Python+OpenCV图像处理(十五)—— 圆检测
简介:
1.霍夫圆变换的基本原理和霍夫线变换原理类似,只是点对应的二维极径、极角空间被三维的圆心和半径空间取代。在标准霍夫圆变换中,原图像的边缘图像的任意点对应的经过这个点的所有可能圆在三维空间用圆心和半径这三个参数来表示,其对应一条三维空间的曲线。对于多个边缘点,点越多,这些点对应的三维空间曲线交于一点的数量越多,那么他们经过的共同圆上的点就越多,类似的我们也就可以用同样的阈值的方法来判断一个圆是否被检测到,这就是标准霍夫圆变换的原理, 但也正是在三维空间的计算量大大增加的原因,标准霍夫圆变化很难被应用到实际中。
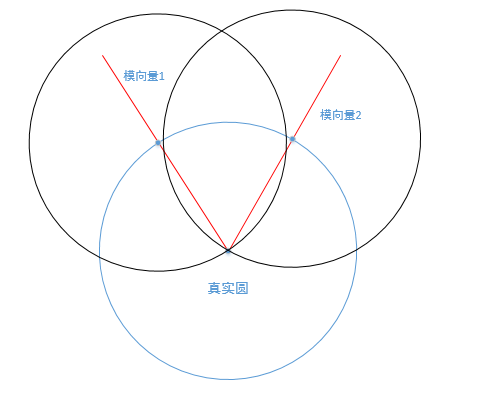
2.OpenCV实现的是一个比标准霍夫圆变换更为灵活的检测方法——霍夫梯度法,该方法运算量相对于标准霍夫圆变换大大减少。其检测原理是依据圆心一定是在圆上的每个点的模向量上,这些圆上点模向量的交点就是圆心,霍夫梯度法的第一步就是找到这些圆心,这样三维的累加平面就又转化为二维累加平面。第二步是根据所有候选中心的边缘非0像素对其的支持程度来确定半径。注:模向量即是圆上点的切线的垂直线。

霍夫圆检测原理参考:
https://blog.csdn.net/dcrmg/article/details/52506538
代码如下:
#霍夫圆检测
import cv2 as cv
import numpy as np def detect_circles_demo(image):
dst = cv.pyrMeanShiftFiltering(image, 10, 100) #边缘保留滤波EPF
cimage = cv.cvtColor(dst, cv.COLOR_RGB2GRAY)
circles = cv.HoughCircles(cimage, cv.HOUGH_GRADIENT, 1, 20, param1=50, param2=30, minRadius=0, maxRadius=0)
circles = np.uint16(np.around(circles)) #把circles包含的圆心和半径的值变成整数
for i in circles[0, : ]:
cv.circle(image, (i[0], i[1]), i[2], (0, 0, 255), 2) #画圆
cv.circle(image, (i[0], i[1]), 2, (0, 0, 255), 2) #画圆心
cv.imshow("circles", image) src = cv.imread('E:/imageload/coins.jpg')
cv.namedWindow('input_image', cv.WINDOW_NORMAL) #设置为WINDOW_NORMAL可以任意缩放
cv.imshow('input_image', src)
detect_circles_demo(src)
cv.waitKey(0)
cv.destroyAllWindows()
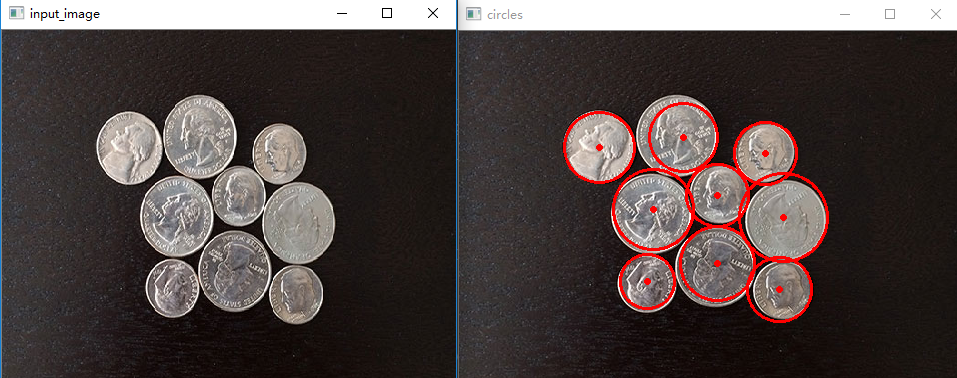
运行结果:

注意:
1.OpenCV的霍夫圆变换函数原型为:HoughCircles(image, method, dp, minDist[, circles[, param1[, param2[, minRadius[, maxRadius]]]]]) -> circles
image参数表示8位单通道灰度输入图像矩阵。
method参数表示圆检测方法,目前唯一实现的方法是HOUGH_GRADIENT。
dp参数表示累加器与原始图像相比的分辨率的反比参数。例如,如果dp = 1,则累加器具有与输入图像相同的分辨率。如果dp=2,累加器分辨率是元素图像的一半,宽度和高度也缩减为原来的一半。
minDist参数表示检测到的两个圆心之间的最小距离。如果参数太小,除了真实的一个圆圈之外,可能错误地检测到多个相邻的圆圈。如果太大,可能会遗漏一些圆圈。
circles参数表示检测到的圆的输出向量,向量内第一个元素是圆的横坐标,第二个是纵坐标,第三个是半径大小。
param1参数表示Canny边缘检测的高阈值,低阈值会被自动置为高阈值的一半。
param2参数表示圆心检测的累加阈值,参数值越小,可以检测越多的假圆圈,但返回的是与较大累加器值对应的圆圈。
minRadius参数表示检测到的圆的最小半径。
maxRadius参数表示检测到的圆的最大半径。
2.OpenCV画圆的circle函数原型:circle(img, center, radius, color[, thickness[, lineType[, shift]]]) -> img
img参数表示源图像。
center参数表示圆心坐标。
radius参数表示圆的半径。
color参数表示设定圆的颜色。
thickness参数:如果是正数,表示圆轮廓的粗细程度。如果是负数,表示要绘制实心圆。
lineType参数表示圆线条的类型。
shift参数表示圆心坐标和半径值中的小数位数。
Python+OpenCV图像处理(十五)—— 圆检测的更多相关文章
- Python+OpenCV图像处理(五)—— 像素运算
最近在忙毕业设计,只能偶尔更新博客........ 一.像素的算术运算 像素的算术运算涉及加减乘除等基本运算(要进行算术运算,两张图片的形状(shape)必须一样) 代码如下: #像素的算术运算(加. ...
- Python+OpenCV图像处理(一)
Python+OpenCV图像处理(一): 读取,写入和展示图片 调用摄像头拍照 调用摄像头录制视频 1. 读取.写入和展示图片 图像读入:cv2.imread() 使用函数cv2.imread() ...
- Python+OpenCV图像处理(一)——读取显示一张图片
先在此处先声明,后面学习python+opencv图像处理时均参考这位博主的博文https://blog.csdn.net/u011321546/article/category/7495016/2? ...
- Python进阶(三十五)-Fiddler命令行和HTTP断点调试
Python进阶(三十五)-Fiddler命令行和HTTP断点调试 一. Fiddler内置命令 上一节(使用Fiddler进行抓包分析)中,介绍到,在web session(与我们通常所说的se ...
- 孤荷凌寒自学python第八十五天配置selenium并进行模拟浏览器操作1
孤荷凌寒自学python第八十五天配置selenium并进行模拟浏览器操作1 (完整学习过程屏幕记录视频地址在文末) 要模拟进行浏览器操作,只用requests是不行的,因此今天了解到有专门的解决方案 ...
- 孤荷凌寒自学python第七十五天开始写Python的第一个爬虫5
孤荷凌寒自学python第七十五天开始写Python的第一个爬虫5 (完整学习过程屏幕记录视频地址在文末) 今天在上一天的基础上继续完成对我的第一个代码程序的书写. 直接上代码.详细过程见文末屏幕录像 ...
- 孤荷凌寒自学python第六十五天学习mongoDB的基本操作并进行简单封装4
孤荷凌寒自学python第六十五天学习mongoDB的基本操作并进行简单封装4 (完整学习过程屏幕记录视频地址在文末) 今天是学习mongoDB数据库的第十一天. 今天继续学习mongoDB的简单操作 ...
- 孤荷凌寒自学python第四十五天Python初学基础基本结束的下阶段预安装准备
孤荷凌寒自学python第四十五天Python初学基础基本结束的下阶段预安装准备 (完整学习过程屏幕记录视频地址在文末,手写笔记在文末) 今天本来应当继续学习Python的数据库操作,但根据过去我自 ...
- 孤荷凌寒自学python第三十五天python的文件操作之针对文件操作的os模块的相关内容
孤荷凌寒自学python第三十五天python的文件操作之针对文件操作的os模块的相关内容 (完整学习过程屏幕记录视频地址在文末,手写笔记在文末) 一.打开文件后,要务必记得关闭,所以一般的写法应当 ...
- 进击的Python【第十五章】:Web前端基础之DOM
进击的Python[第十五章]:Web前端基础之DOM 简介:文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示 ...
随机推荐
- js多个(N)个数组的的元素组合排序算法,多维数组的排列组合或多个数组之间的排列组合
现在有一批手机,其中颜色有['白色','黑色','金色','粉红色']:内存大小有['16G','32G','64G','128G'],版本有['移动','联通','电信'],要求写一个算法,实现[[ ...
- Jquery EasyUI Combotree根据选中的值展开所有父节点
Jquery EasyUI Combotree根据选中的值展开所有父节点 Jquery EasyUI Combotree 展开父节点, Jquery EasyUI Combotree根据子节点选中的 ...
- VS每次F5都重新编译代码,即使没有任何修改
遇到一个奇怪现象,不知道怎么设置了,突然工程的Release模式下,F5每次都要重新编译代码,而且是全部代码都重新编译 而Debug模式没问题 重启VS,重启机器,清理工程重新生成工程都无法解决 最后 ...
- eclipse启动时 failed to create the java virtual machine 解决办法
解决步骤: 1.打开eclipse解压目录下的配置文件eclipse.ini: 2.找到 --launcher.XXMaxPermSize 256M 并改为 --launcher.XXMaxPermS ...
- linux内存和swap
https://www.cnblogs.com/Zfc-Cjk/archive/2018/02/13/8447270.html
- C#获取一个数组中的最大值、最小值、平均值
C#获取一个数组中的最大值.最小值.平均值 1.给出一个数组 ,,,,,-,,,,}; 2.数组Array自带方法 本身是直接可以调用Min(),Max(),Average()方法来求出 最小值.最大 ...
- pycharm 2018.1 激活
pycharm 2018.1 License server 填入 https://jetlicense.nss.im/ 激活没有问题 测试时间 2018.4.18
- linux signal
1) SIGHUP 本信号在用户终端连接(正常或非正常)结束时发出, 通常是在终端的控制进程结束时, 通知同一session内的各个作业, 这时它们与控制终端不再关联. 登录Linux时,系统会分配给 ...
- Serv-u FTP迁移(windows_to_windwos)
需求分析 公司服务器要做维护,部分服务器需要进行迁移处理,其中就包括Ser-v FTP服务器. 确认环境信息 角色 ip 系统版本 sql版本 Serv-U版本 ODBC account/passwo ...
- 关于“.bash_profile”和“.bashrc”区别的总结
bash的startup文件 Linux shell是用户与Linux系统进行交互的媒介,而bash作为目前Linux系统中最常用的shell,它支持的startup文件也并不单一,甚至容易让人感到费 ...
