Vue中问题总结 与未解决问题总结
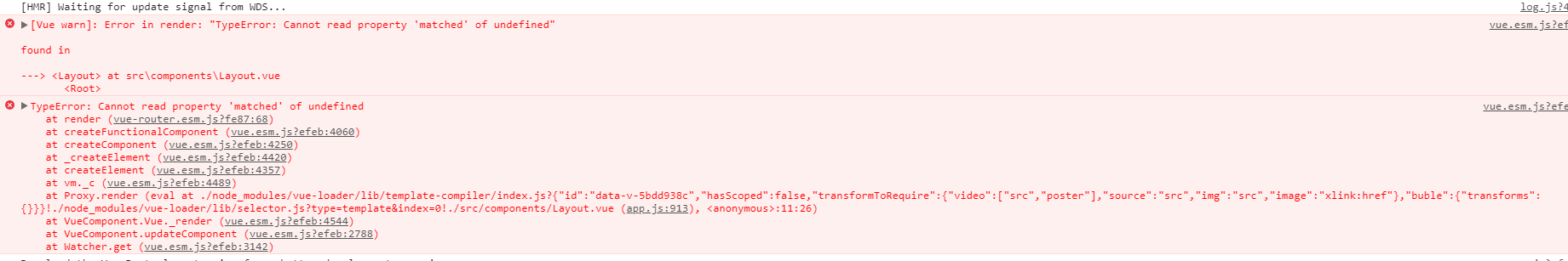
问题一: Error in render: "TypeError: Cannot read property 'matched' of undefined"
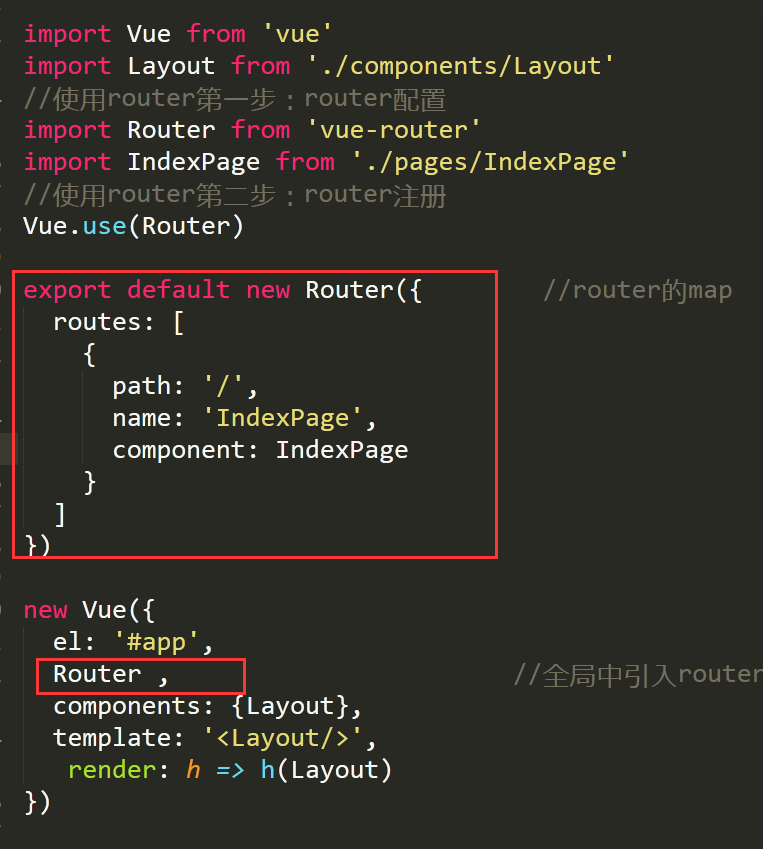
使用路由之后报错,路由书写错误,下面是我写的错误的路由:

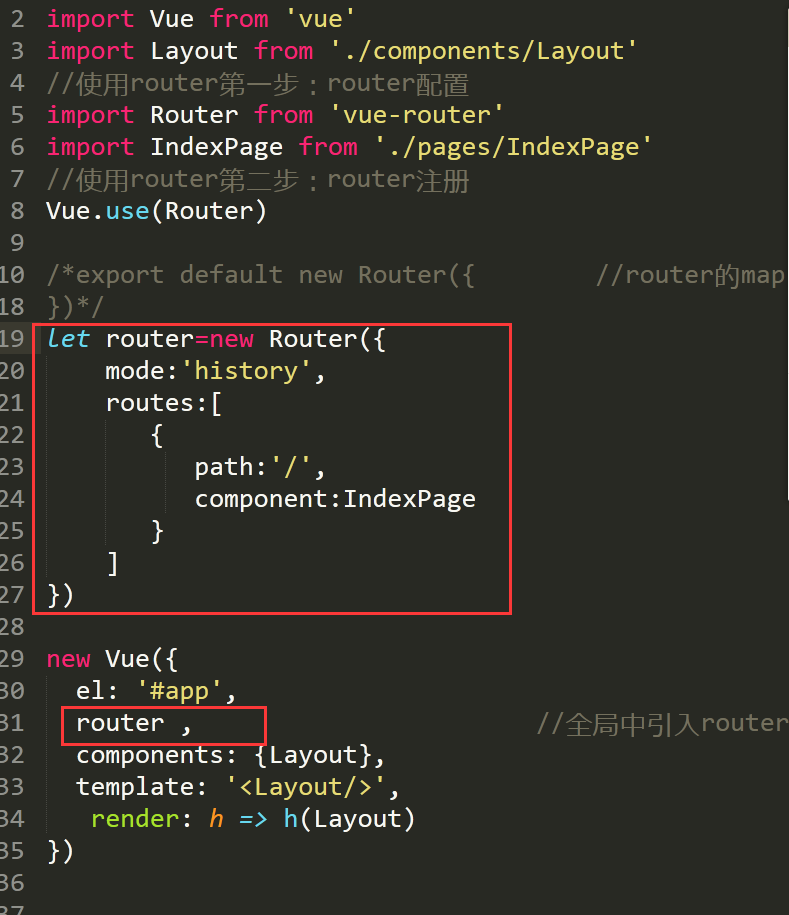
这是修改之后正确的:

router 才是Vue实例化的配置字段名称,写个其他的它当然不认识了。真是低级错误。
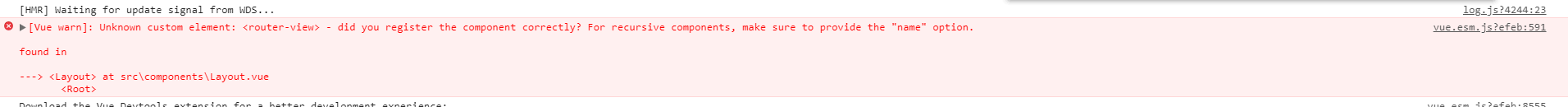
问题二: Unknown custom element: <router-view> - did you register the component correctly? For recursive components, make sure to provide the "name" option.

没有注册组件
Vue.use(Router)
未解决问题:vue-router path问题
直接在入口文件main.js里面定义 router
import Router from 'vue-router'
import IndexPage from './pages/IndexPage' //跳转的组件
import Detail from './pages/detail'
//使用router第二步:router注册
Vue.use(Router)
Vue.use(VueResource);
let router=new Router({
mode:'history',
routes:[
{
path:'/',
component:IndexPage
},
{
path: '/detail',
component: Detail
},
]
})
这样在浏览器中直接输入 http://localhost:8080/detail 可以访问Detail ,,但是在router文件夹里面定义一个js文件,router.js 在main.js引入就不可以,,为啥???啥??
import Router from 'vue-router'
import IndexPage from '../pages/IndexPage'
import Detail from '../pages/detail' export default new Router({ //router的map
routes: [
{
path: '/',
component: IndexPage
},
{
path: '/detail',
component: Detail
}
]
})
http://localhost:8080/detail 访问不大,,直接跳转到http://localhost:8080/detail#/ 回到首页,待解决!!!
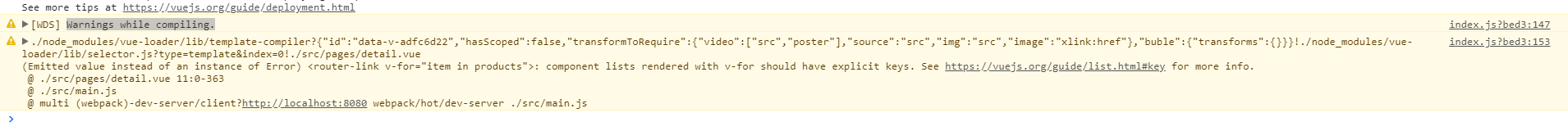
问题三:关于router-link出现警告的问题 Warnings while compiling.
使用router vue-link书写如下:
<router-link v-for="(item,index) in products" :to="{path:item.path}" tag="li" active-class="active" >
{{item.name}}
</router-link>
浏览器抛出警告:

然后去官网文档查阅了,说是少了个key属性,然后我修改成了这样
<router-link v-for="(item,index) in products" :to="{path:item.path}" tag="li" active-class="active" :key = "index">
{{item.name}}
</router-link>
解决!
Vue中问题总结 与未解决问题总结的更多相关文章
- vue中修改数组,dom未更新的问题
vue中我们会频繁操作各种数据,但有时候发现修改完数据以后,dom并未更新? 比如有一个数组对象: obj = [{'name': 'joy'},{'name': 'bowen'}] 我要循坏插入某个 ...
- 解决vue中BMap未定义问题
原文链接: 点我 最近在项目中使用了百度地图来显示物流信息,实现方式有两种: 引用Vue Baidu Map引用BMap存在的问题:\color{red}{存在的问题:}存在的问题::使用BMap可以 ...
- vue 中使用 echarts 自适应问题
echarts 自带的自适应方法 resize() 具体用法: let xxEcharts = this.$echarts.init(document.getElementById('xxx')) ...
- 动手实现一个vue中的模态对话框组件
写在前面 对话框是很常用的组件 , 在很多地方都会用到,一般我们可以使用自带的alert来弹出对话框,但是假如是设计 出的图该怎么办呢 ,所以我们需要自己写一个对话框,并且如果有很多地方都用到,那我们 ...
- Vue 中动态添加class(使用v-bind:class)
今天在Vue中动态修改类名,元素的样式就是不改变,类名也没有加上去,里面的问题具体我还是不太清楚,有可能是因为自己不认真,把 :class= 后面的内容的格式给整错了,下面将正确的做法记录一下,便于以 ...
- vue中怎么实现获取当前点击对象this
应用场景 在评论列表中,有很多条评论(通过循环出来的评论列表),评论的文字有多跟少,默认展示2行超出显示点击查看更多,,要点击查看更多对当前的这条评论进行全部评论展示! 问题描述 要是在传统的点击事件 ...
- 如何在vue中使用ts
注意:此文并不是把vue改为全部替换为ts,而是可以在原来的项目中植入ts文件,目前只是实践阶段,向ts转化过程中的过渡. ts有什么用? 类型检查.直接编译到原生js.引入新的语法糖 为什么用ts? ...
- 【vue】vue中ref用法
1.获取当前元素: 例子: <div class="pop pos-a" :style="{ left: pop_x + 'px' ,top: pop_y + 'p ...
- vue中Axios的封装和API接口的管理
前端小白的声明: 这篇文章为转载:主要是为了方便自己查阅学习.如果对原博主造成侵犯,我会立即删除. 转载地址:点击查看 如图,面对一团糟代码的你~~~真的想说,What F~U~C~K!!! 回归正题 ...
随机推荐
- 【Oracle】ORA-55610: Invalid DDL statement on history-tracked table
—删除表emp1时出现问题 SCOTT@GOOD> drop table emp1; drop table emp1 * ERROR at line 1: ORA-55610: Invalid ...
- 【技术累积】【点】【java】【9】Optional
基础概念 java8引入的,java9有加强 Google公司出品 旨在更好的处理NullPointException 创建Optional实例和基础使用 Optional op1 = Optiona ...
- 【技术累积】【点】【java】【8】maven常用命令(持续更新)
建立 mvn archetype:generate -DgroupId=com.andy.test -DartifactId=test-project -Dversion=0.0.1-SNAPSHOT ...
- JdbcTemplate 增删查改
准备工作:1,拷贝工具类JDBCUtils, 2,导入包commons-logging-1.2-javadoc.jar spring-beans-5.0.0.RELEASE-javadoc.jar ...
- Git 常用命令速查(转载)
git branch 查看本地所有分支git status 查看当前状态 git commit 提交 git branch -a 查看所有的分支git branch -r 查看远程所有分支git co ...
- TensorFlow+实战Google深度学习框架学习笔记(10)-----神经网络几种优化方法
神经网络的优化方法: 1.学习率的设置(指数衰减) 2.过拟合问题(Dropout) 3.滑动平均模型(参数更新,使模型在测试数据上更鲁棒) 4.批标准化(解决网络层数加深而产生的问题---如梯度弥散 ...
- JavaScript进阶【三】JavaScript面向对象的基础知识复习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- WEBGL学习【四】模型视图矩阵
<html lang="zh-CN"> <!--服务器运行地址:http://127.0.0.1:8080/webgl/LearnNeHeWebGL/NeHeWe ...
- Project Euler 39 Integer right triangles( 素勾股数 )
题意:若三边长 { a , b , c } 均为整数的直角三角形周长为 p ,当 p = 120 时,恰好存在三个不同的解:{ 20 , 48 , 52 } , { 24 , 45 , 51 } , ...
- [总结-动态规划]经典DP状态设定和转移方程
马上区域赛,发现DP太弱,赶紧复习补上. #普通DP CodeForces-546D Soldier and Number Game 筛法+动态规划 待补 UVALive-8078 Bracket S ...
