[HTML5] aria-label & aria-labelledby
'aria-labelledby' overwrite 'aria-label' overwirte native element label.
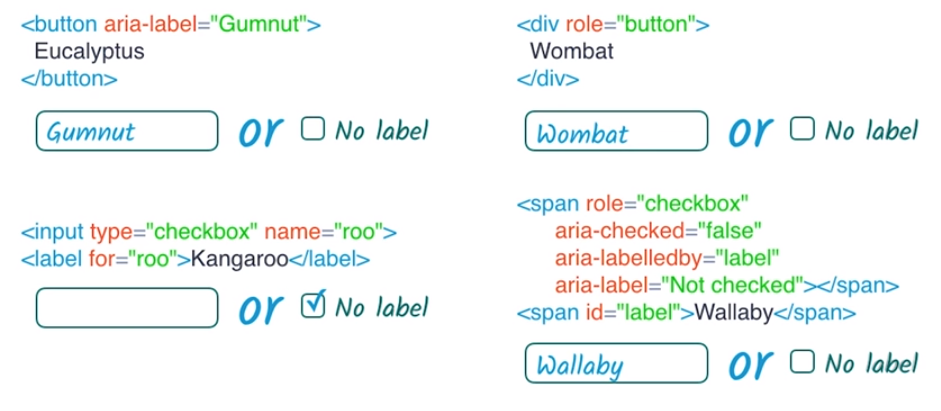
TOP-LEFT: aria-label overwrite native element label, so it is Gumnut.
TOP-RIGHT: it has role button, so the label is Wombat.
BOTTOM-LEFT: No labe, because label need id to bind to the input field, so need to add id="roo"
BOTTOM-RIGHT: aria-labelledby overwrite aria-label, so it is "Wallaby"

[HTML5] aria-label & aria-labelledby的更多相关文章
- 说说HTML5中label标签的可访问性问题——张鑫旭
一.开篇叨叨 一般稍微有些经验的页面制作人员都知道label标签可以优雅地扩大表单控件元素的点击区域,例如,单纯的单选框点击区域就鼻屎那么大的地方,经常会点不到位置.因此,label标签的使用对于提高 ...
- [翻译]如何在HTML5中有效使用ARIA
ARIA是Accessible Rich Internet Application的简称,指无障碍富互联网应用.可以使一些有功能障碍(如听力,视力)的人群,使用你的网站.下面看一下做为开发人员的我们, ...
- 使用 HTML5 设计辅助功能
使用 HTML5 设计辅助功能 Rajesh Lal 下载代码示例 如果您真的对面向广大受众感兴趣,将需要为网站设计辅助功能. 辅助功能使网页更易于访问.更易于使用,可供每个人浏览. 通常,使用最新的 ...
- 避免常见的6种HTML5错误用法
一.不要使用section作为div的替代品 人们在标签使用中最常见到的错误之一就是随意将HTML5的<section>等价于<div>——具体地说,就是直接用作替代品(用于样 ...
- 避免HTML5六种错误用法
一.不要使用section作为div的替代品 人们在标签使用中最常见到的错误之一就是随意将HTML5的<section>等价于<div>--具体地说,就是直接用作替代品(用于样 ...
- HTML5几种常见的错误写法
本文介绍了HTML5常见的6种错误写法,包括:1.不要使用section作为div的替代品 2.只在需要的时候使用header和hgroup 3.不要把所有列表式的链接放在nav里 4.figure元 ...
- HTML5+Bootstrap 学习笔记 3
HTML5 aria-* and role aria是指Accessible Rich Internet Application.role的作用是描述一个非标准的tag的实际作用,而aria-*的作用 ...
- 前端:常见的6种HTML5错误用法
一.不要使用section作为div的替代品 人们在标签使用中最常见到的错误之一就是随意将HTML5的<section>等价于<div>——具体地说,就是直接用作替代品(用于样 ...
- html5全局属性
全局属性:对于任何一个标签都是可以使用的属性. 一.data-* 在html5之前需要在html标签上添加自定义属性来存储和操作数据,可能是会写<form role="xxx" ...
- label的for属性
一.使用介绍 <label>专为input元素服务,为其定义标记. for属性规定label与哪个表单元素绑定 label和表单控件绑定方式又两种: 1.将表单控件作为label的内容,这 ...
随机推荐
- [Database] 列出MSSQL所有数据库名、所有表名、所有字段名
1.获取所有数据库名 Select Name From Master..SysDatabases order By Name 2.获取所有表名 Select Name From SysObjects ...
- POJ 2492 A Bug's Life 带权并查集
题意: 思路: mod2 意义下的带权并查集 如果两只虫子是异性恋,它们的距离应该是1. 如果两只虫子相恋且距离为零,则它们是同性恋. (出题人好猥琐啊) 注意: 不能输入一半就break出来.... ...
- Elasticsearch之curl创建索引库和索引时注意事项
前提, Elasticsearch之curl创建索引库 Elasticsearch之curl创建索引 注意事项 1.索引库名称必须要全部小写,不能以下划线开头,也不能包含逗号 2.如果没有明确指定索引 ...
- javascript学习中自己对作用域和作用域链理解
在javascript学习中作用域和作用域链还是相对难理解些,下面我关于javascript作用域和作用域链做一下详细介绍,给各位初学者答疑解惑. 首先我们介绍一下什么是作用域? 从字面上理解就是起 ...
- root密码忘记怎么办?
忘记root密码:按 e进入内核在按e,后面加1 .按b启动 进入命令行输入passwd,设置新的密码后exit退出即可
- vue1 到 vue2 v-el变成ref
vue1的写法 div class="menu-wrapper" v-el="menu-wrapper"> <ul class="menu ...
- js 把json字符串转为json对象
<input type="hidden" name="data" id="data" value='[{"name&q ...
- EL表达式中,param和requestScope的区别
在看param和requestScope之前,不妨先了解下在java下request的情况: 1. request对象通常用来接收客户端提交到服务端的数据,如:在servlet或者action中可以用 ...
- vim牛逼的code工具: ctags+ cscope
自己总结 在我的工作目录里的.vimrc中做了这样的配置: set tags=tags; set autochdir 在项目根目录里利用"sudo ctags -R *", ...
- Vue学习之路第十九篇:按键修饰符的使用
1.我们工作中经常会有类似于这样的需求:按下Enter键触发某个事件.或者按下ESC退出页面等各种各样的场景.在Vue中,可以通过键盘修饰符来实现这样的场景. 2.事例代码: <body> ...
