破解网页右键被禁止js
方法一:
按F12,点击console输入一下内容后按回车
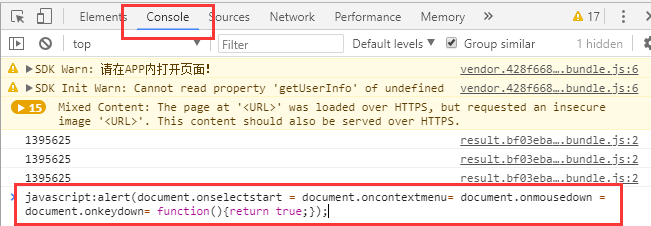
- javascript:alert(document.onselectstart = document.oncontextmenu= document.onmousedown = document.onkeydown= function(){return true;});
如下图:

方法二:
按F12,点击console输入一下内容后按回车
- javascript:(function() { function R(a){ona = "on"+a; if(window.addEventListener) window.addEventListener(a, function (e) { for(var n=e.originalTarget; n; n=n.parentNode) n[ona]=null; }, true); window[ona]=null; document[ona]=null; if(document.body) document.body[ona]=null; } R("contextmenu"); R("click"); R("mousedown"); R("mouseup"); R("selectstart");})()
如下图:

破解网页右键被禁止js的更多相关文章
- HTML,JS禁止鼠标右键、禁止全选、复制、粘贴的方法
禁止鼠标右键.禁止全选.复制.粘贴: oncontextmenu事件禁用右键菜单: js代码: document.oncontextmenu = function(){ event.returnVal ...
- paip.网页右键复制菜单限制解除解决方案
paip.网页右键复制菜单限制解除解决方案 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http://blog.csdn.net ...
- 网页里如何使用js禁用F12事件
接上一篇,突然想起来,类似于网页里如何使用js禁用鼠标右击事件,还有禁用F12事件也可以禁用一下,总所周知,对于Web开发人员来说,常常要进行界面的调试.使用F12调试工具能够很方便地进行调试,查看h ...
- 如何查看一个网页特定效果的js代码(动画效果可js和css)(页面可以看到js的源代码)
如何查看一个网页特定效果的js代码(动画效果可js和css)(页面可以看到js的源代码) 一.总结 1.动画效果可能是 CSS 实现的,也可能是 JS 实现的. 2.直接Chrome的F12调试即可, ...
- JS一般般的网页重构可以使用Node.js做些什么(转)
一.非计算机背景前端如何快速了解Node.js? 做前端的应该都听过Node.js,偏开发背景的童鞋应该都玩过. 对于一些没有计算机背景的,工作内容以静态页面呈现为主的前端,可能并未把玩过Node.j ...
- [转]网页实时聊天之js和jQuery实现ajax长轮询 PHP
网页实时聊天之js和jQuery实现ajax长轮询 众所周知,HTTP协议是无状态的,所以一次的请求都是一个单独的事件,和前后都没有联系.所以我们在解决网页实时聊天时就遇到一个问题,如何保证与服务器的 ...
- 可操纵网页URL地址的js插件-url.js
url.js是一款能够很有用方便的操纵网页URL地址的js插件.通过url.js你能够设置和获取当前URL的參数,也能够对当前URL的參数进行更新.删除操作.还能够将当前URL的參数显示为json字符 ...
- 又到圣诞节,让你的网页下起雪(js特效)
又到圣诞节,让你的网页下起雪(js特效) 在4年多前,我写过一个特效,就是让你的网页下起雨,它的效果就是在你打开的网站,雨点下满你的屏幕,恩,大概效果如下图: 当然这个效果还有一些附带项,比如风速.风 ...
- C#引用CefSharp并屏蔽鼠标右键和禁止拖动放置事件
原文:C#引用CefSharp并屏蔽鼠标右键和禁止拖动放置事件 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u013564470/article/ ...
随机推荐
- JVM监控和调优常用命令工具总结
JVM监控和调优 在Java应用和服务出现莫名的卡顿.CPU飙升等问题时总是要分析一下对应进程的JVM状态以定位问题和解决问题并作出相应的优化,在这过程中Java自带的一些状态监控命令和图形化工具就非 ...
- Java | 原来 serialVersionUID 的用处在这里
本文首发于 http://youngzy.com/ 一直不太明白Java对象里 serialVersionUID 字段是做什么用的.有或者没有,它们之间有差别吗?除了Eclipse里提示的那个黄色的警 ...
- oracle客户端instantclient如何配置
下载下来的instantclient-basic-nt-11.2.0.4.0.zip文件解压缩D:\Program Files\instantclient_11_2(可以选择自己的目录) (1) 增加 ...
- nodejs & npm & gulp 安装和配置
熟悉 Hellolily的过程中,了解了这个. 环境: ubuntu 14.04 LTS 64bit 源码安装方式: 下载最新源码:如果被和谐请自行想办法. 解压并编译安装: cd node-xxx ...
- Oracle课程档案,第九天
lsnrctl status:查看监听状态 Oracle网络配置三部分组成:客户端,监听,数据库 配置文件:$ vi $ORACLE_HOME/network/admin/listener.ora v ...
- 测量应用程序cass和cad的使用感受
作为一名测绘工程专业的学生,在现在的电子信息时代是会经常与测量绘图有关的软件打交道的,如今我也算是接触绘图软件一年多了并且在上学期学校还组织我们大家一起进行了几周CAD集训,而且在校园和井陉的暑期实训 ...
- springboot+mybatis+druid数据库连接池
参考博客https://blog.csdn.net/liuxiao723846/article/details/80456025 1.先在pom.xml中引入druid依赖包 <!-- 连接池 ...
- One Technical Problem: Can one process load two different c libraries simutaneously, such as uclibc and glibc?
For some special reasons, there is a possible case which need to load uclibc and glibc in one proces ...
- mysql使用存储过程和event定期删除
-- 创建存储过程DELIMITER //CREATE PROCEDURE del_data()BEGIN DELETE FROM t_route_status WHERE route_date &l ...
- rebuild online时意外中断 再次重建时报错解决方法
rebuild online时意外中断 再次重建时报错 SQL> alter index PARTY.IDX_CM_INDIV_CUSTOMER_4 rebuild online; alter ...
