通过页面预加载(preload)提升小程序的响应速度
主要目标
如果小程序在打开新页面时需要通过网络请求从接口中获取所用的数据,在请求完成之前页面都会因为没有数据而呈现一片空白,解决这个问题常见的解决方案有:
先使用从缓存中取出上一次的数据,等到请求结束后再使用请求得到的数据(这个对于变动不大的数据是完全可行的,但是对于变动大或者以内容为主的功能并不合适)
在加载时显示骨架屏(知乎和饿了么的移动端有的地方是这么做的)
前一个页面预加载下一个页面的数据,达到秒开的效果
很明显,缓存并不广泛适用,骨架屏只是一个比loading图标好看的占位符,而预加载能够完全符合要求。
但是在小程序中如果要实现预加载的功能便需要在页面中操作其他页面(包括还没有创建实例的页面),会使代码严重耦合,不利于维护,需要一个更清晰的结构来实现预加载功能。
设计思路
小程序中实现预加载能力的关键便是能够调用其他页面的函数,需要获取其他页面对象。但是部分页面还没有加载出来,getCurrentPages方法获取不到,因此需要把被预加载的页面的PageOption(就是在创建页面时传入Page函数的对象)给保存起来
那些没有被创建的页面并没有setData方法,需要模拟一个setData方法,把获取到的数据暂存起来,在onLoad阶段再调用 setData呈现到视图上
页面应当可以主动被预加载,但是在没有被预加载的时候也应该能够正常打开
源码实现
preload源码依赖于mp-extend提供的全局混入能力。
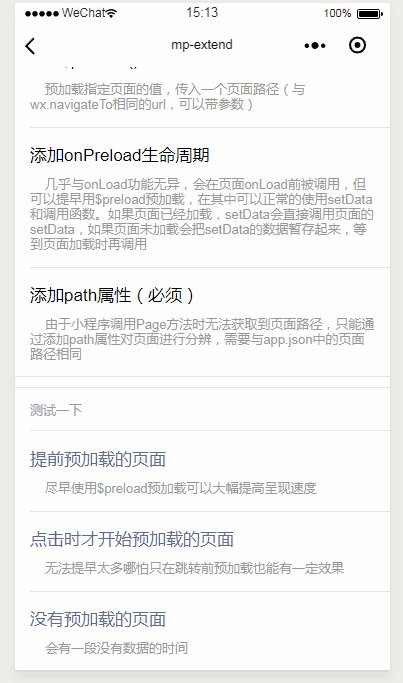
重写Page函数,保存需要预加载页面的PageOption
扩展小程序页面的生命周期 onPreload,与onLoad功能功能基本相同,能够接收来自url的参数,在主动预加载时被调用
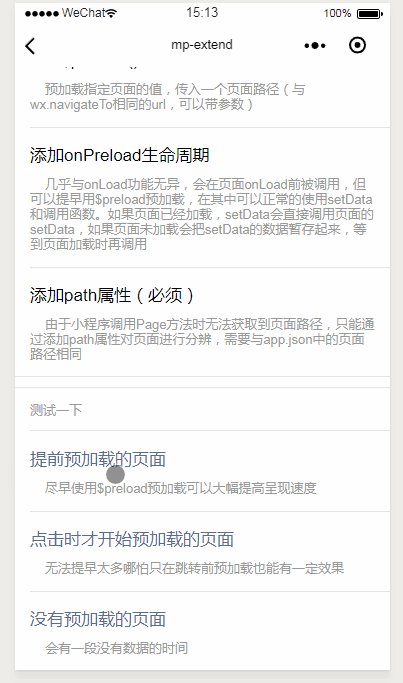
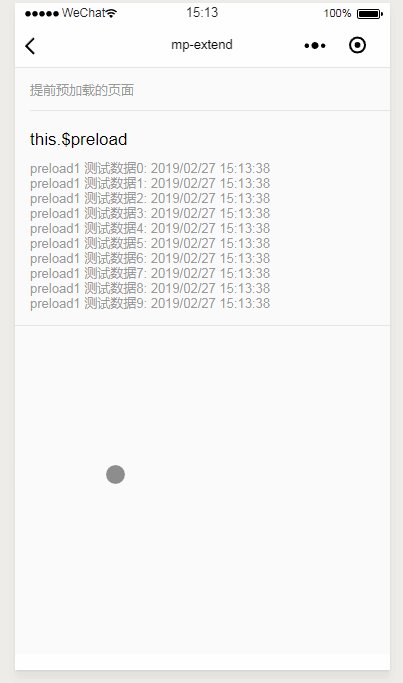
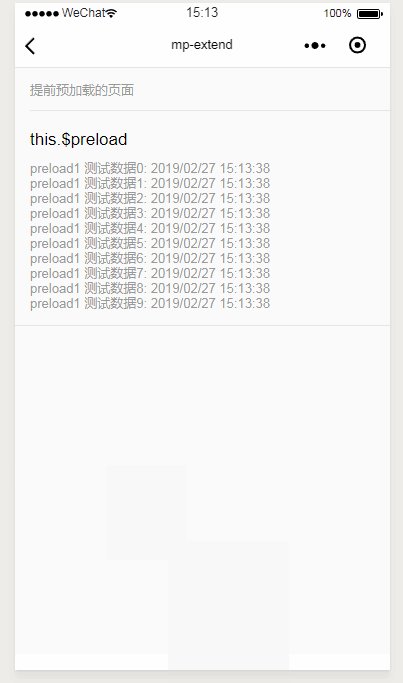
提供 this.$preload(url) 方法,用于主动预加载某个页面,如果页面实例未创建就把预加载的数据保存起来,等到页面onLoad时再调用setData呈现到视图上
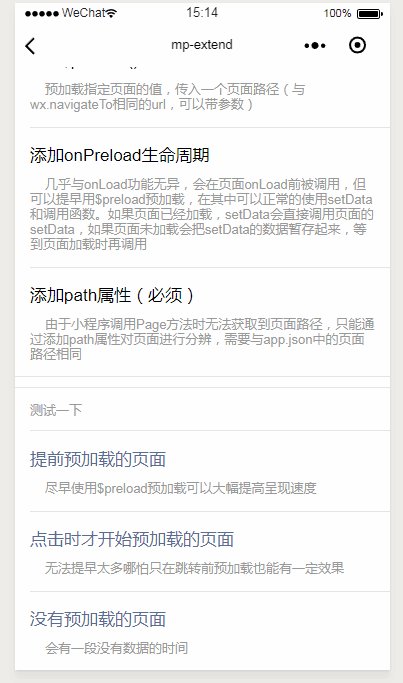
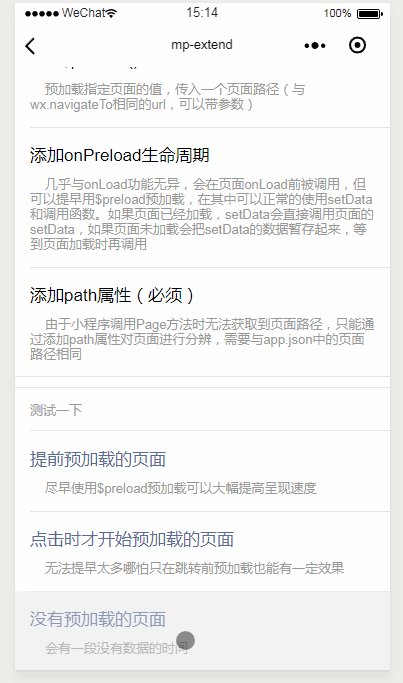
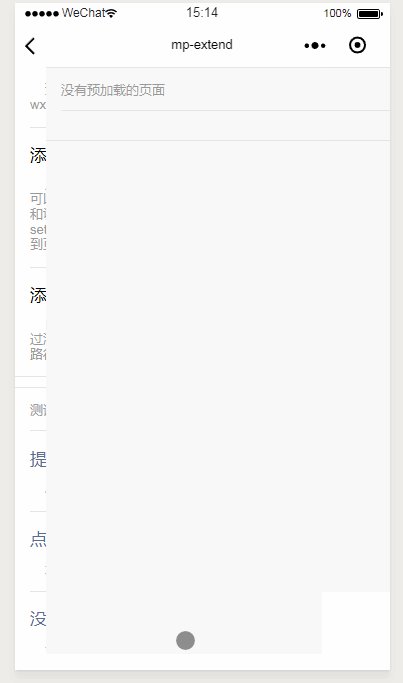
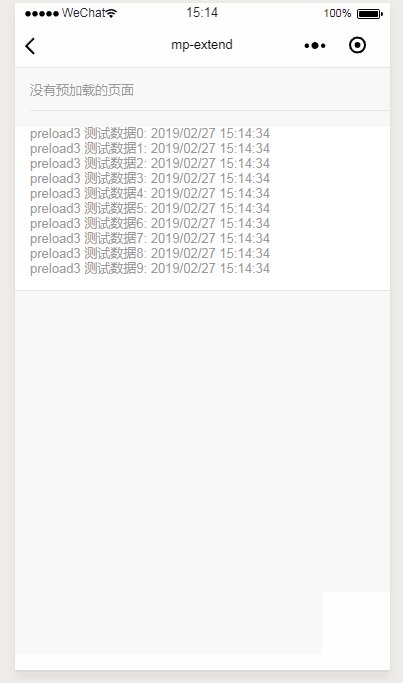
最终效果


参考资料
通过页面预加载(preload)提升小程序的响应速度的更多相关文章
- mpvue 页面预加载,新增preLoad生命周期
存在的必要性:mpvue开发微信小程序,在页面跳转到新页面的过程中会有200ms左右的延迟,这个200ms如果用来请求新页面的接口,那么跳转到新页面或许已经渲染好了页面. 就是两种方式: 1.新页面跳 ...
- HBuilder mui 手机app开发 Android手机app开发 ios手机app开发 打开新页面 预加载页面 关闭页面
创建子页面 在mobile app开发过程中,经常遇到卡头卡尾的页面,此时若使用局部滚动,在android手机上会出现滚动不流畅的问题: mui的解决思路是:将需要滚动的区域通过单独的webview实 ...
- 使用 SVG 实现一个漂亮的页面预加载效果
今天我们要为您展示如何使用 CSS 动画, SVG 和 JavaScript 创建一个简单的页面预加载效果.对于网站来说,这些预载入得画面提供了一种创造性的方法,使用户在等待内容加载的时候不会那么无聊 ...
- 页面预加载loading动画,再载入内容
默认情况下如果网站请求速度慢,所以会有一段时间的空白页面等等,用户体验效果不好,见到很多的页面都有预加载的效果,加载之前先加载一个动画,后台进程继续加载页面内容,当页面内容加载完之后再退出动画显示内容 ...
- 利用简洁的图片预加载组件提升h5移动页面的用户体验
在做h5移动页面,相信大家一定碰到过页面已经打开,但是里面的图片还未加载出来的情况,这种问题虽然不影响页面的功能,但是不利于用户体验.抛开网速的原因,解决这个问题有多方面的思路:最基本的,要从http ...
- 资源预加载 Preload
当提到前端性能优化时,我们首先会联想到文件的合并.压缩,文件缓存和开启服务器端的 gzip 压缩等,这使得页面加载更快,用户可以尽快使用我们的 Web 应用来达到他们的目标. 资源预加载 是另一个性能 ...
- 资源预加载preload和资源预读取prefetch简明学习
前面的话 基于VUE的前端小站改造成SSR服务器端渲染后,HTML文档会自动使用preload和prefetch来预加载所需资源,本文将详细介绍preload和prefetch的使用 资源优先级 在介 ...
- js 函数的多图片预加载(preload) 带插件版完整解析
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS实现图片预加载效果 本篇文章写的 ...
- 如何使用SVG生成超酷的页面预加载素描动画效果
在线演示 本地下载 1 SVG简介 可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式.它由万维网联盟制定,是一个开放标准. 2 SVG的特点 与其他图像 ...
随机推荐
- Java启动问题-Application Server was not connected before run configuration stop, reason: Unable to ping server at localhost:1099
环境一直跑的挺好的,突然报这么一个错误,百思不得其解. 网上查询之后才想起来,自己当时为了IE能运行浪潮服务器的远程console,将环境变量里面的java换成了32位版本的. 修改jre版本与环境变 ...
- jQuery(基础dom及css操作)
设置元素内容 元素属性操作 ---------- 元素样式操作 ---------------- 对象数组的遍历 测试代码: $(function () { var v=$('div').css([' ...
- ssm整合shiro—实现认证和授权
1.简述 1.1 Apache Shiro是Java的一个安全框架.是一个相对简单的框架,主要功能有认证.授权.加密.会话管理.与Web集成.缓存等. 1.2 Shiro不会去维护用户.维护 ...
- nodejs-Sream
Stream 是一个抽象接口,Node 中有很多对象实现了这个接口.例如,对http 服务器发起请求的request 对象就是一个 Stream,还有stdout(标准输出). Node.js,Str ...
- iOS 打印出视图中全部的子视图的名称
使用递归: - (void)listSubviewsOfView:(UIView *)view { // Get the subviews of the view NSArray *subviews ...
- nyist oj 115 城市平乱 (最短路径)
城市平乱 时间限制:1000 ms | 内存限制:65535 KB 难度:4 描写叙述 南将军统领着N个部队.这N个部队分别驻扎在N个不同的城市. 他在用这N个部队维护着M个城市的治安.这M个城市 ...
- 防火墙设置对外开放port
今天在部署项目时,遇到项目组其它人重整了server上的iis.结果外部訪问不了所部属的项目,通过一些渠道找到了设置方法 例如以下报错的截图: 原因是"入站ICMP规则"被重整了, ...
- elcipse 编译cocos2d-x android
http://blog.csdn.net/eyu8874521/article/details/22605695 最開始学习cocos2dx.大多数人可能是被复杂的环境配置过程搞死的,尤其是和Andr ...
- oracle 11gR2 如何修改scan vip 地址 /etc/hosts方式
这次帮客户搭建了一套oracle 11gR2 rac for aix环境,scan vip因为网络调整需要,需要更改以前设置好的scan vip,是采用/etc/hosts的方式,比如将scan vi ...
- Java专业技能面试问题(不定时更新)
刚看到园友五月的仓颉<面试感悟----一名3年工作经验的程序员应该具备的技能>感觉很不错,不论是为面试跳槽准备,还是打算深化精进自己的技术都可以参考一下.面向工资编程多少也有点道理,虽然技 ...
