fedora输入法
fedora自带输入法,另外如果自己鼓捣的话很可能身心俱疲。
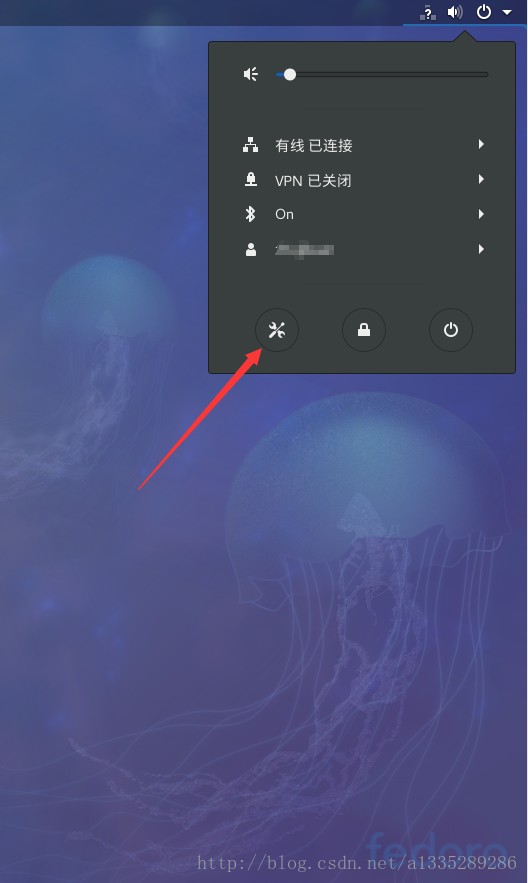
打开设置(在桌面右击也能打开)
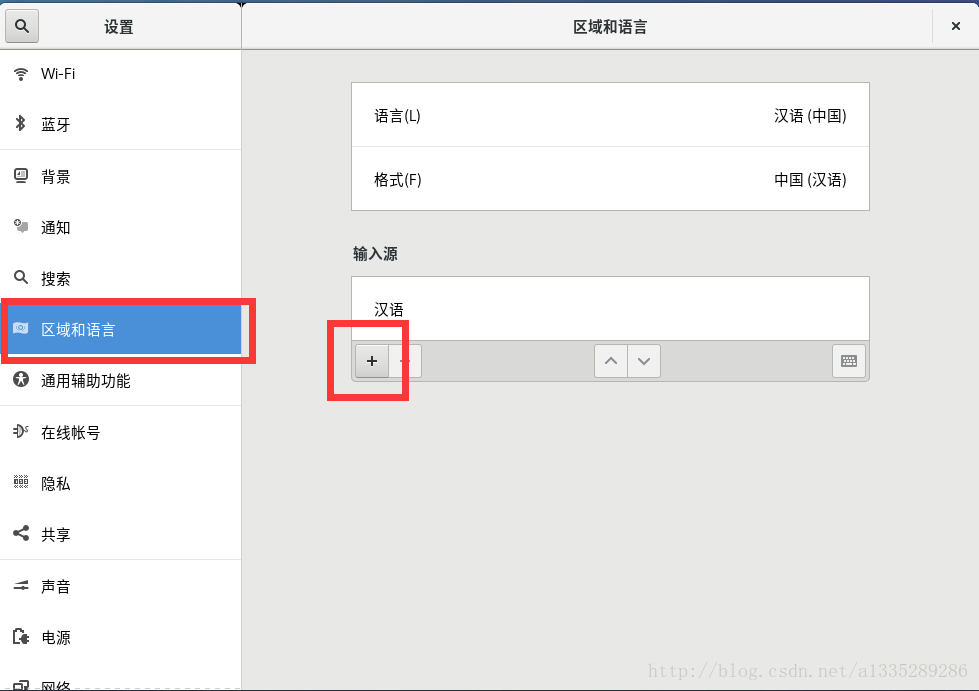
区域和语言
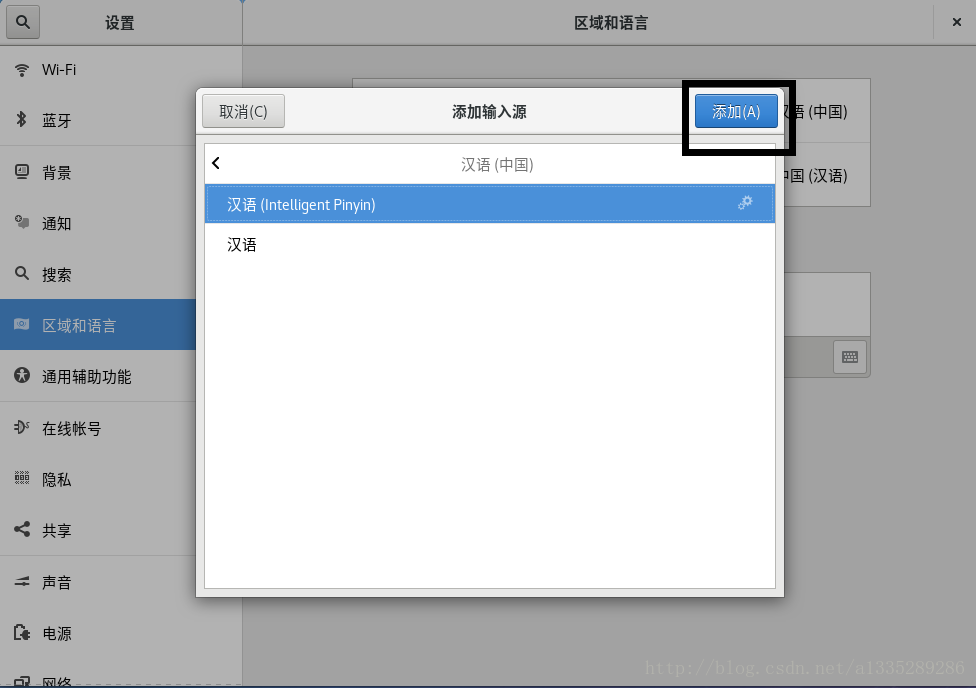
在输入源中添加
汉语(中国)

快捷键
输入源切换:win+space
中英文切换:shift
fedora输入法的更多相关文章
- Fedora 19安装Fcitx输入法并安装搜狗输入法资源包
系统自带的Ibus输入法非常的不好用.在Sublime Text下中文根本不能输入.于是想着换成Fcitx. 1.先卸载系统自带的Ibus输入法 sudo yum remove ibus gsetti ...
- Fedora Server 21 安装 搜狗拼音输入法
最新文章:Virson’s Blog 借鉴文章:博客园-怒杀神殿 ChinaUnix-firo 百度贴吧-fedora吧 方法一:解压deb安装包方式安装: 如果本机已安装ibus,需要先卸载, ...
- Fedora 20 安装搜狗拼音输入法
1.卸载ibus sudo yum remove ibus gsettings set org.gnome.settings-daemon.plugins.keyboard active fal ...
- 在 Fedora 26/27 GNOME 3.24/3.26 环境中安装 FCITX 小企鹅输入法(修订)
之前我曾经写过一篇文章介绍在 GNOME 3.x 下安装小企鹅输入法框架,但最近在 Fedora 26/27 环境下发现老方法已经失效了,会导致 GNOME 3.24/3.26 桌面在重启后无法进入, ...
- Fedora 26 安装搜狗拼音输入法 sogoupinyin
Fcitx 官方 wiki Fcitx GitHub Arch wiki 上关于 Fcitx 的资料 故障排除可以参考这里 Fedora 中文社区 Fedora 中文社区软件源 Fcitx (Flex ...
- 在 Linux 中使用搜狗拼音输入法以及搞定 Flash 和支付宝
在 Ubuntu 中安装搜狗输入法 在 Ubuntu Kylin 系统中,默认安装搜狗拼音输入法,但是在原生 Ubuntu 系统中则不是.这可以理解,毕竟搜狗输入法的 Linux 版有 Kylin 团 ...
- 安装Linux系统Fedora 23
搭建了一个Linux(Fedora 23)环境,用于学习.实验. [TOC] 1 安装Fedora 以前一直只会光盘安装,刻录了好多个版本的distros,用完即弃在一旁.很浪费. 此次学会了在Lin ...
- 【fedora】设置fedora系统
1.安装自动选择最快源的插件fastestmirror: #sudo yum -y install axel yum-plugin-fastestmirror && sudo yum ...
- kali2.0如何安装中文输入法
由于kali的更新源是国外网站,替换成国内的镜像站,具体操作如下: 打开终端输入 leafpad /etc/apt/sources.list 把下面的源粘贴进去,原有内容注释掉 #中科大源deb ...
随机推荐
- Java:类的构造函数
类的构造函数 类的构造函数特点: 1. 构造函数也称为构造方法,构造函数名和类名相同. 2. 构造函数不能有返回值,也不能用void声明. 3. 构造函数可以有参数,也可以无参数,在一个类 ...
- flex和box-shadow一些兼容性问题
html代码 <div class="creative-list"> <a class="creative-list-item"> &l ...
- 图像处理池化层pooling和卷积核
1.池化层的作用 在卷积神经网络中,卷积层之间往往会加上一个池化层.池化层可以非常有效地缩小参数矩阵的尺寸,从而减少最后全连层中的参数数量.使用池化层即可以加快计算速度也有防止过拟合的作用. 2.为什 ...
- WC2017游记 & 能力残废康复计划
懒癌晚期的蒟蒻一年多没有更Blog了… 这次冬眠营去绍一省好好地游玩了一番,体验了一段时间的豪华自助餐,成功吃胖… 第一课堂的东西基本还是没吸收…听着觉得有点道理,结果过几分钟就忘了…可能最大的收获就 ...
- [转]谈谈Java中"=="与"equals()"
equals是Object超类中的一个方法,这个方法的实现就是通过==号实现的,==号比较的是两个对象的地址是否相同,在代码中体现出来就是比较两个对象引用中保存的地址是否相同,==能够判断的只是两个对 ...
- angular学习笔记-关于ng-class的那些事儿
在angular中为我们提供了3种方案处理class: 第一种:通过数据的双向绑定(一般是不推荐的) 注意:当它的值为一个字符串时,它就会把用空格分开的字符串加到class中(不推荐,与常用class ...
- 理解运用JS的闭包、高阶函数、柯里化
JS的闭包,是一个谈论得比较多的话题了,不过细细想来,有些人还是理不清闭包的概念定义以及相关的特性. 这里就整理一些,做个总结. 一.闭包 1. 闭包的概念 闭包与执行上下文.环境.作用域息息相关 执 ...
- css布局------上下高度固定,中间高度自适应容器
HTML <body> <div class="container"> <div class="header"></d ...
- es6中的部分新特性
1.es6中变量声明可以使用let声明变量,用const声明常量.例: test:function(){ { var num=10; let num1=11; const num2=12; } con ...
- WebFrom 小程序【条件查询与分页整合】
将前面的条件查询功能与分页显示整合到一个页面中 <%@ Page Language="C#" AutoEventWireup="true" CodeFil ...