css实现步骤条
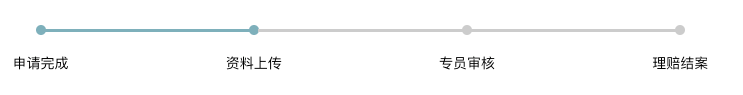
实现效果

html
<ul class="steps">
<li class="active">申请完成</li>
<li class="active">资料上传</li>
<li>专员审核</li>
<li>理赔结案</li>
</ul>
css
/* 进度条 */
/* 创建步骤数字计数器 */
.steps {
position: relative;
margin-bottom: 30px;
counter-reset: step;
background:#fff;
margin :5px 0;
overflow: hidden;
margin-left: -46px;
}
/* 步骤描述 */
.steps li {
list-style-type: none;
font-size: 14px;
text-align: center;
width: 20%;
position: relative;
float: left;
height:40px;
line-height :40px;
padding :10px 0;
}
/* 步骤数字 */
.steps li:before {
display: block;
content: counter(step); /* 设定计数器内容 */
counter-increment: step; /* 计数器值递增 */
width: 10px;
height: 10px;
background-color:#ccc;
line-height: 10px;
border-radius: 10px;
font-size: 0;
color: #fff;
text-align: center;
font-weight: 600;
margin: 0 auto 9px auto;
}
/* 连接线 */
.steps li ~ li:after {
content: '';
width: 100%;
height: 3px;
background-color:#ccc;
position: absolute;
left: -48%;
top: 14px;
z-index: 0;
}
/* 将当前/完成步骤之前的数字及连接线变绿 */
.steps li.active:before, .steps li.active:after {
background-color:#6fb1bd;
}
css实现步骤条的更多相关文章
- css实现步骤条(未封装组件)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- uni-app插件ColorUI步骤条
1. uni-app插件ColorUI步骤条 1.1. 前言 uni-app就不介绍了,前面几篇已经有所介绍,不知道的可以翻看我前面几篇博客 ColorUI-uniApp是uni-app的一款ui组件 ...
- CSS实现进度条和订单进度条
最近半个月为了期末考试,可要了学渣我半瓶血啊!今天本该好好复习的,可是状态不好,就随便找点乐子玩一玩,于是乎就想起之前面试时面试官给的一道题(见标题),那就弄点简单的小玩意给自己洗洗脑咯. 简单地效果 ...
- css横向导航条
css横向导航条有两种方法 1. ul li a li{float:left} #navlist li, #navlist a{height:44px;display:block;} a{width: ...
- CSS实现导航条Tab的三种方法
前面的话 导航条Tab在页面中非常常见,本文说详细介绍CSS实现导航条Tab的三种方法 布局 根据上图所示,先规定几个定义,上图的模块整体叫做导航,由导航标题和导航内容组成.要实现上图所示的布 ...
- CSS实现导航条Tab切换的三种方法
前面的话 导航条Tab在页面中非常常见,本文说详细介绍CSS实现导航条Tab的三种方法 布局 根据上图所示,先规定几个定义,上图的模块整体叫做导航,由导航标题和导航内容组成.要实现上图所示的布 ...
- C#开发step步骤条控件
现在很多的javascript控件,非常的不错,其中step就是一个,如下图所示: 那么如何用C#来实现一个step控件呢? 先定义一个StepEntity类来存储步骤条节点的信息: public c ...
- element-ui Steps步骤条组件源码分析整理笔记(九)
Steps步骤条组件源码: steps.vue <template> <!--设置 simple 可应用简洁风格,该条件下 align-center / description / ...
- 微信小程序 - 步骤条组件
<!-- 未激活颜色: uncolor:'#ccc' 激活 active:0 数据源 data:[{},{}] 步骤条类型:type basic detail num more --> & ...
随机推荐
- Linux apache tomcat
[root@node1 ~]# mv jdk-7u79-linux-x64.tar.gz /usr/local/[root@node1 ~]# cd /usr/local/[root@node1 lo ...
- Dynamic programming language
动态改变运行时结构 Dynamic programming language, in computer science, is a class of high-level programming la ...
- Unity5.0 状态机新增的entry/exit
相关官方日志 https://blogs.unity3d.com/cn/2014/06/26/shiny-new-animation-features-in-unity-5-0/
- data is not None
在读django的form源码: def __init__(self, data=None, files=None, auto_id='id_%s', prefix=None, initial=Non ...
- 发个ZKW线段树板子测试一下代码高亮
是我,Long time no see --Jim 先安利 Wolves 歌手:Madilyn Bailey http://music.163.com/song/524149464 ...
- crm 系统项目(二) admin 后台操作表格
crm 系统项目(二) admin 后台操作表格 1. app下创建 templates 运行的时候 先找全局的templates——> 按照app的注册顺序找templates中的文件 2. ...
- [luogu] P3089 [USACO13NOV]POGO的牛Pogo-Cow
P3089 [USACO13NOV]POGO的牛Pogo-Cow 题目描述 In an ill-conceived attempt to enhance the mobility of his pri ...
- C语言实现将一个整形数转换为两个字节16进制
有时候要用到这个转换,这里记录一下,例如把 int a = 164 转换储存在数组里为 uint8_t b[0]=0x00 , b[1]=0xA4 . 很简单,转换如下: b[0] = a > ...
- 【henuacm2016级暑期训练-动态规划专题 B】Coloring Trees
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] f[i][j][k]前i个位置,第i个位置放j这个颜色,然后形成了k个联通块的最小花费 分第i个位置有没有已经放颜色两种情况考虑. ...
- SELECT使用子查询
SELECT使用子查询 SELECT使用子查询,该子查询会执行多次, 次数是由记录数量决定.效率比较低,不推荐使用. //查询部门编号,工资大于等于2000的人数, //工资小于2000的人 ...
