$nextTick 的作用
文档:深入响应式原理
Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM。
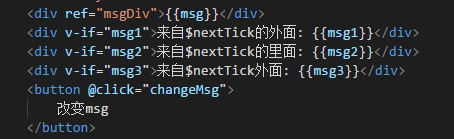
例子:

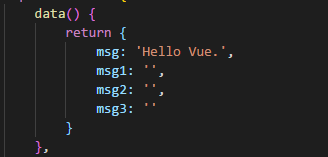
初始化数据:

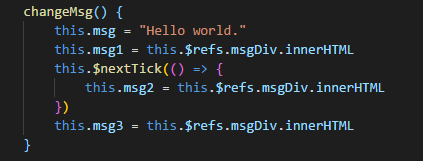
定义方法:

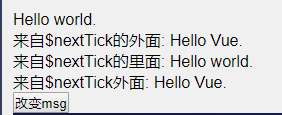
页面效果:

然后我们现在试着点击触发修改:

可以看到,msg已经变成了Hello world,在changeMsg()方法中,先修改msg的值成为‘Hello world’,然后通过拿到dom的值再依次修改msg1、msg2、msg3的值,此时修改得到的msg1依然是‘hello vue’,this.$nextTick中修改得到的msg2则是‘hello world’,msg3依然是‘hello vue’,也就是说,在changeMsg()方法触发后,修改了msg的值,但是此时再通过dom取到的值还未改变,所以可以知道:
vue响应式的改变一个值以后,此时的dom并不会立即更新,如果需要在数据改变以后立即通过dom做一些操作,可以使用$nextTick获得更新后的dom。
希望本文对你有所帮助!
随机推荐
- maven编译错误maven-assembly-plugin:2.2-beta-5:assembly (default-cli) on project
maven对项目编译时报错 [ERROR] Failed to execute goal org.apache.maven.plugins:maven-assembly-plugin:2.2-beta ...
- Idea基于maven搭建多模块单体结构项目
菜鸟教程 一.创建一个公共的父工程: 1.1 创建一个新的maven项目: 1.2 先创建公共的父工程,选择maven骨架: 1.3 配置maven: 1.4 填写groupId.artifactId ...
- BZOJ 2277 Poi2011 Strongbox
题目大意:一个集合A,包含了0~n-1这n个数.另有一个集合B,满足: 1.B是A的子集. 2.如果a.b均在B中,则(a+b)%n也在B中(a=b亦可) 给出k个数ai,前k-1个不在B中,第k个在 ...
- python基础-闭包
def bibao(): li = [] n = [1] def inner(): li.append(n[0]) n[0] +=1 print(li) return inner b = bibao( ...
- PythonStudy——算术运算符 Arithmetic operator
# 减法 # 加法 print(10 + 20) print('abc' + 'def') print([1, 2, 3] + [4, 5, 6]) Output: 30 abcdef [1, 2 ...
- [zz] 拍照需谨慎:20张错位照片让人笑喷
http://www.kaixin001.com/qiushi/repaste/105876543_10386791939.html?uid=130103872&urpid=103957489 ...
- C#程序终止问题CLR20R3解决方法
去年在公司局域网部署了一个C#编写的自动更新的工具软件,最近有同事反映部分Win7系统电脑安装不了,程序自动安装不了,免安装版又运行不了. 没办法,先解决自动安装不了的问题,最后通过关闭防火墙得以解决 ...
- 阿里巴巴数据源Druid在tomcat中的配置
这里只说需要的配置文件,不讲具体的项目,仅作为备忘. pom.xml文件添加 <!-- druid --> <dependency> <groupId>com.al ...
- ssl协议相关
<1> SSL版本 测试浏览器支持的SSL版本的网站: https://www.ssllabs.com/ssltest/viewMyClient.html 0xfefd (DTLS ...
- (转)EF5+SQLserver2012迁移到EF6+mysql5.5.47
原文地址:https://www.cnblogs.com/tinyjian/p/6235014.html:https://www.cnblogs.com/tinyjian/p/6235397.html ...
