input表单(02)
01.表单的代码实现
<!DOCTYPE html>
<html>
<head>
<title>世纪佳缘,你在我也在</title>
</head>
<body>
<table width="600" border="0" align="center">
<caption>
<h4>青春不常在,抓紧谈恋爱</h4>
</caption> <!--选择性别-->
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" checked="checked">男 <img src="data:images/man.jpg"><input type="radio" name="sex">女 <img src="data:images/women.jpg">
</td>
</tr> <!--选择生日-->
<tr>
<td>生日</td>
<td>
<select name="" id="">
<option value="">请选择年</option>
<option value="">2018年</option>
<option value="">2017年</option>
<option value="">2016年</option>
<option value="">2015年</option>
<option value="">2014年</option>
<option value="">2013年</option>
<option value="">2012年</option>
<option value="">2011年</option>
<option value="">2010年</option>
<option value="">2009年</option>
</select>
<select name="" id="">
<option value="">请选择月</option>
<option value="">1月</option>
<option value="">2月</option>
<option value="">3月</option>
<option value="">4月</option>
<option value="">5月</option>
<option value="">6月</option>
<option value="">7月</option>
<option value="">8月</option>
<option value="">9月</option>
<option value="">10月</option>
<option value="">11月</option>
<option value="">12月</option>
</select>
<select name="" id="">
<option value="">请选择日</option>
<option value="">1日</option>
<option value="">2日</option>
<option value="">3日</option>
<option value="">4日</option>
<option value="">5日</option>
<option value="">6日</option>
<option value="">7日</option>
<option value="">8日</option>
<option value="">9日</option>
<option value="">10日</option>
<option value="">11日</option>
<option value="">12日</option>
<option value="">13日</option>
<option value="">14日</option>
<option value="">15日</option>
<option value="">16日</option>
<option value="">17日</option>
<option value="">18日</option>
<option value="">19日</option>
<option value="">20日</option>
<option value="">21日</option>
<option value="">22日</option>
<option value="">23日</option>
<option value="">24日</option>
<option value="">25日</option>
<option value="">26日</option>
<option value="">27日</option>
<option value="">28日</option>
<option value="">29日</option>
<option value="">30日</option>
<option value="">31日</option>
</select>
</td>
</tr> <!--选择籍贯-->
<tr>
<td>籍贯</td>
<td>
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
<option value="">深圳</option>
<option value="" selected="selected">成都</option>
<option value="">海南</option>
<option value="">重庆</option>
<option value="">云南</option>
<option value="">辽宁</option>
<option value="">广西</option>
<option value="">杭州</option>
</select>
</td>
</tr> <!--选择所在地区-->
<tr>
<td>所在地区</td>
<td><input type="text" value="北京" name=""></td>
</tr> <!--选择婚姻状况-->
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="marry">未婚
<input type="radio" name="marry">已婚
<input type="radio" name="marry">丧偶
</td>
</tr> <!--选择学历-->
<tr>
<td>学历</td>
<td>
<input type="text" value="小学">
</td>
</tr> <!--选择月薪-->
<tr>
<td>月薪</td>
<td>
<input type="text" value="5000-10000">
</td>
</tr> <!--填写手机号码-->
<tr>
<td>手机号</td>
<td>
<input type="text">
</td>
</tr> <!--填写昵称-->
<tr>
<td>昵称</td>
<td><input type="text"></td>
</tr> <!--<tr>
<td>密码</td>
<td><input type="password" value="111111" </td>
</tr>--> <!--选择喜欢的类型-->
<tr>
<td>喜欢的类型</td>
<td>
妩媚<input type="checkbox" name="love">
安静<input type="checkbox" name="love">
小鲜肉<input type="checkbox" name="love">
气质<input type="checkbox" name="love">
</td>
</tr> <!--进行自我介绍-->
<tr>
<td>自我介绍</td>
<td>
<textarea name="" id="" cols="50" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="image" src="data:images/btn.png">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked">
我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#"><h5>我是会员,立即登陆</h5></a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>我承诺</h3>
<ul> <li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
<tr>
<td>上传头像</td>
<td>
<input type="file" >
</td>
</tr>
<tr>
<td></td>
<td>
<!--<input type="button" value="注册">-->
<input type="submit" value="提交">
<input type="reset" value="重置">
<!--<input type="image" src="data:images/btn.png">-->
</td>
</tr> </table>
</body>
</html>
代码实现
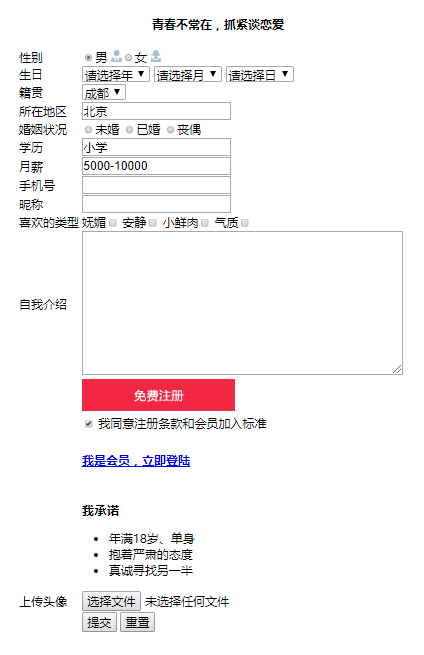
运行结果:

02.表单的目的是收集用户信息。
03.表单由表单控件(表单元素)、提示信息、表单域三个部分组成。
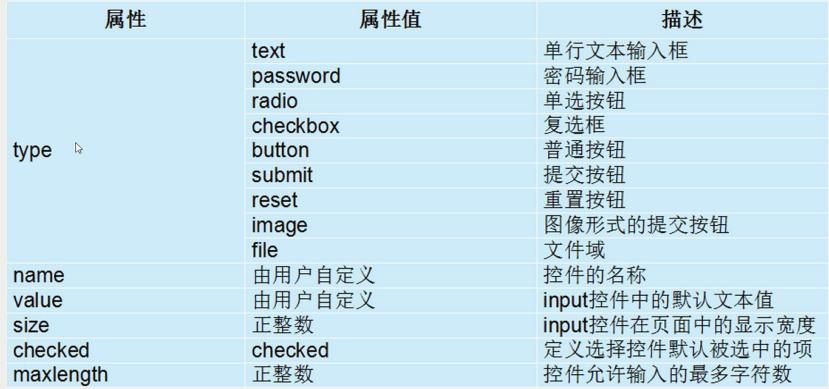
04.input控件:

input表单(02)的更多相关文章
- 兼容IE8以下浏览器input表单属性placeholder不能智能提示功能
当前很多表单提示使用了表单属性placeholder,可这属性不兼容IE8以下的浏览器,我自己写了一个兼容处理js // 兼容IE8以下浏览器input不能智能提示功能 if(navigator.ap ...
- 不让input表单的输入框保存用户输入的历史记录
如何不让input表单的输入框保存用户输入的历史记录. 有时我们在设计网页时不想让表单保存用户输入历史记录,比如一些隐私数据,或一些冲值卡 <input name="test&quo ...
- input type类型和input表单属性
一.input type类型 1.Input 类型 - email 在提交表单时,会自动验证 email 域的值. E-mail: <input type="email" n ...
- css修改input表单默认样式重置与自定义大全
链接地址: 伪元素表单控件默认样式重置与自定义大全 http://www.zhangxinxu.com/wordpress/?p=3381 Chrome 现在不支持通过伪元素修改 meter 元素样式 ...
- JavaWeb后台从input表单获取文本值的两种方式
JavaWeb后台从input表单获取文本值的两种方式 #### index.html <!DOCTYPE html> <html lang="en"> & ...
- 解决chrome浏览器对于自动填充的input表单添加的默认的淡黄色背景问题 && 一般的浏览器input和button的高度不一致问题
解决chrome浏览器对于自动填充的input表单添加的默认的淡黄色背景问题 如果我们把一个表单设置位 autofocus ,这时这个表单在获取焦点后就会产生淡黄色的背景,我们就是使用!importa ...
- 让input表单输入框不记录输入过信息的方法
有过表单设计经验的朋友肯定知道,当我们在浏览器中输入表单信息的时候,往往input文本输入框会记录下之前提交表单的信息,以后每次只要双击input文本输入框就会出现之前输入的文本,这样有时会觉得比较方 ...
- mui弹出输入法遮住input表单元素
转自https://www.cnblogs.com/devilyouwei/p/6293190.html mui弹出输入法遮住input表单元素 问题如下:当我用mui开发app时,在mui-sc ...
- 自定义常用input表单元素三:纯css实现自定义Switch开关按钮
自定义常用input表单元素的第三篇,自定义一个Switch开关,表面上看是和input没关系,其实这里采用的是checkbox的checked值的切换.同样,采用css伪类和"+" ...
- react中使用Input表单双向绑定方法
input react 表单 input 密码框在谷歌浏览器下 会有黄色填充 官网的不太用,这个比较好用 type="password" autoComplete="ne ...
随机推荐
- nexus3.x启动不起来
1.首先说两种启动命令,网上最多的是用./nexus start.这种是后台启动,看不到实时日志:./nexus run 是实时启动可以看到日志. 2.linux下解压nexus-3.6.2-01-u ...
- js 输入框只能输入 1-7 的数字
$jq(function () { $jq("#XSCM_WORKDAY").keyup(function () { //如果输入非数字,则替换为'',如果输入数字,则在每4位之后 ...
- Nginx反向代理WebSocket(WSS)
1. WebSocket协议 WebSocket 协议提供了一种创建支持客户端和服务端实时双向通信Web应用程序的方法.作为HTML5规范的一部分,WebSockets简化了开发Web实时通信程序的难 ...
- VS单元测试"未能加载文件或程序集,或它的某一个依赖项"
Autofac.Core.DependencyResolutionException : An error occurred during the activation of a particular ...
- proxy 跨域配置, 针对有axios的baseURL
1.首先主要的config文件下的index.js中的proxytable配置 proxyTable:{ '/proxy': { target:'http://192.168.2.141:8080', ...
- Flask - 路由系统
目录 Flask - 路由系统 @app.route()装饰器中的常用参数 methods : 当前 url 地址,允许访问的请求方式 endpoint:反向url地址,默认为视图函数名(url_fo ...
- 手写DAO框架(二)-开发前的最后准备
-------前篇:手写DAO框架(一)-从“1”开始 --------- 前言:前篇主要介绍了写此框架的动机,把主要功能点大致介绍了一下.此篇文章主要介绍开发前最后的一些准备.主要包括一些基础知识点 ...
- Win8.1 Hyper-V 共享本机IP上网
公司的Win8.1自带了Hyper v,可是死活连接不到网络. 原因是公司只给每人分配一个局域网IP,而默认情况下Hyper-V的虚拟机会动态分配了一个没有经过MIS人员许可的IP…… 百度了N久解决 ...
- noip模拟赛 hungary
分析:比较难的一道题,看到要求方案数,又是在一棵树上,自然就想起了树形dp.状态该怎么表示呢?首先肯定有一维状态表示以i为根的子树,考虑到i有没有匹配对答案也是有影响的,自然而然状态就出来了:f[i] ...
- Flume安装部署
Flume安装部署 Flume的安装(非常简单) 上传安装包到数据源所在节点上,实际上不是数据源节点也是可以的,只要运行Flume的这台机器与数据源节点的这台机器能够通过某种协议进行通信即可. 然后解 ...
