CIFAR10数据可视化
一、数据准备
下载cifar-10-binary.tar.gz并解压,其中有多个bin文件,现对data_batch_1.bin进行可视化。
二、数据说明
该二进制文件存储的有10000张32X32的三通道图片以及对应的label。
具体存放方式为第一个字节先存该张图的label,即该张图属于哪一类,数值从0~9,接着3072(32X32X3)个字节存放对应的图片,图片降维成一维,按rgb的顺序进行存放。
三、matlab2016代码
在数据同目录下新建show_cifar10_data.m
clear;
clc;
close all;
strings={
'airplane'
'automobile'
'bird'
'cat'
'deer'
'dog'
'frog'
'horse'
'ship'
'truck'
};
image_file_name='data_batch_1.bin';
fid1=fopen(image_file_name,'rb');
images_data=fread(fid1,'uint8');
fclose(fid1); images_data=reshape(images_data,,[])';%读取进来的数据按列进行存放,为了之后按行正确读取,要对reshape后的数据进行转置,size为10000x3073
image_idx=images_data(:,);%10000x1,第一列为图片点的label for k=::size(images_data,)
figure();
for t=:
image_r=reshape(images_data(k+t-,:),,[])';%reshape且转置
image_g=reshape(images_data(k+t-,:),,[])';
image_b=reshape(images_data(k+t-,:),,[])';
image_buffer=cat(,image_r,image_g,image_b);
subplot(,,t);
imshow(uint8(image_buffer));
title(strings{image_idx(k+t-)+});%label对应的string
end
input('press enter to next picture:');
pause;
end
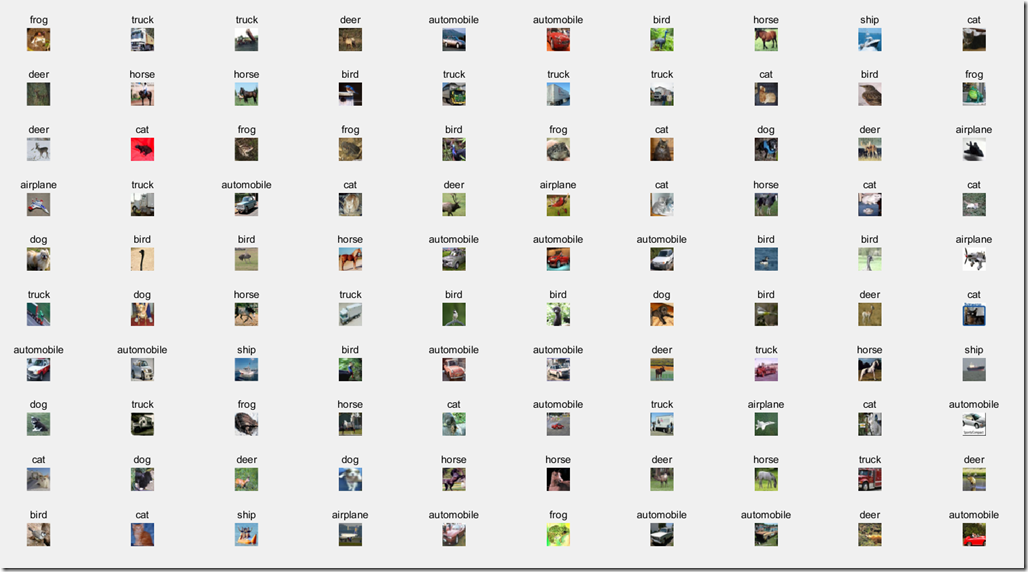
效果:

CIFAR10数据可视化的更多相关文章
- cifar-10 图片可视化
保存cifar-10 数据集 图片 python3 #用于将cifar10的数据可视化 import pickle as p import numpy as np import matplotlib. ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- flask+sqlite3+echarts2+ajax数据可视化报错:UnicodeDecodeError: 'utf8' codec can't decode byte解决方法
flask+sqlite3+echarts2+ajax数据可视化报错: UnicodeDecodeError: 'utf8' codec can't decode byte 解决方法: 将 py文件和 ...
- 手把手教你用FineBI做数据可视化
前些日子公司引进了帆软商业智能FineBI,在接受了简单的培训后,发现这款商业智能软件用作可视分析只用一个词形容的话,那就是“轻盈灵动”!界面简洁.操作流畅,几个步骤就可以创建分析,获得想要的效果.此 ...
- 数据可视化案例 | 如何打造数据中心APP产品
意识到数据探索带来的无尽信息,越来越多的企业开始建立自有的数据分析平台,打造数据化产品,实现数据可视化. 在零售商超行业,沃尔玛"啤酒与尿布"的故事已不再是传奇.无论是大数据还是小 ...
- 数据可视化 echarts3
初识 echarts ECharts,一个纯 Javascript 的数据可视化图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefo ...
- 数据可视化-EChart2.0使用总结1
图表是企业级Web开发必不可少的一个功能点.也是“数据可视化的一个具体呈现”.今天看到阮一峰翻译的“数据可视化:基本图表”一文,同时梳理一下公司现在项目使用的EChart2.0类库.阮一峰的文章同时也 ...
- 百度数据可视化图表套件echart实战
最近我一直在做数据可视化的前端工作,我用的最多的绘图工具是d3.d3有点像photoshop,功能很强大,例子也很多,但是学习成本也不低,做项目是需要较大人力投入的.3月底由在亚马逊工作的同学介绍下使 ...
- 前端数据可视化echarts.js使用指南
一.开篇 首先这里要感谢一下我的公司,因为公司需求上面的新颖(奇葩)的需求,让我有幸可以学习到一些好玩有趣的前端技术,前端技术中好玩而且比较实用的我想应该要数前端的数据可视化这一方面,目前市面上的数据 ...
随机推荐
- Hibernate向数据库存入BLOB和CLOB类型的数据
我选用的是byte[] +@Lob 刚开始采用的java.sql.Blob,将上传的图片getBytes()后,通过Hibernate.getLobCreator(HibernateSessionFa ...
- English trip EM2-PE-5A Plan a dinner party Teacher:Lamb
课上内容(Lesson) # Appetizer ['æpə'taɪzɚ] n. 开胃物,开胃食品 spinach salad 菠菜沙拉 # "p" 发b音 gazpac ...
- 模型-视图-控制器模式(MVC模式,10种常见体系架构模式之一)
一.简介: 架构模式是一个通用的.可重用的解决方案,用于在给定上下文中的软件体系结构中经常出现的问题.架构模式与软件设计模式类似,但具有更广泛的范围. 模型-视图-控制器模式,也称为MVC模式.是软件 ...
- ThinkPHP5.0源码学习之注册错误和异常处理机制
在base.php文件中,用一句代码\think\Error::register();实现错误和异常处理机制的注册. // 注册错误和异常处理机制 \think\Error::register(); ...
- 2、使用Angular-CLI初始化Angular项目(踩过的深坑!!!)
1.step1:建一个放项目的文件夹,打开cmd,或vs code的终端,找到文件夹根目录 2.step2:初始化脚手架 初始化命令: ng new 项目名称 --skip-install 注意:-- ...
- MVC和MVVM对比
被误解的 MVC MVC 的历史 MVC,全称是 Model View Controller,是模型 (model)-视图 (view)-控制器 (controller) 的缩写.它表示的是一种常见的 ...
- 2015-10-19 sql1
SQL SERVER(一) 一.设置登陆验证 1.右键点击数据库->属性->安全性设置密码登陆 2.数据库下找到安全性->登录名->sa,右键点击sa->属性(修 ...
- vs 设置自动缩进tab转换成空格
工具 选项 文本编辑器 如下图 选中插入空格 使用技巧: 按Ctrl+K+F组合键,可以自动进行代码对齐.
- ace-socket-reconnect
- Kotlin(一)
Kotlin(一) 写在前面: 参考资料: <Kotlin官方文档><Kotlin for Android 开源中文版> 准备工作: Android-Studio2.x:添加K ...
