vue中使用UEditor编辑器 -- 2
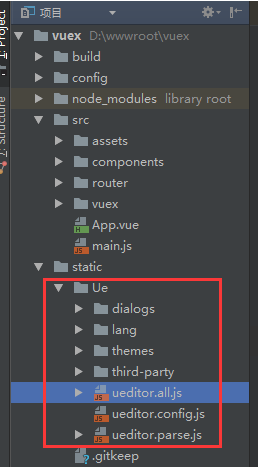
1:下载ueditor下来,放在vue项目中的static文件夹下













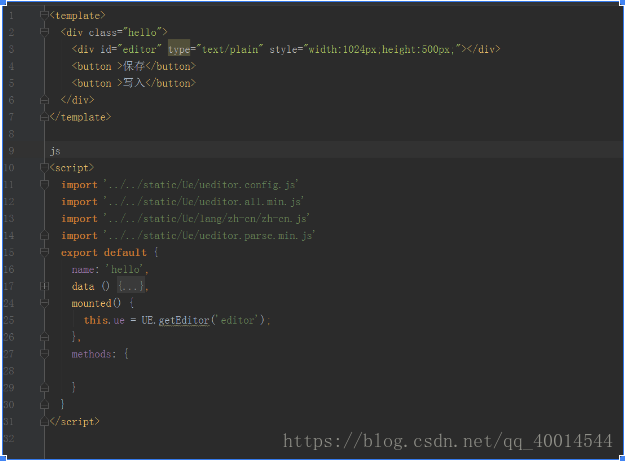
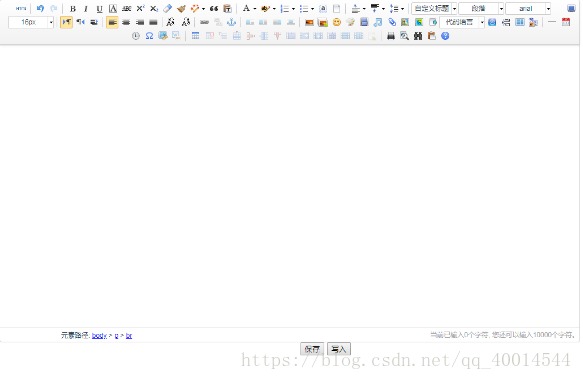
. 实例化编辑器到id为 container 的 dom 容器上:
var ue = UE.getEditor('container');
. 设置编辑器内容:
ue.setContent('<p>hello!</p>');
. 追加编辑器内容:
ue.setContent('<p>new text</p>', true);
. 获取编辑器html内容:
var html = ue.getContent();
. 获取纯文本内容:
ue.getContentTxt();
. 获取保留格式的文本内容:
ue.getPlainTxt();
. 判断编辑器是否有内容:
ue.hasContents();
. 让编辑器获得焦点:
ue.focus();
. 让编辑器失去焦点
ue.blur();
. 判断编辑器是否获得焦点:
ue.isFocus();
. 设置当前编辑区域不可编辑:
ue.setDisabled();
. 设置当前编辑区域可以编辑:
ue.setEnabled();
. 隐藏编辑器:
ue.setHide();
. 显示编辑器:
ue.setShow();
. 清空内容:
ue.execCommand('cleardoc');
. 读取草稿箱:
ue.execCommand('drafts');
. 清空草稿箱:
ue.execCommand('clearlocaldata');
vue中使用UEditor编辑器 -- 2的更多相关文章
- vue中使用Ueditor编辑器
一. 下载包: 从Ueditor的官网下载1.4.3.3jsp版本的Ueditor编辑器,官网地址为: http://ueditor.baidu.com/website/ 下载解压后会得到如果下文 ...
- vue中使用Ueditor编辑器 -- 1
一. 下载包: 从Ueditor的官网下载1.4.3.3jsp版本的Ueditor编辑器,官网地址为:http://ueditor.baidu.com/website/download.html ...
- 开发中使用UEditor编辑器的注意事项
最近在一个刚结束的一个项目中使用到了UEditor编辑器,下面总结一下遇到的问题以及使用时需要注意的地方: 1. 使用UEditor插件需要先对其进行路径配置: 在ueditor.config.js文 ...
- thinkphp中插入ueditor编辑器的代码
1.需要在header中加入以下js内容:<script type="text/javascript" src="{$smarty.const.__ROOT__}/ ...
- tp5中使用ueditor编辑器保存文本到数据库后回显后显示html标签问题解决办法
在编辑器ueditor中获取文本,保存到到数据库后为 当在数据库中提取出来,在显示回ueditor编辑器时候,出了问题, html标签都显示出来了 百度了下别人的解决办法是,使用官方提供的api 可是 ...
- Vue 中使用UEditor富文本编辑器-亲测可用-vue-ueditor-wrap
其中UEditor中也存在不少错误,再引用过程中. 但是UEditor相对还是比较好用的一个富文本编辑器. vue-ueditor-wrap说明 Vue + UEditor + v-model 双向绑 ...
- vue 中 使用百度编辑器 UEditor
(单页应用,多编辑器也可行) 新建一个Ueditor.vue组件对象,该组件用来封装ueditor,用来进行复用. <template> <div> <!--下面通过传递 ...
- 在vue中使用Ueditor
今天研究的主角是:UEditor UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量.可定制.用户体验优秀等特点. 版本有很多 我用的是:[1.4.3.3 PHP 版本 ...
- vue中使用ueditor富文本编辑框
1.把下载的Ueditor资源,放入静态资源static中. 修改ueditor.config.js中的window.UEDITOR_HOME_URL配置,如下图: 2.在main.js中引入以下文件 ...
随机推荐
- 检查点和SCN
有一家叫甲骨文的粮店,老板很严谨,为了防止仓库的粮食在买入卖出的时候发生问题,他制订一套流程,首先进出仓库的每一旦粮食都要求有一个编号(SCN),而且出入库之前必须先放到一个平台上(buffer ca ...
- 01--Qt扫盲篇
Qt扫盲篇 1.What is Qt 一个跨平台应用程序和UI开发框架,主要偏向于UI框架方面,由诺基亚公司开发维护. 使用 Qt 只需一次性开发应用程序,无须重新编写源代码,便可跨不同桌面和嵌入式操 ...
- vc++如何创建程序01
1 .选择文件+新建(ctrl+N),然后选择一个空的工程,完成 2 然后在选择file新建,在files文件下面选择一个C++Source File,并取个文件名(比如为point可以不带.c) 我 ...
- nginx的一些
二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负载均衡 六.Nginx之页面缓存 七.Nginx之URL重写 八.Nginx之读写分离 注,操作系统为 CentOS ...
- maven 依赖的传递性
1.如图我们有三个项目,项目Age,项目Bge,项目Cge 2.我们使Age项目依赖到Bge项目,Bge项目依赖到Cge项目 Age项目和Bge项目分别执行命令:mvn install 打包*.ja ...
- 为DK2应用程序迁移到Oculus CV1做好准备!
为DK2应用程序迁移到Oculus CV1做好准备! 本文章由cartzhang编写,转载请注明出处. 所有权利保留. 文章链接:http://blog.csdn.net/cartzhang/arti ...
- redis 参数配置总结
redis.conf 配置项说明如下 1. Redis默认不是以守护进程的方式运行,可以通过该配置项修改,使用yes启用守护进程 daemonize no 2. 当Redis以守护进程方式运行时, ...
- SSH框架整合截图(二)
客户拜访管理 1 什么是客户拜访 (1)客户:与公司有业务往来的 (2)用户:可以使用系统的人 2 用户和客户关系 (1)用户和客户之间是拜访的关系 (2)用户 和 客户 是 多对多关系 ** 一个用 ...
- mysql 新用户添加和权限
1进入数据库 首先,启动数据库服务, sudo service mysql start2. 添加密码 因为MySQL的root用户默认是没有密码,所以直接连接.但作为最该权限用户,没有秘密是绝对不安全 ...
- 简单易学的机器学习算法——神经网络之BP神经网络
一.BP神经网络的概念 BP神经网络是一种多层的前馈神经网络,其基本的特点是:信号是前向传播的,而误差是反向传播的.详细来说.对于例如以下的仅仅含一个隐层的神经网络模型: watermark/ ...
