现有的功能,于是想到了用jsonp来解决,在我们平常的项目中不乏有这种需求的朋友,于是记录下来以便以后查阅同时也希望能帮到大家,需要了解的朋友可以参考下 ...
- js跨域请求jsonp解决方案-最简单的小demo
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- js ajax同步请求造成浏览器假死的问题
一.问题的起因 今天做一个需求遇到了这么个情况,就是用户个人中心有个功能,点击按钮,可以刷新用户当前的积分,这个肯定需要使用到ajax的同步请求了,当时喀喀喀三下五除二写玩了,大概代码如下: /** ...
- js ajax调用请求
<pre name="code" class="html"> function getAppList(env){ var data = {}; da ...
- JS Ajax异步请求发送列表数据后面多了[]
还在苦逼的写代码,这里就不详细了,直接抛出问题: 如图所示: 前端ajax请求向后端发送数据的时候,给key添加了[]出现很多找不到原因, 后面在说 解决方法: 暂时先这样记录一下,下次方便查找,好了 ...
- 解决js ajax跨越请求 Access control allow origin 异常
// 解决跨越请求的问题 response.setHeader("Access-Control-Allow-Origin", "*");
- js ajax设置和获取自定义header信息的方法总结
目录 1.js ajax 设置自定义header 1.1 方法一: 1.2 方法二: 2.js ajax 获取请求返回的response的header信息 3.js ajax 跨域请求的情况下获取自定 ...
随机推荐
- make -j8以及linux下查看cpu的核数
# 总核数 = 物理CPU个数 X 每颗物理CPU的核数 # 总逻辑CPU数 = 物理CPU个数 X 每颗物理CPU的核数 X 超线程数 # 查看物理CPU个数 cat /proc/cpuinfo| ...
- python多线程应用——DB2数据库备份
前言:DB2一个实例下,可以存在多个数据库,之前使用shell备份脚本,但是同一时刻只能备份一个数据库,对于几百G的备份文件,这个速度显然太慢,今天学习了Python多线程,刚好应用一下. 分析:1. ...
- java把一个list分割成多个list存入map中(实例)
这都是最近我写工具遇到的一些点, 这些点就是指我在网上没搜到答案,然后实际上我为此花费了时间的 public static void main(String[] args) { List<Str ...
- java web service 写入图片到web/img/
获取本类service路径,然后字符串截取和拼接 String classpath= this.getClass().getResource("/").getPath(); Str ...
- 树莓派apache2.4源码包安装
1.安装apr-1.6.3.tar.gz apr-util-1.6.1.tar.bz2 httpd-2.4.34.tar.gz (源码包下载centos7的就行,树莓派版本官方debian) 2.问题 ...
- laravel5.8笔记六:公共函数和常量设置
公共函数 创建bootstrap/common.php <?php // 发送短信 function sendSMS($mobile){ } // 发送邮件 function sendMail( ...
- LiDAR、LAS、LAS Dataset与点云
LiDAR Light Detection And Ranging,激光探测及测距,是一种光学遥感技术,使用激光对地球表面的密集采样,产生高精度X.Y.Z测量值. 激光雷达系统的主要硬件组成部分包括一 ...
- 如何查看已经安装的nginx、apache、mysql和php的编译参数
1.nginx编译参数: nginx -V(大写) #注意:需保证nginx在环境变量中,或者使用这样的形式:/user/local/nginx/sbin/nginx -V 2.apache编译参数 ...
- Servlet、Tomcat访问(access)日志配置、记录Post请求参数
一.运行环境: Maven:3.5.2(点击下载) ,下载页 Tomcat:8.5.29(点击下载) ,下载页 JDK:jdk1.7.0_80(点击下载) ,下载页 MavenDependency: ...
- Jquery实现轮播公告
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
