react入门安装
react的入门安装
1.react的适用方法有两种,其一是依赖在线的cdn地址:
https://reactjs.org/docs/cdn-links.html 官方给的cdn地址如下
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
2.另一种本地安装配置react的环境,首先得安装node.js用npm去装react很方便
node.js中文网站:http://nodejs.cn/download/
node.js得安装步骤:
windows安装包exe直接轻松得下一步下一步即可。
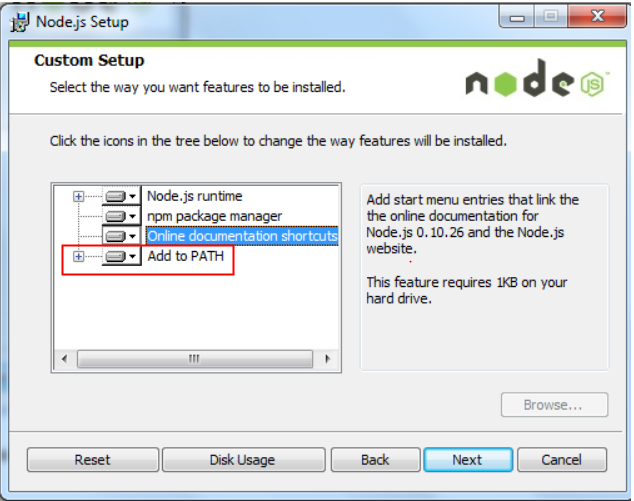
安装过程种有一处地方需要确认一下如下图:

这里Add to PATH的意思就是添加npm到环境变量,这样省了后面自己手动配置的麻烦。
3.安装完成后按住win+R 输入cmd进入命令提示符

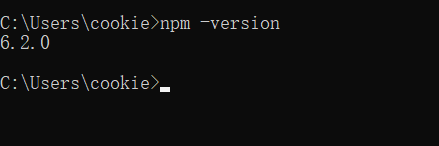
4.在命令提示符种输入npm -version如果显示出版本就证明安装成功了如下图(如果报错提示没有百度添加环境变量):

5.设置npm的镜像地址,类似linux yum或者ubuntu apt-get的软件仓库地址,如果在国内使用npm速度很慢建议切换成淘宝镜像方法如下:
npm config set registry https://registry.npm.taobao.org
npm config get registry 可以查看到是否已经配置(命令提示符不显示的重新打开一边命令提示符就在输入命令就可以看到了)
6.安装react及yarn脚手架
npm install -g create-react-app yarn
7.安装合适的IDE编辑器,个人推荐vscode(好用,插件多自行百度安装,免费)
vscode官网: https://code.visualstudio.com/
老规矩下后安装下一步即可
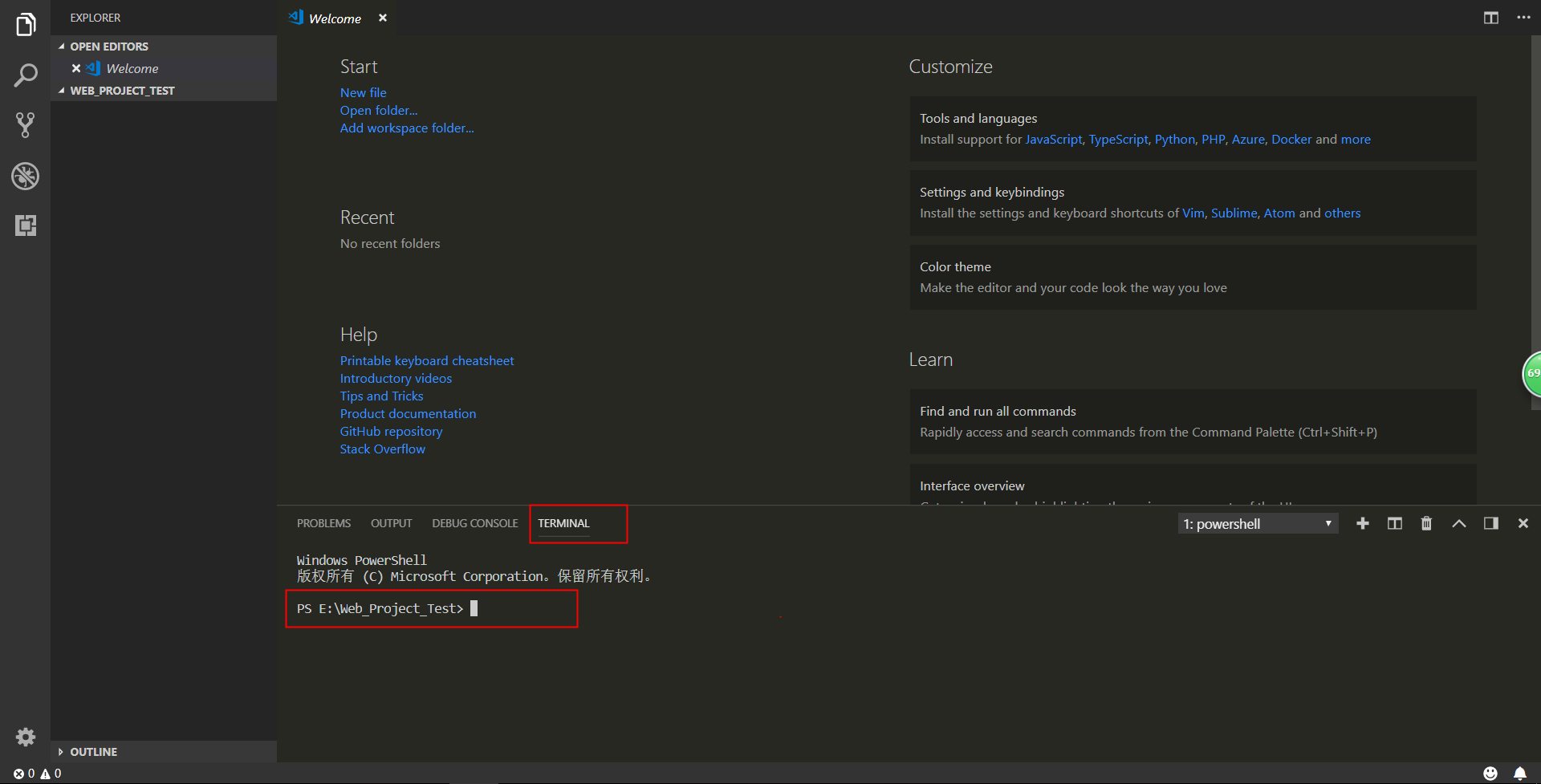
打开软件建立一个文件夹专门用来放你联系的react文件,然后打开命令提示行Ctrl+Shift+`(左边tab上面那个键)如下图:
8.创建一个react项目
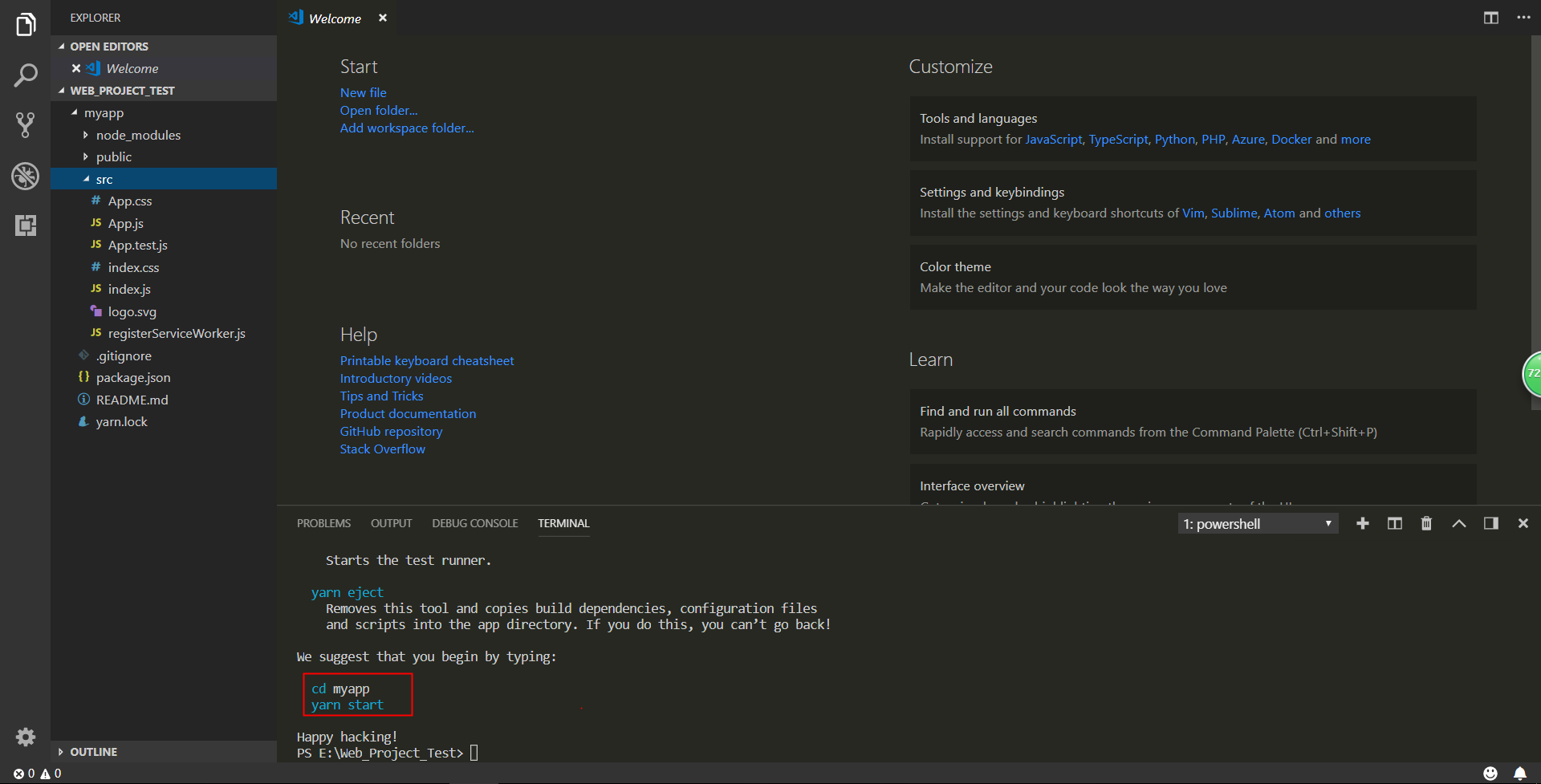
create-react-app.cmd myapp 然后开始自动安装了,安装完了后如下图:
这里已经提示怎么去启动这个webapp 根据这两部执行就可以让默认的react模板跑起来
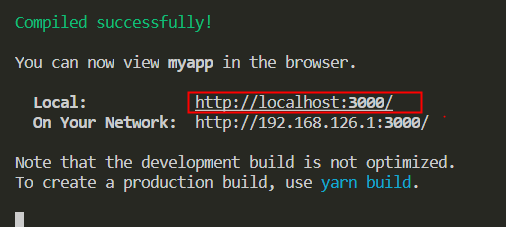
cd myapp 然后 yarn start 启动成功如下图:

这个时候其实会自动打开localhost:3000地址看到最终效果也可以手动在浏览器种输入这个地址访问最终效果如下:
react入门安装的更多相关文章
- react入门--------安装react
创建一个单页面应用 Create React App是开始构建新的React单页应用程序的最佳方式. 它可以帮助您快速集成您的开发环境,以便您可以使用最新的JavaScript功能,它提供了一个很好的 ...
- React 入门实例教程
现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React 起源于 Face ...
- React入门 (1)—使用指南(包括ES5和ES6对比)
前言 本篇会简明扼要的介绍一下React的使用方法.代码会用JSX+ES5和JSX+ES6两种方式实现. React简介 React来自Facebook,于2013年开源.至今不断修改完善,现在已经到 ...
- 2015年最热门前端框架React 入门实例教程
现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React 起源于 Face ...
- react 入门教程 阮一峰老师真的是榜样
- 转自阮一峰老师博客 React 入门实例教程 作者: 阮一峰 日期: 2015年3月31日 现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Nati ...
- react入门之使用webpack搭配环境(一)
react入门之搭配环境(一) 如果你想直接上手开发,而跳过这些搭配环境的繁琐过程,推荐你使用官方的create-react-app命令 npm install -g create-react-app ...
- React入门实例教程
文章转自:阮一峰 现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React ...
- react入门学习及总结
前言 不知不觉一年又过去了,新的一年又到来,2019应该要好好思考,好好学点有用的东西,规划下自己今后的学习方向,不要再像以前那样感觉很迷茫. react简单介绍 官网及中文文档 https://re ...
- React 入门实例教程(转载)
现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React 起源于 Face ...
随机推荐
- CodeForces 453A
Twilight Sparkle was playing Ludo with her friends Rainbow Dash, Apple Jack and Flutter Shy. But she ...
- Perfect Rectangle(完美矩形)
我们有 N 个与坐标轴对齐的矩形, 其中 N > 0, 判断它们是否能精确地覆盖一个矩形区域. 每个矩形用左下角的点和右上角的点的坐标来表示.例如, 一个单位正方形可以表示为 [1,1,2,2] ...
- Android Shape使用
说明 在Android开发中,使用shape可以很方便的帮我们画出想要的背景,相对于png图片来说,使用shape可以减少安装包的大小,而且能够更好的适配不同的手机. 使用 先贴出官网上的说明: &l ...
- Pickling
Pickle translates almost any type of object into a string. pickle.dumps takes an object as a paramet ...
- Java类和对象9
(1)创建一个叫做机动车的类:属性:车牌号(String),车速(int),载重量(double)功能:加速(车速自增).减速(车速自减).修改车牌号,查询车的载重量.编写两个构造方法:一个没有形参, ...
- PostgreSQL服务器存储参数的内部查看方法和实际表述之间的关系
postgres=# show wal_buffers ; wal_buffers ------------- 4MB(1 row) postgres=# show port; port ------ ...
- ES6中的let、contst
一 let 1.let 局部变量 不会变量提升,在运用时候要先声明在调用,var 全局变量 会产生变量提升: 2.在块级作用域中纯在let const,他所生命的变量就绑定在这个区域,未经过声明调用会 ...
- 阿里云安装mysql数据库出现2002错误解决办法
在安装数据库的时候出现了如下错误: 解决办法如下: 1.在bin目录下 输入:kill -s 9 9907 再输入:ps -ef|grep mysql 显示如下: 2.回到lampp目录下,重启数据库 ...
- 十五 Canny边缘检测算法
一.Canny算法介绍 Canny 的目标是找到一个最优的边缘检测算法,最优边缘检测的含义是: 好的检测- 算法能够尽可能多地标识出图像中的实际边缘. 好的定位- 标识出的边缘要尽可能与实际图像中的实 ...
- mongodb 的查询深入剖析
db.表名.find({goods_id:3}); //查询出 goods_id 为 3 的数据 db.表名.find({cat_i ...