利用after和before伪元素在文字两边写横线
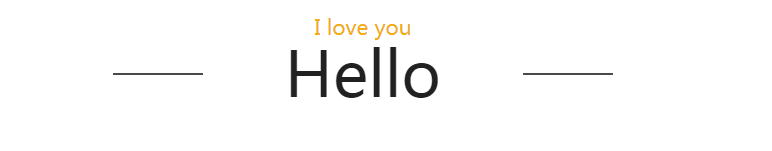
示例:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素after和before的用法</title>
<style>
.container{
width: 1000px;
margin: 10px auto;
border: 1px solid red;
}
h3.title {
color: #F2AE11;
font-size: 1.3em;
margin-bottom: 3em;
text-align: center;
font-weight: 500;
line-height: 1.1;
}
h3.title span {
display: block; /*设置为块级元素会独占一行形成上下居中的效果*/
font-size: 3em;
color: #212121;
position: relative; /*定位横线(当横线的父元素)*/
}
h3.title span:before, h3.title span:after {
content: ''; /*CSS伪类用法*/
position: absolute; /*定位背景横线的位置*/
top: 52%;
background: #494949; /*宽和高做出来的背景横线*/
width: 9%;
height: 2px;
}
h3.title span:before{
left: 25%; /*调整背景横线的左右距离*/
}
h3.title span:after {
right: 25%;
}
</style>
</head>
<body>
<div class="container">
<h3 class="title">I love you<span>Hello</span></h3>
</div>
</body>
</html>
我来分割线-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
新增渐变色,效果图类似下面

h3.title span:before, h3.title span:after {
content: ''; /*CSS伪类用法*/
position: absolute; /*定位背景横线的位置*/
top: 52%;
/* background: #494949; 宽和高做出来的背景横线*/
width: 9%;
height: 2px;
}
h3.title span:before{
left: 25%; /*调整背景横线的左右距离*/
background:linear-gradient(to left,#b6b6b6,#efefef);
}
h3.title span:after {
right: 25%;
background:linear-gradient(to left,#efefef,#b6b6b6);
}
可以试一下以下的代码:是一个渐变的效果
<div style="background:linear-gradient(to left,#efefef,#b6b6b6,#efefef);height:1px;"></div>
利用after和before伪元素在文字两边写横线的更多相关文章
- 《css揭秘》下(伪元素,文字背景,垂直居中技巧,文字环绕)
本篇主要记录<CSS3揭秘>一书中后面几章的常用技巧. 1.伪元素换行 先看下HTML代码,如下 <div class="demo1"> <div c ...
- 巧妙利用before和after伪类实现文字的展开和收起
需求:一段文字,当收起的时候,显示4行,并且多余4行的部分用省略号表示,关键是在省略号前面留有空白部分来放一些图标等东西:展开的时候,全部显示. 例如下面的示例图: 收起的时候: 展开的时候: 在不用 ...
- css 怎么在文字两边加上横线
<div class="title"> <h2 class="title-text"><span>工作经历</span ...
- css伪元素:before和:after用法详解
css的伪元素,之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面 ...
- css伪元素详解
css的伪元素,之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面 ...
- Effective前端4:尽可能地使用伪元素
伪元素是一个好东西,但是很多人都没怎么用,因为他们觉得伪元素太诡异了.其实使用伪元素有很多好处,最大的好处是它可以简化页面的html标签,同时用起来也很方便,善于使用伪元素可以让你的页面更加地简洁优雅 ...
- CSS3新增选择器:伪元素选择器
一. ::first-letter 第一个字 二. ::first-line 第一行(以浏览器为准的第一行) 三. ::selection 被选中的字行(鼠标选中的字段)只能向 ::selectio ...
- 关于css伪类,伪元素详解总结
伪类 伪类就是一种虚构的状态或者说是一个具有特殊属性的元素可以使用CSS进行样式修饰.常见的几种伪类是: :link , :visited , :hover , :active , :first-ch ...
- 利用伪元素before实现自定义checkbox样式
原理:label标签的for属性可以将文字与复选框进行关联,点击文字可以同时将复选框选中. 隐藏checkbox标签,利用label标签的before伪元素来实现自定义样式.设置before伪元素的 ...
随机推荐
- php笔记之:文章中图片处理的使用
array_diff($arr1,$arr2)php数组函数之一,用来计算数组的差集.正则匹配html图片标签用sinaeditor添加的图片删除操作用法之一,今天晚上在用新浪编辑器发表文章的过程中. ...
- 64 求1+2+3+...+n(发散思维能力 )
题目描述: 求1+2+3+...+n,要求不能使用乘除法.for.while.if.else.switch.case等关键字及条件判断语句(A?B:C). 解题思路: 1)利用&&的短 ...
- HDU 3567 Eight II
Eight II Time Limit: 2000ms Memory Limit: 65536KB This problem will be judged on HDU. Original ID: 3 ...
- nyoj 42判断欧拉路径模板题
#include<stdio.h> #include<string.h> #define N 2100 int degree[N]; int pre[N];//很长时间没写欧拉 ...
- C#中的Attribute Property区别
Attribute 一般译作"特性",Property 仍然译为"属性". Attribute 是一种可由用户自由定义的修饰符(Modifier),可以用来修饰 ...
- PuTTY介绍、安装、使用
简介 PuTTY是一个Telnet.SSH.rlogin.纯TCP以及串行接口连接软件.较早的版本仅支持Windows平台,在最近的版本中开始支持各类Unix平台,并打算移植至Mac OS X上.除了 ...
- Share Your Knowledge and Experiences
 Share Your Knowledge and Experiences Paul W. Homer FRoM All oF ouR ExpERiEnCES, including both suc ...
- HDOJ 3339 In Action
最短路+01背包 In Action Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Other ...
- 【C++】String类中的运算符重载
模块化设计: 头文件: <span style="font-size:18px;"> #ifndef operator_operator_h #define opera ...
- 【cocos2d-js官方文档】二十、moduleConfig.json
概述 该配置文件相当于v2版本号中的jsloader.js. 改造的目的是为了使得配置纯粹化,同一时候也能比較好的支持cocos-console.cocos-utils甚至是用户自己定义脚本工具. 字 ...
