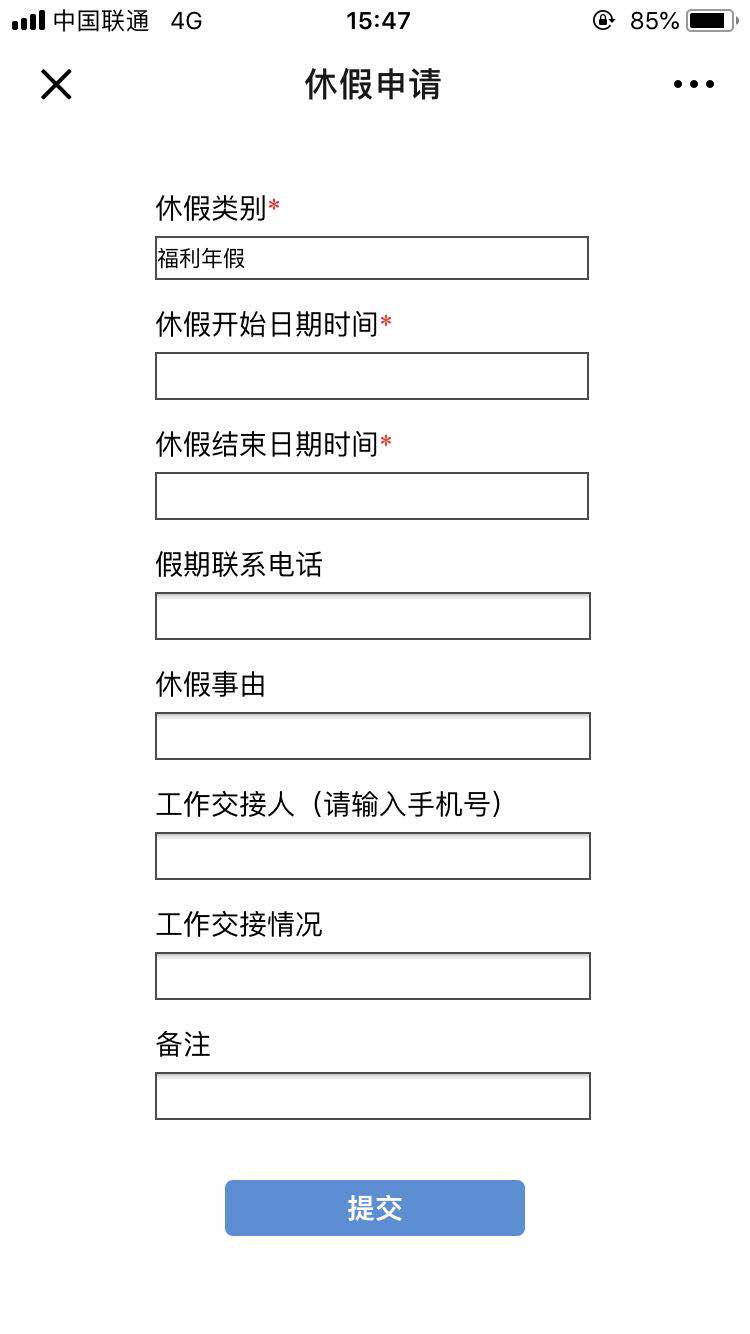
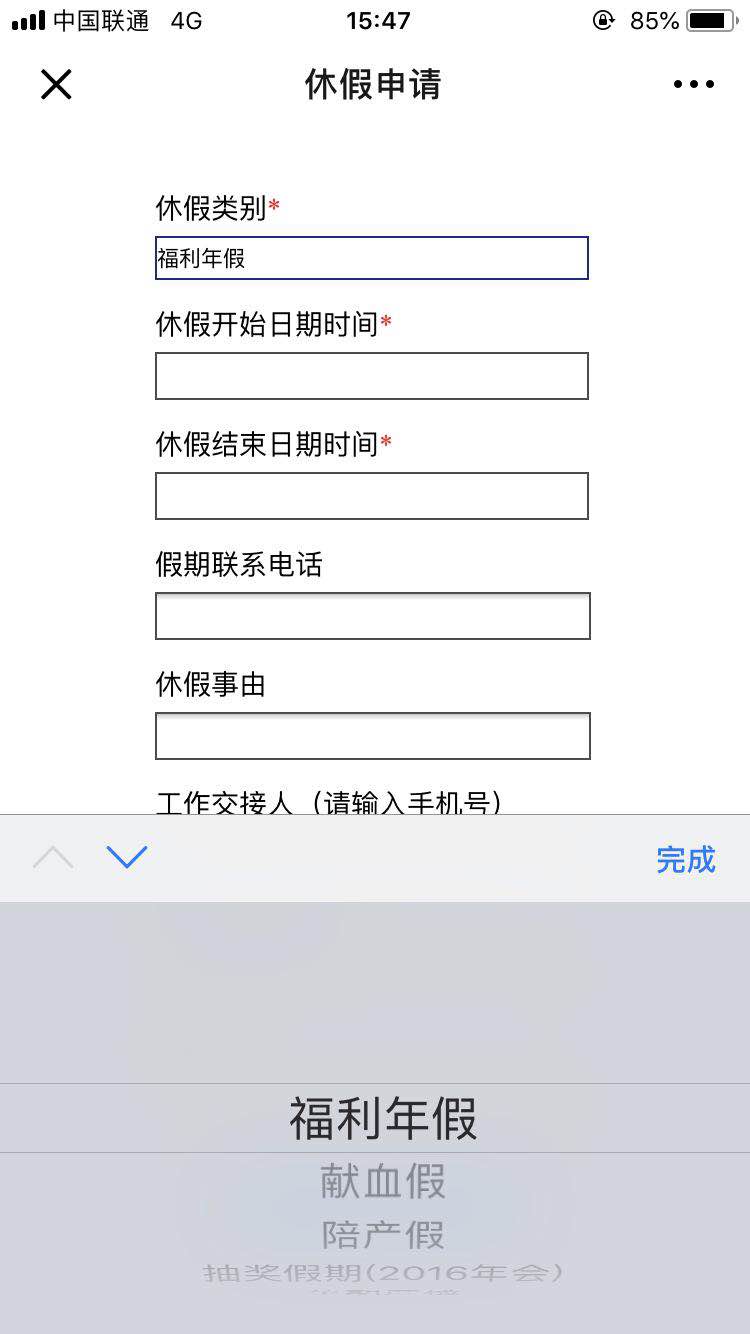
一个休假申请页对input标签各种属性的用法案例(手机端)
<%@ page language="java" import="java.util.*" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>休假申请</title>
<script src="jquery-1.11.1.min.js"></script>
<style>
body{margin: 0;padding: 0;}
html,body{ font-size:14px; height:100%;}
dl{
width: 220px;
height: auto;
margin: 30px auto;
}
dl dt span{
color: red;
}
dl dd{
width: 100%;
margin: 4px 0 12px;
}
dl dd select,input{
width: 100%;
height:2em;
border-radius: 0;
padding:0;
margin:0;
background-color: transparent;
}
footer{
width: 100%;
}
button.submit{
width: 150px;
height: 2em;
line-height: 2em;
display: block;
margin: 0 auto 20px;
border-radius: 4px;
border: none;
font-weight: bold;
color:#fff;
background-color:#4d8fd8;
font-size:14px;
}
</style>
</head>
<body>
<dl>
<dt>休假类别<span>*</span></dt>
<dd>
<select id="leaveCategory" style="width:217px;">
<s:if test="typeList!=null && typeList.size()>0">
<s:iterator value="typeList" status="s">
<option value="<s:property value="timeItemCode"/>"> <s:property value="timeItemName"/> </option>
</s:iterator>
</s:if>
</select>
</dd>
<dt>休假开始日期时间<span>*</span></dt>
<dd><input type="datetime-local" id="beginTime" style="width:215px;" /></dd>
<dt>休假结束日期时间<span>*</span></dt>
<dd><input type="datetime-local" id="endTime" style="width:215px;" /></dd>
<dt>假期联系电话</dt>
<dd><input type="tel" id="ownTel" maxlength="13" style="width:216px;" /></dd>
<dt>休假事由</dt>
<dd><input type="text" id="reason" maxlength="100" style="width:216px;" /></dd>
<dt>工作交接人(请输入手机号)</dt>
<dd><input type="tel" id="handoverTel" maxlength="20" style="width:216px;" /></dd>
<dt>工作交接情况</dt>
<dd><input type="text" id="situation" maxlength="100" style="width:216px;" /></dd>
<dt>备注</dt>
<dd><input type="text" id="note" maxlength="200" style="width:216px;" /></dd>
</dl>
<footer><button class="submit" onclick="submit()">提交</button></footer> <script>
function submit(){
var leaveCategory = $('#leaveCategory').val();
if(!leaveCategory){
alert("休假类别不能为空");
return
}
var beginTime = $('#beginTime').val().substr(0,16); //时间只取值到分
if(!beginTime){
alert("休假开始日期时间不能为空");
return
}
var endTime = $('#endTime').val().substr(0,16);
if(!endTime){
alert("休假结束日期时间不能为空");
return
}
if(beginTime>=endTime){
alert("休假结束日期时间必须大于休假开始日期时间");
return
}
var ownTel = $('#ownTel').val();
var reason = $('#reason').val();
var handoverTel = $('#handoverTel').val();
var situation = $('#situation').val();
var note = $('#note').val(); $.ajax({
url: '',
type: 'post',
data: {
timeItemCode : leaveCategory,
beginTime : beginTime,
endTime : endTime,
ownTel : ownTel,
reason : reason,
handoverTel : handoverTel,
situation : situation,
note : note
},
dataType: 'json',
success: function(res){},
error: function(){}
})
}
</script>
</body>
</html>



一个休假申请页对input标签各种属性的用法案例(手机端)的更多相关文章
- html <input>标签类型属性type(file、text、radio、hidden等)详细介绍
html <input>标签类型属性type(file.text.radio.hidden等)详细介绍 转载请注明:文章转载自:[169IT-最新最全的IT资讯] html <inp ...
- select标签multiple属性的用法
前些日子公司让做一个功能模块.对于里面一个小功能费了些周折,现将其总结一下: 一.实现效果: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvZ2FvaHVh ...
- 一个解决chrome浏览器下input标签当autocomplete的时候背景变黄色同时input背景图片消失方案
最近在改一个bug即如标题所讲的一样,chrome浏览器下当input标签开启autocomplete的时候input的背景颜色变黄同时在input的背景图片也被覆盖了.为此百度了好久发现网上说的使用 ...
- 解决input标签placeholder属性浏览器兼容性问题的一种方法
为文本框input添加文字输入提示,H5为input提供了一个placeholder属性.在支持H5的浏览器中,用此属性设置输入提示,简单方便,但是对于IE8以下版本,都不支持placeholder属 ...
- HTML中input标签maxlength属性的妙处
HTML中的input标签可是很常用的. HTML本身也非常简单,就是若干标签,每个标签有若干属性. 我在学习HTML的过程中,也没有太过重视. 今年,在写前端表单验证的时候,发现maxlength这 ...
- 关于input标签checkbox属性 和checked
我们设置了type的属性为checkbox时,记住以下3个关键点 1.点勾选时或者说点击时,checked为选中,在input标签中是checked=“checked”,注意这里面无论checked= ...
- 前端 html input标签 placeholder属性 标签上显示内容
前端 html input标签 的placeholder属性 标签上显示内容 <!DOCTYPE html> <html lang="en"> < ...
- input标签新增属性
<input list='list_t' type="text" name='user' placeholder='请输入姓名' value="" / ...
- 前端 HTML form表单标签 input标签 type属性 file 上传文件
加上上传文件功能 input type='file' - 依赖form表单里一个属性 enctype="multipart/form-data" 加上这个属性表示把你上次文件一点 ...
随机推荐
- centos7 yum源
https://www.cnblogs.com/muyunren/p/7221505.html https://www.cnblogs.com/renpingsheng/p/7845096.html
- [bzoj1592][Usaco09Feb]Making the Grade 路面修整_动态规划
Making the Grade 路面修整 bzoj-1592 题目大意:给你n段路,每段路有一个高度h[i],将h[i]修改成h[i]$\pm\delta$的代价为$\delta$,求将这n段路修成 ...
- alexanderanokhin ---DTRACE
https://alexanderanokhin.wordpress.com/2011/11/13/dynamic-tracing-of-oracle-logical-io/
- RDS MySQL 表上 Metadata lock 的产生和处理
https://help.aliyun.com/knowledge_detail/41723.html?spm=5176.7841698.2.18.vNfPM3
- 瀑布流 ajax 预载入 json
pbl.json[模拟后台json数据]: [ { "id": "511895", "title": ...
- Android --------- 自己定义VIew
package com.example.coustomviewdemo; import android.R.interpolator; import android.content.Context; ...
- 通过telent、php深入了解http协议
HTTP协议:简单点就是client怎么问.server如何答. 重要性:webservice 还是rest做大型架构都离不开对http协议的认识,甚至能够简化的说webservice = http ...
- oc54--auatorelease应用场景
// // Person.h #import <Foundation/Foundation.h> @interface Person : NSObject @property (nonat ...
- 查看tensorflow pb模型文件的节点信息
查看tensorflow pb模型文件的节点信息: import tensorflow as tf with tf.Session() as sess: with open('./quantized_ ...
- 杂项:MIS(管理信息系统)
ylbtech-杂项:MIS(管理信息系统) 管理信息系统(Management Information System,简称MIS)是一个以人为主导,利用计算机硬件.软件.网络通信设备以及其他办公设备 ...
