async await与promise
1.async 的返回值一定是一个promise。,即使你的函数里没有return.

// 测试async的返回值
async function testAsync() {
}
let result = testAsync();
console.log(result); // 结果 Promise { undefined }
2.因为有了await的限制,所以这里的async加不加都一样。

3.

// -----------
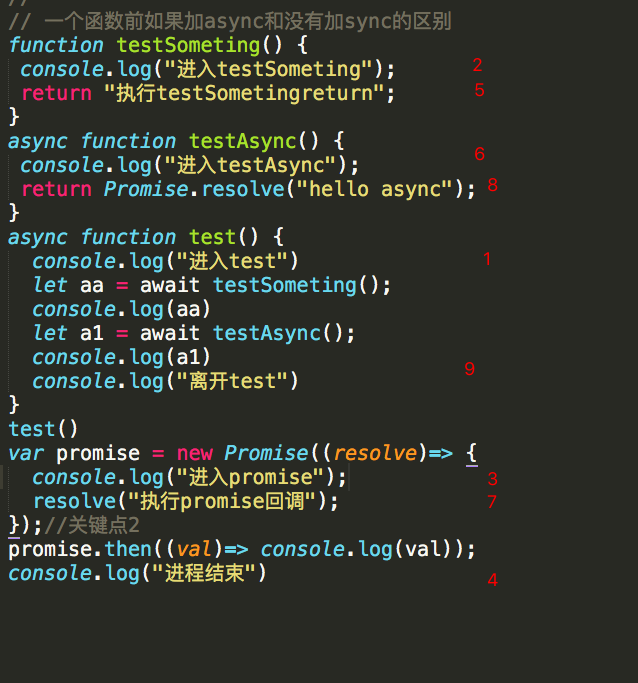
// 一个函数前如果加async和没有加sync的区别
function testSometing() {
console.log("进入testSometing");
return "执行testSometingreturn";
}
async function testAsync() {
console.log("进入testAsync");
return Promise.resolve("hello async");
}
async function test() {
console.log("进入test")
let aa = await testSometing();
console.log(aa)
let a1 = await testAsync();
console.log(a1)
console.log("离开test")
}
test()
var promise = new Promise((resolve)=> {
console.log("进入promise");
resolve("执行promise回调");
});//关键点2
promise.then((val)=> console.log(val));
console.log("进程结束")
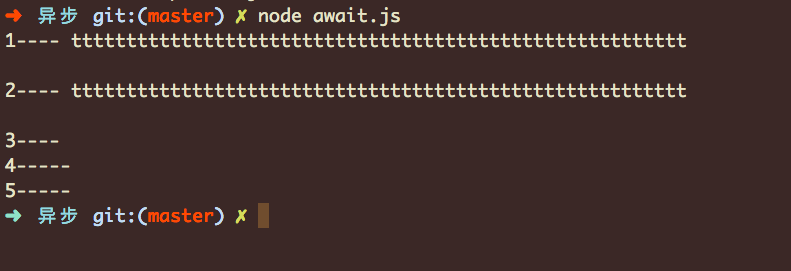
例子3

var fs = require('fs');
async function asyncPrint() {
await new Promise(function (resolve,reject) {
fs.readFile('await1_attach1.js','utf8',function(err,data){console.log('1----',data)
if(err){
reject(err);
}else{
resolve(data);
}})
})
await new Promise(function (resolve,reject) {
fs.readFile('await1_attach1.js','utf8',function(err,data){console.log('2----',data)
if(err){
reject(err);
}else{
resolve(data);
}})
})
console.log('3----')
}
asyncPrint().then(() => {
console.log('4-----')
}).then(() => {
console.log('5-----')
})

async await与promise的更多相关文章
- Async/Await替代Promise的6个理由
译者按: Node.js的异步编程方式有效提高了应用性能:然而回调地狱却让人望而生畏,Promise让我们告别回调函数,写出更优雅的异步代码:在实践过程中,却发现Promise并不完美:技术进步是无止 ...
- 8张图让你一步步看清 async/await 和 promise 的执行顺序
摘要: 面试必问 原文:8张图帮你一步步看清 async/await 和 promise 的执行顺序 作者:ziwei3749 Fundebug经授权转载,版权归原作者所有. 为什么写这篇文章? 说实 ...
- 6个Async/Await完胜Promise的原因
友情提醒:NodeJS自从7.6版开始已经内置了对async/await的支持.如果你还没用过该特性,那么接下来我会给出一系列的原因解释为何你应该立即开始使用它并且会结合示例代码说明. async/a ...
- 8 张图帮你一步步看清 async/await 和 promise 的执行顺序(转)
https://mp.weixin.qq.com/s?__biz=MzAxODE2MjM1MA==&mid=2651555491&idx=1&sn=73779f84c289d9 ...
- [转] Async/Await替代Promise的6个理由
Node.js 7.6已经支持async/await了,如果你还没有试过,这篇博客将告诉你为什么要用它. Async/Await简介 对于从未听说过async/await的朋友,下面是简介: asyn ...
- JavaScript 的 Async\/Await 完胜 Promise 的六
参考:http://www.10tiao.com/html/558/201705/2650964601/1.html Node 现在从版本 7.6 开始就支持 async/await 了. 简介: A ...
- async/await actor promise 异步编程
Python协程:从yield/send到async/await http://blog.guoyb.com/2016/07/03/python-coroutine/ Async/Await替代Pro ...
- 关于async/await、promise和setTimeout执行顺序
先来一道关于async/await.promise和setTimeout的执行顺序的题目: async function async1() { console.log('async1 start'); ...
- JavaScript异步编程——Async/Await vs Promise
兼容性 提醒一下各位,Node 现在从版本 7.6 开始就支持 async/await 了.而就在前几天,Node 8已经正式发布了,你可以放心地使用它. 如果你还没有试过它,这里有一堆带有示例的理由 ...
- js异步回调Async/Await与Promise区别 新学习使用Async/Await
Promise,我们了解到promise是ES6为解决异步回调而生,避免出现这种回调地狱,那么为何又需要Async/Await呢?你是不是和我一样对Async/Await感兴趣以及想知道如何使用,下面 ...
随机推荐
- Swagger学习笔记
狂神声明 : 文章均为自己的学习笔记 , 转载一定注明出处 ; 编辑不易 , 防君子不防小人~共勉 ! Swagger学习笔记 课程目标 了解Swagger的概念及作用 掌握在项目中集成Swagger ...
- Linux sed命令 以行为单位编辑文本,或替换文本中的文字
sed -e 4a\newLine testfile 首先查看testfile中的内容如下: $ cat testfile #查看testfile 中的内容 HELLO LINUX! Linux is ...
- MGF 637: Financial Modeling
MGF 637: Financial ModelingSpring 2019Extra Credit AssignmentInstructions: This is an extra credit o ...
- springboot2.0集成shiro出现ShiroDialect报错找不到AbstractTextChildModifierAttrPr
@Bean public ShiroDialect shiroDialect() { return new ShiroDialect(); } 报错出现找不到org/thymeleaf/process ...
- SharePoint开启错误提示
1,打开80下面的Web.config文件2,CallStack="true" 和 <customErrors mode="Off" /> < ...
- php判断是否为命令行模式
function is_cli(){ : ; }
- python_函数式编程
函数式编程是一种编程范式 (而面向过程编程和面向对象编程也都是编程范式).在面向过程编程中,我们见到过函数(function):在面向对象编程中,我们见过对象(object).函数和对象的根本目的是以 ...
- windows程序设计 MessageBox消息框
MessageBox函数 int WINAPI MessageBoxW( HWND hWnd,//窗口句柄 LPCWSTR lpText,//消息框主体显示的字符串 LPCWSTR lpCaption ...
- 修改caffe层的一般流程
https://blog.csdn.net/u012273127/article/details/78701161
- Olap学习笔记
数据仓库建设--OLAP和数据立方体概念 http://student-lp.iteye.com/blog/2263154 OLAP(On-LineAnalysis Processing)在线分析处理 ...
