React 第一天
第一天 从webpack到babel再到React.js
Vue是如何实现组件化的:
通过.vue文件,来创建对应的组件:
·template 结构
·script 行为
·style 样式
React如何实现组件化:
React中有组件化的概念,但是,并没有像vue这样的模板文件。
React中一切都是以JS来表现的;因此要学习React,JavaScript要合格。
为什么要学习React
1. React设计很优秀,一切基于JS并且实现了组件化开发的思想;
2.开发团队实力强悍,不必担心断更的情况;
3.社区强大,很多问题都能找到对应的解决方案;
4.提供了无缝转到ReactNative上的开发体验;
5.很多企业中,前端项目技术选型采用的是React.js
React中的核心概念:
虚拟DOM:
DOM:浏览器中提供的概念;通过浏览器解析html标签(浏览器将html文档解析为document对象 即document object model。),对象表示页面上的元素,并提供了操作元素的API
虚拟DOM:是框架中的概念,开发框架的程序员,手动用JS对象来模拟DOM元素和嵌套关系的
+本质:用JS对象,来模拟DOM元素和嵌套关系;
+目的:就是为了实现页面元素的高效更新;
Diff算法:
tree diff:
新旧两颗DOM树,逐层对比的过程,就是Tree Diff;
component diff:
在进行Tree Diff的时候,每一层中,组件级别的对比,叫做component diff
·如果对比前后,组件的类型相同,则暂时认为此组件不需要被更新;
·如果对比前后,组件类型不同,则需要移除旧组件,创建新组件,并追加到页面上
element diff:
在进行组件对比的时候,如果两个组件类型相同,则需要进行元素级别的对比,这叫做Element Diff;
创建webpack4.x项目
1.运行npm init -y 快速初始化项目
2.在项目根目录创建'src'源代码目录和'dist'产品目录
3.在src目录下创建`index.html`
4.使用npm安装webpack, 运行 npm install webpack webpack-cli -g
5.注意:webpack 4.x提供了一些约定:目的是为了尽量减少配置文件的体积
·默认约定了;
·打包的入口是src -> index.js
·打包的输出文件是dist -> main.js
在命令行中输入webpack,就会进行默认的打包的操作。
1.webpack-dev-server模块的使用:
npm install webpack --save-dev
npm install webpack-dev-server --save-dev
npm install webpack --save-dev
npm install webpack-cli --save-dev
运行的是webpack的dev服务器
也可以这样操作

npm run dev
通过访问localhost:8080/main.js可以看到这个打包后的文件。但是webpack-dev-server打包好的js是托管到内存中,所以在项目根目录中看不到,(可能是通过路由等操作实现的访问),我们可以认为在项目根目录中有一个看不见的main.js

*服务器会在内存中托管打包生成s,没有在物理磁盘中生成。
*不会在项目的根目录下(磁盘中)看到这个文件。
2.html-webpack-plugin插件的使用
npm install html-webpack-plugin --save-dev
https://www.npmjs.com/package/html-webpack-plugin

然后再npm run dev
React入门
- 运行 npm install react react-dom --save
·react:专门用于创建组件和虚拟DOM,同时组件的生命周期都在这个包中。
·react-dom:专门进行DOM操作的,最主要的应用场景,就是ReactDOM.render()
React.createElement 和 ReactDOM.render的使用
index.js:
//1、这两个导入的时候,接收的成员名称,必须这么写
import React from 'react' //创建组件、虚拟DOM元素、生命周期
import ReactDOM from 'react-dom' //把创建好的 组件和 虚拟DOM 挂载到页面上
//2、创建虚拟DOM元素
//参数1:创建的元素的类型,字符串,表示元素的名称
//参数2:是一个对象或null,表示当前这个DOM元素的属性props
//参数3:子结点(包括其他虚拟DOM获取文本子节点)
//参数n:其它子结点
//<h1 id="myh1" title="this is a h1">这一个大大的H1</h1>
const myh1 = React.createElement('h1',{id:'myh1',title:'this is a h1'},'这是一个大大的子结点');
const mydiv = React.createElement('div',null,'这是一个div',myh1);
//3.使用ReactDOM把虚拟DOM 渲染到页面上
//参数1:要渲染的那个虚拟DOM元素
//参数2:指定页面上的DOM元素,当作容器
ReactDOM.render(mydiv, document.getElementById('app'));
如果每次都用
React.CreateElement(<T>,props,childNodes..),
ReactDOM.render(reactobj,element)这种写法就太复杂了,要是能像HTML标签一样书写就好了,于是React出了JSX语法, const a = <h1>Hello world<h1>,
能像写XML一样去书写元素。jsx通过使用babel转换,生成react对象。
JSX语法
- 如何启用jsx语法?
1.安装babel插件
·运行npm install
babel-core //babel核心
babel-loader //babel loader
babel-plugin-transform-runtime --save-dev
//babel转换插件运行时
·运行npm install
babel-preset-env //preset env
babel-preset-stage-0 --save-dev //preset stage-0
·安装能够识别jsx语法的包babel-preset-react //preset react
运行npm install babel-preset-react –save-dev
2.添加.babelrc配置文件
{
“presets”:[“env”,“stage-0”,“react”],
“plugins”:[“transform-runtime”]
}

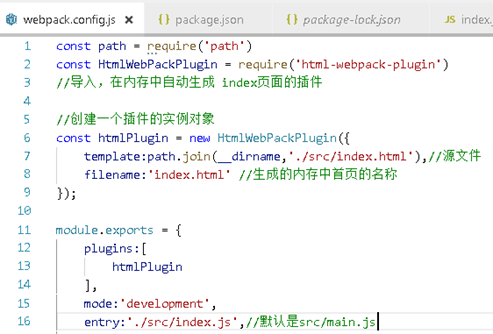
3.添加babel-loader配置项
module:{
rules:[
{
test:/\.js|jsx$/,
use:’babel-loader’,
exclude:/node_modules/}
]
}

16.在JSX中书写JS代码
结论:变量要用{ }包裹起来
17.将普通字符串数组,转为jsx数组并渲染到页面上
结论:通过map来输出
index.js:
import React from 'react'
import ReactDOM from 'react-dom'
let a = 10;
let str = '你好,中国';
let bool = true;
let title = '999';
const h1 = <h1>红火火恍恍惚惚</h1>
const arr = [
<h2>这是h2</h2>,
<h3>这是h3</h3>
];
const arrStr = ['毛利兰','柯南','小五郎','灰原哀']
// 数组的 map 方法
const res = arrStr.map(item=> <h3>{item}</h3> );
//1.看到这个标签把它想象成是一个对象,而不是一个标签
//XML要比HTML严格多了,标签必须闭合
//什么情况下需要使用{}呢?当我们需要在JSX控制的区域内,写JS表达式了,
//则需要把JS代码写到{}中
ReactDOM.render(<div>
{ a+2 }
<hr/>
{ str }
<hr/>
{ bool ? '条件为真' : '条件为假' }
<hr/>
<p title={title}>这是p标签</p>
{ h1 }
<hr/>
{ arr }
<hr/>
{ res }
<hr/>
</div>,document.getElementById('app'));
React 第一天的更多相关文章
- 1. React介绍 React开发环境搭建 React第一个程序
什么是 React React 是 Facebook 发布的 JavaScript 库,以其高性能和独特的设计理念受到了广泛关注. React的开发背景 Faceboo ...
- react第一单元(简介)
第一单元(react简介) 课程目标 理解react这个框架在前端开发中的地位 理解react诞生的原因和意义(react是一个用于快速构建前端视图的javaScript库) 理解什么是虚拟dom.原 ...
- react 第一个组件 “hello world!”
一:在src下面新建Welcome.js 二:在Welcome.js中使用类式写法: import React from "react" class Welcome extends ...
- React第一篇: 搭建React + nodejs + express框架
前提: 需要安装Node.js (>6)版本 1.cmd进到本地某个目录, 逐行输入以下指令(以下括号为注释) npm install -g create-react-app (全局安装cr ...
- React基础语法学习
React主要有如下3个特点: 作为UI(Just the UI) 虚拟DOM(Virtual DOM):这是亮点 是React最重要的一个特性 放进内存 最小更新的视图,差异部分更新 diff算法 ...
- [译文]React v16(新特性)
[译文]React v16(新特性) 查看原文内容 我们很高兴的宣布React v16.0发布了! 这个版本有很多长期被使用者期待的功能,包括: fragments (返回片段类型) error bo ...
- React开发环境搭建(react,babel,webpack webpack-dev-server)
最终效果: 配置webpack 自动编译脚本, 内容更改后浏览器页面自动刷新,提高效率. 主要靠webpack 的watch 功能. npm 全局安装的包: webpack webpack-cli w ...
- angular,vue,react的基本语法—动态属性、事件绑定、ref,angular组件创建方式
基本语法: 动态属性: vue: v-bind:attr="msg" :attr="msg" react: attr={msg} angular [attr]= ...
- 2、手把手教React Native实战之从React到RN
###React简介 RN是基于React设计,了解React有助于我们开发RN应用: React希望将功能分解化,让开发变得像搭积木一样,快速而且可维护 React主要有如下3个特点: *作为UI( ...
随机推荐
- Java Mail解决标题乱码问题
在Java实现发送邮件功能时,直接使用 message.setSubject(subject) 的方式设置标题,在本地测试发送邮件的中文标题可以正常显示,但是将项目部署到服务器后,发送邮件的中文标题就 ...
- 在ros中集成Fast-rtps库并运行hello world 程序
1.介绍 ROS:自行百度 Fast-RTPS:是eProsima公司对RTPS标准的一个实现,也就是函数库.RTPS是DDS标准中的一个子集.RTPS:Real Time Publish Subsc ...
- D. Destruction of a Tree_dfs序_性质分析_思维题
题意: 给定一棵树,每次可以拆掉一个树上度数为偶数的点,拆掉该点后,与该点所连的所有边都会被删掉.问,是否有一种删点顺序可以删掉所有的点.如果有,则输出任意一组解. 数据范围:线性做法 O(n)O(n ...
- Pyhton学习——Day39
# CSS的常用属性# 1 颜色属性# <div style="color:rgb(255,0,0)">ppppp</div># 2 字体属性# font- ...
- SQL日期数据格式的处理
sql server2000中使用convert来取得datetime数据类型样式(全) 日期数据格式的处理,两个示例: CONVERT(varchar(16), 时间一, 20) 结果:2007-0 ...
- codevs 1803 志愿者招募
1803 志愿者招募 2008年NOI全国竞赛 时间限制: 2 s 空间限制: 128000 KB 题目等级 : 大师 Master 题目描述 Description 申奥成功后,布布经过不懈努 ...
- C#-委托 lambda 匿名方法 匿名类型
1.lambda 匿名方法 匿名类型 delegate void d1(); d1 d = delegate(){Console.WriteLine("this is a test" ...
- ASP.NET-Session cooike
Application .Cookie和 Session 两种会话有什么不同 答:Application是用来存取整个网站全局的信息,而Session是用来存取与具体某个访问者关联的信息, Sessi ...
- ABAP FIELD-SYMBOLS 有大作用- 将没有可改參数的增强出口变得也能改主程序的值了
看下图代码: report z_xul_test2 中 定义了 全局变量 G_DATA1 , 分别调用了 z_xul_tes1 中的 form 和 function zbapi_test , 这两 ...
- NYOJ 815 三角形【海伦公式】
/* 关键点:海伦公式 解题人:lingnichong 解题时间:2014-10-04 21:48:47 解题体会:海伦公式的使用 */ 三角形 时间限制:1000 ms | 内存限制:65535 ...
