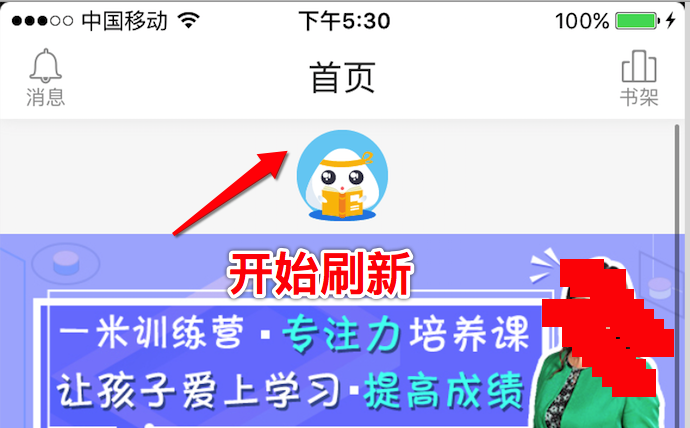
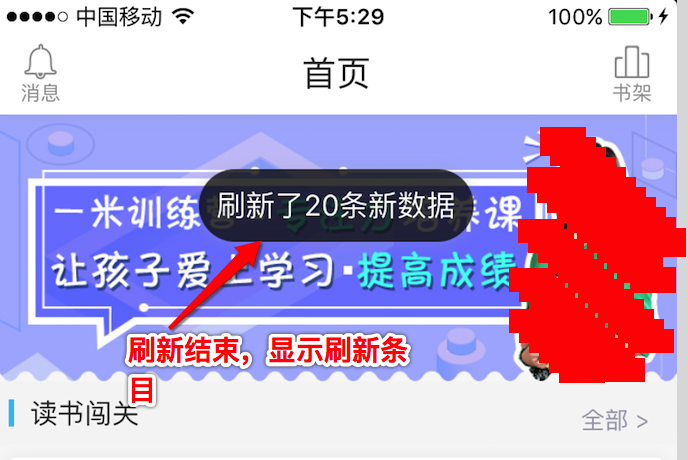
iOS:类似于网易云音乐的刷新条目显示弹框
一、介绍
在app中使用刷新控件或者第三方刷新库是最常见的功能,在请求服务器时,获取数据的过程是处于不可见状态的,那么通过这个刷新状态可以给用户以直观的感受,这是增强用户体验的一个相当好的方法。我个人认为,有时这个方法仍有不足,就是当拉取到数据时,用户只是知道数据有了,并没有直接告知用户拉取了或者刷新了多少条数据。所以,这里我写了一个类似于网易云音乐的“朋友”模块中的一个刷新条目显示弹框。
二、思想
1、创建一个messageView,内部包含一个label,使用masonry约束,将其放到navigationBar后面,默认状态是透明的;
2、navigationBar可以是系统的,也可以是自定义的,根据需求去应用;
3、刷新结束时通过UIView的block动画改编透明度并显示,显示一定时间后自动显示隐藏;
4、创建的实例都放在基类中进行,暴露给子类去调用即可;
三、代码
ShowMessageView.h
//
// ShowMessageView.h
// ShowMessageTest
//
// Created by 夏远全 on 2018/3/22.
// Copyright © 2018年 夏远全. All rights reserved.
// #import <UIKit/UIKit.h> @interface ShowMessageView : UIView //创建显示弹框(这个直接放在基类中创建,并将该实例对象暴露给子类使用,vc的系统导航栏没有隐藏掉)
+(instancetype)createShowMessageViewInViewController:(UIViewController *)vc; //创建显示弹框(这个直接放在基类中创建,并将该实例对象暴露给子类使用,vc的系统导航栏被隐藏掉了,传入vc自定义的导航栏customNav)
+(instancetype)createShowMessageViewInViewController:(UIViewController *)vc customNav:(UIView *)customNav; //显示消息 (刷新结束后调用)
-(void)showMessage:(NSString *)message; //隐藏消息 (需要在基类的viewWillDisappear调用一次就行了)
-(void)hideMessage; @end
ShowMessageView.m
//
// ShowMessageView.m
// ShowMessageTest
//
// Created by 夏远全 on 2018/3/22.
// Copyright © 2018年 夏远全. All rights reserved.
// #import "ShowMessageView.h"
#import <Masonry.h> #define isIphoneX_YML (kScreenWidth == 375.0 && kScreenHeight == 812.0) //没有横屏模式才能这么判断
#define kStatusBarHeight (isIphoneX_YML ? 44.0 : 20.0)
#define kNavigationHeight 44.0
#define kNavigationAndStatusBarHeight (kStatusBarHeight + kNavigationHeight) @interface ShowMessageView ()
@property (nonatomic, strong) UILabel *messageLabel;
@property (nonatomic, assign) CGFloat messsageWidth;
@end @implementation ShowMessageView #pragma mark - life cycle
+(instancetype)createShowMessageViewInViewController:(UIViewController *)vc
{
ShowMessageView *messageView = [[self alloc] initWithFrame:CGRectMake(, kNavigationAndStatusBarHeight-, , )]; messageView.backgroundColor = [UIColor clearColor];
messageView.alpha = ;
messageView.hidden = YES; messageView.centerX = vc.navigationController.navigationBar.centerX; [messageView setShadowForView:messageView]; [vc.navigationController.navigationBar addSubview:messageView]; [vc.navigationController.navigationBar sendSubviewToBack:messageView]; [messageView setup]; return messageView;
} +(instancetype)createShowMessageViewInViewController:(UIViewController *)vc customNav:(UIView *)customNav;{ ShowMessageView *messageView = [[self alloc] initWithFrame:CGRectMake(, kNavigationAndStatusBarHeight-, , )]; messageView.backgroundColor = [UIColor clearColor];
messageView.alpha = ;
messageView.hidden = YES; messageView.centerX = customNav.centerX; [ShadowUtility setShadowForView:messageView]; [customNav addSubview:messageView]; [customNav sendSubviewToBack:messageView]; [messageView setup]; return messageView;
} -(void)setup
{
[self setDefalut];
[self addSubViews];
[self setupSubviewsConstraints];
} -(void)setDefalut
{ } #pragma mark - add subViews
-(void)addSubViews
{
[self addSubview:self.messageLabel];
} #pragma mark - layout subviews
-(void)setupSubviewsConstraints
{
[self.messageLabel mas_remakeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self.mas_centerX);
make.centerY.equalTo(self.mas_centerY);
make.height.equalTo(self.mas_height);
if (self.messsageWidth > ) {
make.width.equalTo(@(MAX(, self.messsageWidth)+));
}
}];
} #pragma mark - event response #pragma mark - public methods
-(void)showMessage:(NSString *)message{ self.messageLabel.text = message; if (message.length > ) {
self.messsageWidth = [message boundingRectWithSize:CGSizeMake(MAXFLOAT, ) options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName:[UIFont systemFontOfSize:]} context:nil].size.width;
[self setupSubviewsConstraints];
} if (self.alpha == ) { self.hidden = NO; [UIView animateWithDuration:0.8 animations:^{ self.alpha = 1.0;
self.transform = CGAffineTransformMakeTranslation(,+); } completion:^(BOOL finished) { dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.5 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [UIView animateWithDuration:0.3 animations:^{ self.alpha = ; } completion:^(BOOL finished) { self.hidden = YES;
self.transform = CGAffineTransformIdentity;
}]; }); }];
} } -(void)hideMessage{
self.alpha = ;
self.transform = CGAffineTransformIdentity;
} #pragma mark - private methods
- (void)setShadowForView:(UIView *)view
{
view.layer.shadowColor = HEXCOLOR(0xaeaeae).CGColor;
view.layer.shadowOffset = CGSizeMake(, );
view.layer.shadowRadius = 4.0;
view.layer.shadowOpacity = 0.2;
view.layer.shouldRasterize = YES;
view.layer.rasterizationScale = [UIScreen mainScreen].scale;
} #pragma mark - getters and setters
-(UILabel *)messageLabel{
if (!_messageLabel) {
_messageLabel = [[UILabel alloc] init];
_messageLabel.layer.cornerRadius = ;
_messageLabel.layer.masksToBounds = YES;
_messageLabel.font = [UIFont systemFontOfSize:];
_messageLabel.textAlignment = NSTextAlignmentCenter;
_messageLabel.textColor = [UIColor whiteColor];
_messageLabel.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.7];
}
return _messageLabel;
} @end
四、使用
1、在基类创建
@property (nonatomic, strong) ShowMessageView *showMessageView; //在基类中定义实例属性
self.showMessageView = [ShowMessageView createShowMessageViewInViewController:self]; //在基类中创建实例
2、在基类实现必要的方法
- (void)viewWillDisappear:(BOOL)animated //在基类中调用必要的方法
{
[super viewWillDisappear:animated];
[self.showMessageView hideMessage];
}
3、子类调用
[weakSelf.tableView.mj_header endRefreshing];
[weakSelf.showMessageView showMessage:@"刷新了20条新数据"]; //结束刷新后显示条目弹框
五、效果


iOS:类似于网易云音乐的刷新条目显示弹框的更多相关文章
- 瓣呀,一个基于豆瓣api仿网易云音乐的开源项目
整体采用material design 风格,本人是网易云音乐的粉丝,所以界面模仿了网页云音乐,另外,项目中尽量使用了5.0之后的新控件. 项目整体采用mvp+rxjava+retrofit 框架,使 ...
- Swift高仿iOS网易云音乐Moya+RxSwift+Kingfisher+MVC+MVVM
效果 列文章目录 因为目录比较多,每次更新这里比较麻烦,所以推荐点击到主页,然后查看iOS Swift云音乐专栏. 目简介 这是一个使用Swift(还有OC版本)语言,从0开发一个iOS平台,接近企业 ...
- OC高仿iOS网易云音乐AFNetworking+SDWebImage+MJRefresh+MVC+MVVM
效果 因为OC版本大部分截图和Swift版本一样,所以就不再另外截图了. 列文章目录 因为目录比较多,每次更新这里比较麻烦,所以推荐点击到主页,然后查看iOS云音乐专栏. 目简介 这是一个使用OC语言 ...
- [IOS][已越狱]配合网易云音乐,使用Bridge快速免iTunes导入音乐到“音乐”
前置:已越狱IOS设备 工具表: Bridge{bigboss源,可以使用cydown以非官方服务器下载安装} 网易云音乐{Appstore} Filza{很多源都有} 网易云试听缓存路径 ...
- iOS 开发仿网易云音乐歌词海报
使用网易云音乐也是一个巧合,我之前一直使用QQ音乐听歌,前几天下 app 手机内存告急.于是就把QQ音乐给卸载掉了,正好晚上朋友圈里有一个朋友用网易云音乐分享了一首歌曲,于是我也就尝试下载了网易云音乐 ...
- iOS转场弹窗、网易云音乐动效、圆环取色器、Loading效果等源码
iOS精选源码 view controller transition and popover (控制器转场和弹窗) UITableView头部悬停+UITableView侧滑嵌套 一行代码集成时间选择 ...
- 网易云音乐APP分析
网易云音乐-感受音乐的力量 你选择的产品是? 网易云音乐 为什么选择该产品作为分析? 之前用的一直是QQ音乐,但是有一天一个朋友分享了一首网易云上的音乐(顺便分享一下歌名:Drop By Drop) ...
- 《云阅》一个仿网易云音乐UI,使用Gank.Io及豆瓣Api开发的开源项目
CloudReader 一款基于网易云音乐UI,使用GankIo及豆瓣api开发的符合Google Material Desgin阅读类的开源项目.项目采取的是Retrofit + RxJava + ...
- 模拟制作网易云音乐(AudioContext)
记得好早前在慕课网上看到一款可视化音乐播放器,当前是觉得很是神奇,还能这么玩.由于当时刚刚转行不久,好多东西看得稀里糊涂不明白,于是趁着现在有时间又重新梳理了一遍,然后参照官网的API模拟做了一款网易 ...
随机推荐
- Linux图形化监控网络流量:speedometer查看流量
Speedometer是一个带宽控制台和对数带宽显示的文件下载进度监控,以及一个简单的命令行界面.其目的是测量和显示网络连接或数据存储在文件中的数据率. Speedometer 2.8该版本增加了一个 ...
- javascript功能插件大集合,写前端的亲们记得收藏
伯乐在线已在 GitHub 上发起「JavaScript 资源大全中文版」的整理.欢迎扩散.欢迎加入. https://github.com/jobbole/awesome-javascript-cn ...
- 51Nod1306 高楼和棋子 动态规划
原文链接https://www.cnblogs.com/zhouzhendong/p/51Nod1306.html 题目传送门 - 51Nod1306 题意 有个N层的高楼和若干个棋子,所有的棋子都是 ...
- js實現彈窗
strSucc += "<br/><font color=\"red\">提醒您!在預設狀態下,Google Chrome 會阻止彈出式視窗自動在 ...
- 机器学习实战笔记-k-近邻算法
机器学习实战笔记-k-近邻算法 目录 1. k-近邻算法概述 2. 示例:使用k-近邻算法改进约会网站的配对效果 3. 示例:手写识别系统 4. 小结 本章介绍了<机器学习实战>这本书中的 ...
- shell编程第四天
- 创建emlog
第一步:解压安装包并且安装 第二步:打开phpstudy,并启动(如果安装后打开显示没有VC11,则要去安装) 第三步:打开“其他管理项菜单”下面的“根目录”,将emlog下面的emlog之下的全部文 ...
- C# 委托简单例子
public delegate double Delegate_Prod(int a,int b); class Class1 { static double fn_Prodvalues(int va ...
- UVA 508 Morse Mismatches JAVA
题意:输入字母和数字的编码,输入词典,输入一段编码,求出对应的单词. 思路:来自https://blog.csdn.net/qq_41163933/article/details/82224703 i ...
- [BZOJ3683]Falsita
[BZOJ3683]Falsita 题目大意: 一个\(n(n\le3\times10^5)\)个结点的树,每个结点有一个权值\(w_i\),\(m(m\le3\times10^5)\)次操作,操作包 ...
