android图片特效处理之光晕效果
这篇将讲到图片特效处理的图片光晕效果。跟前面一样是对像素点进行处理,本篇实现的思路可参见android图像处理系列之九--图片特效处理之二-模糊效果和android图像处理系列之十三--图片特效处理之六-光照效果。实现的效果是圆圈之内图片像素点不变,圆圈之外的点做模糊处理。所以用到了模糊效果和光照效果里面的是否是在圆圈内的算法,可以说是上面提到的两篇的效果的组合。
下面看效果图:
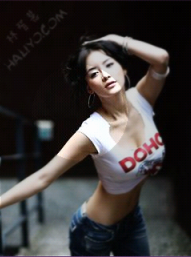
原图:

效果图:

光晕效果看得不是很明显,模糊强度不够,但是还能明显看到图片中有一个圆圈,圈内区域要比圈外区域看得清楚一点(MM的左右脸就可以看到效果)。处理效果不是很理想,在此只能抛砖引玉。下面贴代码:
- /**
- * 光晕效果
- * @param bmp
- * @param x 光晕中心点在bmp中的x坐标
- * @param y 光晕中心点在bmp中的y坐标
- * @param r 光晕的半径
- * @return
- */
- public Bitmap halo(Bitmap bmp, int x, int y, float r)
- {
- long start = System.currentTimeMillis();
- // 高斯矩阵
- int[] gauss = new int[] { 1, 2, 1, 2, 4, 2, 1, 2, 1 };
- int width = bmp.getWidth();
- int height = bmp.getHeight();
- Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.RGB_565);
- int pixR = 0;
- int pixG = 0;
- int pixB = 0;
- int pixColor = 0;
- int newR = 0;
- int newG = 0;
- int newB = 0;
- int delta = 18; // 值越小图片会越亮,越大则越暗
- int idx = 0;
- int[] pixels = new int[width * height];
- bmp.getPixels(pixels, 0, width, 0, 0, width, height);
- for (int i = 1, length = height - 1; i < length; i++)
- {
- for (int k = 1, len = width - 1; k < len; k++)
- {
- idx = 0;
- int distance = (int) (Math.pow(k - x, 2) + Math.pow(i - y, 2));
- // 不是中心区域的点做模糊处理
- if (distance > r * r)
- {
- for (int m = -1; m <= 1; m++)
- {
- for (int n = -1; n <= 1; n++)
- {
- pixColor = pixels[(i + m) * width + k + n];
- pixR = Color.red(pixColor);
- pixG = Color.green(pixColor);
- pixB = Color.blue(pixColor);
- newR = newR + (int) (pixR * gauss[idx]);
- newG = newG + (int) (pixG * gauss[idx]);
- newB = newB + (int) (pixB * gauss[idx]);
- idx++;
- }
- }
- newR /= delta;
- newG /= delta;
- newB /= delta;
- newR = Math.min(255, Math.max(0, newR));
- newG = Math.min(255, Math.max(0, newG));
- newB = Math.min(255, Math.max(0, newB));
- pixels[i * width + k] = Color.argb(255, newR, newG, newB);
- newR = 0;
- newG = 0;
- newB = 0;
- }
- }
- }
- bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
- long end = System.currentTimeMillis();
- Log.d("may", "used time="+(end - start));
- return bitmap;
- }
android图片特效处理之光晕效果的更多相关文章
- android 图片特效处理之 光晕效果
这篇将讲到图片特效处理的图片光晕效果.跟前面一样是对像素点进行处理,本篇实现的思路可参见android图像处理系列之九--图片特效处理之二-模糊效果和android图像处理系列之十三--图片特效处理之 ...
- android 图片特效处理之光晕效果
这篇将讲到图片特效处理的图片光晕效果.跟前面一样是对像素点进行处理,本篇实现的思路可参见android图像处理系列之九--图片特效处理之二-模糊效果和android图像处理系列之十三--图片特效处理之 ...
- android 图片特效处理之怀旧效果
图片特效处理系列将介绍图片的像素点的特效处理,这些物资注重的是原理.也就是说只要你知道这些算法不管是C++,VB,C#,Java都可以做出相同的特效.下面将介绍图片怀旧效果的算法.算法如下: 上面公式 ...
- android图片特效处理之怀旧效果
图片特效处理系列将介绍图片的像素点的特效处理,这些物资注重的是原理.也就是说只要你知道这些算法不管是C++,VB,C#,Java都可以做出相同的特效.下面将介绍图片怀旧效果的算法.算法如下: 上面公式 ...
- android图片特效处理之模糊效果
这篇将讲到图片特效处理的模糊效果.跟前面一样是对像素点进行处理,算法是通用的,但耗时会更长,至于为什么,看了下面的代码你就会明白. 算法: 一.简单算法:将像素点周围八个点包括自身一共九个点的RGB值 ...
- android 图片特效处理之 图片叠加
这篇将讲到图片特效处理的图片叠加效果.跟前面一样是对像素点进行处理,可参照前面的android图像处理系列之七--图片涂鸦,水印-图片叠加和android图像处理系列之六--给图片添加边框(下)-图片 ...
- android 图片特效处理之图片叠加
这篇将讲到图片特效处理的图片叠加效果.跟前面一样是对像素点进行处理,可参照前面的android图像处理系列之七--图片涂鸦,水印-图片叠加和android图像处理系列之六--给图片添加边框(下)-图片 ...
- android 图片特效处理之光照效果
这篇将讲到图片特效处理的光照效果.跟前面一样是对像素点进行处理,算法是通用的. 算法原理:图片上面的像素点按照给定圆心,按照圆半径的变化,像素点的RGB值分别加上相应的值作为当前点的RGB值. 例: ...
- android 图片特效处理之锐化效果
这篇将讲到图片特效处理的锐化效果.跟前面一样是对像素点进行处理,算法是通用的. 算法原理: 一.简单算法:分别获取当前像素点和八个周围像素点的RGB值,先求出当前像素点的RGB值与八个像素点RGB值的 ...
随机推荐
- [Recompose] Make Reusable React Props Streams with Lenses
If you hard-code a stream of props to target a specific prop, it becomes impossible to reuse that st ...
- Android入门篇(一)Androidproject的搭建,导入与导出,图标的改动
先说一些题外话吧.这是小珂同学的处女作.可能写的不好,请各位读者见谅.我先讲讲我为什么要写博文,那应该也是机缘巧合,有一次.我问学长一个问题,学长发了一个连接给我,里面是一篇博客.那时我仅仅是看 ...
- 利用netstat和tasklist查看PC的端口占用情况 及80端口被占用
经常,我们在启动应用的时候发现系统需要的端口被别的程序占用,如何知道谁占有了我们需要的端口? 1.Windows平台在windows命令行窗口下执行: E:\oracle\ora92\bin>n ...
- Android TextureView简易教程
如果你想显示一段在线视频或者任意的数据流比如视频或者OpenGL 场景,你可以用android中的TextureView做到. TextureView的兄弟SurfaceView 应用程序的视频或者o ...
- TYVJ 1935 拆点网络流
思路: 就是一个多重匹配 把每个防御塔拆成 拆成第j次 发射的导弹 跑个网络流 //By SiriusRen #include <cmath> #include <queue> ...
- 推荐的JavaScript编码规范
http://www.qdfuns.com/notes/26812/7825414125719306fa409c709ee7b2a3.html
- Windows环境下VMware虚拟机的自启动与自动关机--命令行操作
.设置开机免密登录系统 1. 按下Windows + R 组合键,输入“netplwiz”,点击回车. 2. 去除需要密码登录的勾. 3. 如果需要密码,输入密码,点击确认. 二.编辑vmware ...
- DedeCMS列表页隔行/多行随意换色
在很多列表调用的时候都需要有隔行换色或者多行不同颜色,特别在全通式的首页轮展图的时候,要想实现轮展图背景随着图片的更换,超过三张或多张的时候,隔行换色已经不能解决问题了,在原来的隔行换色的基础上,进行 ...
- Mybatis mapper.xml文件头文件备份
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-/ ...
- 【Uva 307】Sticks
[Link]: [Description] 给你最多n个棍子; (n< = 64) 每根棍子长度(1..50) 问你这n根棍子,可以是由多少根长度为x的棍子分割出来的; x要求最小 [Solut ...
