页面定制CSS代码初探(五):给每篇文章最后加上'<完>'
前言
我刚写博客的时候,有几篇是手动在最后加了个<完>
今天在看别人CSS布局时,发现很多::before和::after标签,因为没学过CSS,从名字看大概是前边/后边 加上某个东西的意思。
突然就想到,为什么不利用这个功能给自己每篇文章最后加上结尾符号呢。
还说啥,动手啊!
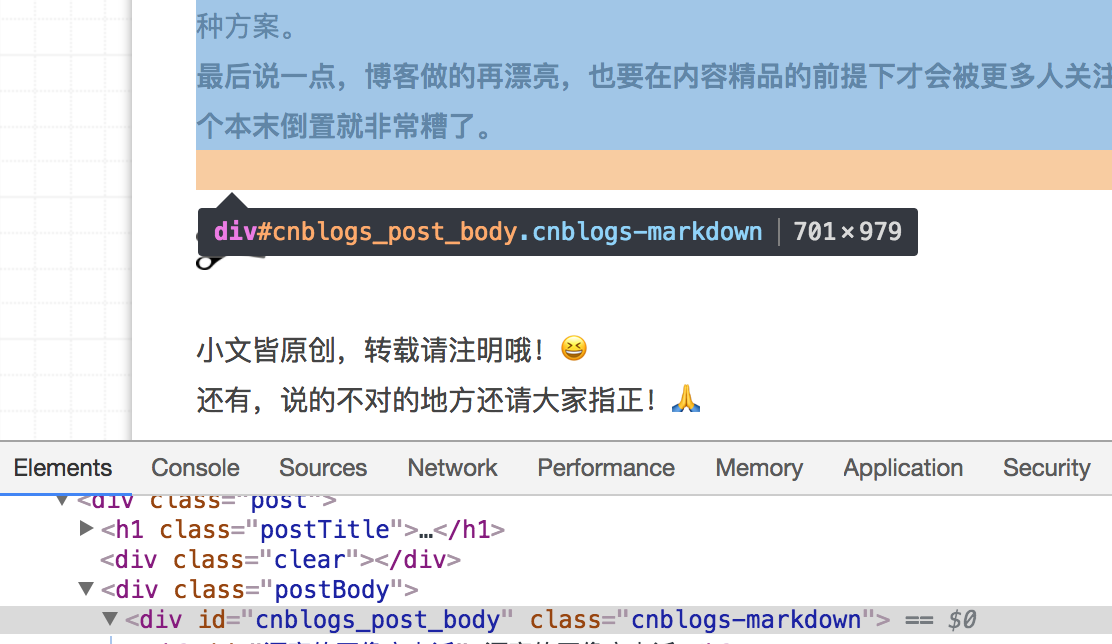
说干就干,找到正文的div,可以看到,id="cnblogs_post_body",好,那就用CSS中的id选择器#+div名好了

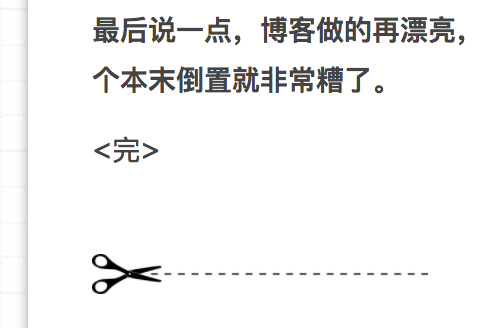
接下来填入想显示的内容,粘到后台设置处,刷新页面已经生效了,所有文章最后都加上了结尾符号。

上代码
直接上代码,很简单,一看就明白
/*每篇文章后边加结束文字*/
#cnblogs_post_body::after
{
content:"<完>"
}
页面定制CSS代码初探(五):给每篇文章最后加上'<完>'的更多相关文章
- 页面定制CSS代码初探(一):页面变宽 文本自动换行 图片按比缩放
初识博客 初写博客,先在设置里选了个喜欢的模板 第一眼就爱上了呢!那极简的风格,我喜欢!!但是,应用后,却发现... 纳尼!模板上右侧那张漂亮的图片呢?!我的怎么什么都没有.没有图片好难看啊,瞬间无爱 ...
- 页面定制CSS代码初探(三):设置正文最小高度
前言 没想到再次写这篇,已经过去1年半了. 现在审美也发生了改变,一开始做的样式全删了,只保留了h2的样式.原先认为界面要宽,两边留太多空很浪费,看惯了知乎和简书,觉得默认最大1000px的排版也不错 ...
- 页面定制CSS代码初探(六):h2、h3 标题自动生成序号 详细探索过程
前言 最近在整理博客写作格式的规范,碰到一个问题:标题要不要加序号? 直到我碰到一个人这么说 手动维护编号实在是一件很闹心的事情, 如果位置靠前的某个段落被删除了, 那么几乎每个段落的编号都要手动修改 ...
- 页面定制CSS代码初探(四):cnblogs使用Github引用样式
前言 对于用惯了Github的人来说,眼里的引用应该是这样的 "Talk is cheap. Show me the code" -- Linus Torvalds 然而实际上cn ...
- 页面定制CSS代码初探(二):自定义h2标题样式 添加阴影 添加底色 等
故事的开始 先说一下<h2></h2>原先默认是空白的,很难看 然后今天无意中看到一个博友的标题很好看啊,一直就想要这种效果有没有? 好的东西自然要拿过来啦 通过审查元素,果然 ...
- 我的页面定制CSS代码(SimpleGamboge皮肤)
我的页面定制CSS代码,针对博客园SimpleGamboge皮肤. 调整: 1.左上图片更换为自己的头像 2.扩大左侧栏宽度,缩小右侧主栏宽度宽度 3.扩大内容页面的评论区宽度,工具图标靠左 4.去广 ...
- 页面定制CSS代码
博客皮肤:SimpleMemory .catListTitle { margin-top: 21px; margin-bottom: 10.5px; text-align: left; border- ...
- 博客的页面定制CSS
我目前的博客CSS其实也是借用了别家的,来源:https://www.cnblogs.com/Penn000/p/6947472.html 注意使用的模板是:darkgreentrip 复制粘贴使用就 ...
- 使用CSS代码修改博客模板
在修改设置使公告栏里的头像更新为新的头像时发现里边还有“页面定制CSS代码”这一选项,查了一下发现这东西可以对页面做一些个性化的调整.正好目前我使用的这个模板标题和导航栏的字体实在难看,顺手修改了一下 ...
随机推荐
- 认识优动漫PAINT,优动漫PAINT基本功能有哪些?
优动漫PAINT是一款搭载了绘制漫画.插画所需所有功能的软件.拥有笔感自然真实.表现形式多样的画笔工具,及高效.完美.便捷的上色工具等. 本文将通过由优动漫PAINT描绘的作品为例,简单介绍该软件的功 ...
- day25-1 time,datetime模块
目录 time 为什么要有time模块,time模块有什么用 时间戳形式 格式化时间 结构化时间 各种时间格式互相转换 datetime 为什么要有datetime模块,detatime模块有什么用 ...
- 版本控制之git学习
最近学习了一下版本控制中比较符合开发者气质的Git,这里做一个总结.一来梳理所学的内容:二来也作为起点后续继续丰富.学习的方式主要为网络学习和个人实践.推荐两个学习网页,互相参考必有所成. 博客园:h ...
- 洛谷P3165 [CQOI2014]排序机械臂 Splay维护区间最小值
可以将高度定义为小数,这样就完美的解决了优先级的问题. Code: #include<cstdio> #include<algorithm> #include<cstri ...
- vue与animate.css的结合使用
在vue项目中,由于页面需要动画效果,使用动画其实有多种方式,可以使用vue中的过渡transition,可以使用animate动画与transition配合使用,也可以单独使用animate动画库. ...
- 《你又怎么了我错了行了吧》【Alpha】Scrum meeting 1
第一天 日期:2019/6/14 前言: 第1次会议在9C-405召开 4个人讨论了整体代码的框架.布局.找出需要改进的地方重点讨论.明确编码的具体分工,每个人搭建好环境. 1.1 今日完成任务情况以 ...
- 2018年九个很受欢迎的vue前端UI框架
最近在逛各大网站,论坛,SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,小编自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在做自己 ...
- CCPC2018秦皇岛游记
Day1 27号晚上8点多的火车. 然后..第二天(28号)6点40左右的样子到了天津(中转站) 然后一顿乱拍. 看到宝葫芦了没:) 然后.看到了狗不理包子铺...不过当时没开门,就溜了. 然后去秦皇 ...
- struts配置 WEB得拷贝要注意的事项
原始WEB文件tutoral===>新文件tutoralTest 要将靠拷贝的文件的contextRoot修改(一定要修改)
- 洛谷 1144 最短路计数 bfs
洛谷1144 最短路计数 传送门 其实这道题目的正解应该是spfa里面加一些处理,,然而,,然而,,既然它是无权图,,那么就直接bfs了,用一个cnt记录一下每一个点的方案数,分几种情况讨论一下转移, ...
