flask(二)
1.装饰器坑
使用装饰器后,视图函数名字相同问题view function错误问题
1.给装饰器加functiontools
2.反向生成url地址标志,指定endpoint(endpoint必须唯一)
from flask import Flask,session,request,redirect,render_template
app = Flask(__name__)
app.secret_key = 'lilz'
def outer(func):
def inner():
print('success')
func()
# return 'ok'
return inner
@app.route('/')
@outer
def index():
if not session.get('user'):
return redirect('/login')
return render_template('index.html')
@app.route('/login',methods=['GET','POST'])
@outer
def login():
if request.method == 'POST':
if request.form.get('username') == 'lilz' and request.form.get('password'):
session['user'] = request.form.get('username')+''
return redirect('/')
else:
return render_template('login.html')
app.run(debug=True)
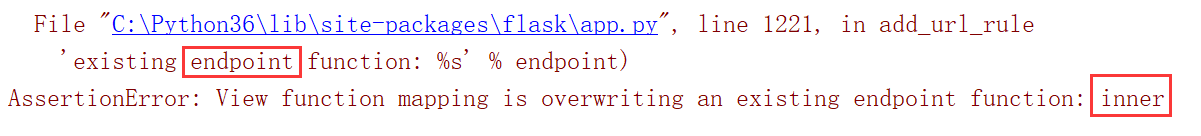
启动程序会报错

原因:
@outer 装饰器返回的是inner,所以两个加了 @outer装饰器的函数都是inner,就会报错
解决方案:
方式一:functools
import functools
from flask import Flask,session,request,redirect,render_template
app = Flask(__name__)
app.secret_key = 'lilz'
#-------自定义装饰器---------------------------------
def outer(func):
@functools.wraps(func)
def inner():
print('success')
func()
# return 'ok'
return inner
@app.route('/')
@outer
def index():
if not session.get('user'):
return redirect('/login')
return render_template('index.html')
@app.route('/login',methods=['GET','POST'])
@outer
def login():
if request.method == 'POST':
if request.form.get('username') == 'lilz' and request.form.get('password'):
session['user'] = request.form.get('username')+''
return redirect('/')
else:
return render_template('login.html')
app.run(debug=True)
`functools.wraps 则可以将原函数对象的指定属性复制给包装函数对象, 默认有 __module__、__name__、__doc__`
方式二:endpoint
反向生成url地址标志 默认视图函数名
from flask import Flask,session,request,redirect,render_template,url_for
app = Flask(__name__)
app.secret_key = 'lilz'
def outer(func):
def inner():
print('success')
func()
return 'ok'
return inner
@app.route('/', endpoint="index")
@outer
def index():
if not session.get('user'):
return redirect('/login')
return render_template('index.html')
@app.route('/login',methods=['GET','POST'],endpoint="login")
@outer
def login():
return 'enen'
app.run(debug=True)

2.flask中的路由
@app.route("/")
1.methods=["GET","POST"] :只有列表中的访问方式才可以执行该视图函数
2.endpoint="index" :反向url地址,默认为视图函数名
3.defaults={"nid"=""} :默认参数
4.strict_slashes=True(Flase) :是否严格遵循路由地址规则,后面可不可以加/
5.redirect_to="/index" :永久重定向(通常用于网站永久更改地址)
6.int与string:如下图,动态路由参数(视图函数中要接受page)
float:@app.route("/index/<float:post_id>)
path:@app.route("/index/<path:path>)
3.flask实例化配置
app=Flask(__name__)
1.app=Flask(__name__,template_folder="temp")#指定模板路径
2.app=Flask(__name__,static_folder="statics")#静态文件目录
app=Flask(__name__,static_url_path="/static")#遇到/static时,找static_folder,静态目录和静态文件路径地址的区别
static_url_path默认是static_folder前加一个/
######################################3
4.static_host=None #指定静态文件服务器地址
5.host_matching = False, # 如果不是特别需要的话,慎用,否则所有的route 都需要host=""的参数,必须得有SERVER_NANME才有用
6.instance_path = None, # 指向另一个Flask实例的路径
7.instance_relative_config = False # 是否加载另一个实例的配置
8.root_path = None # 主模块所在的目录的绝对路径,默认项目目录
4.flask对象配置
app.secret_key="shy"
app.config["SECRET_KEY"]="shy" #也可以这样配置SECRET_KEY
{
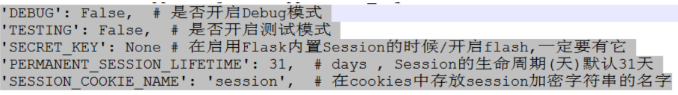
'DEBUG': False, # 是否开启Debug模式,
'TESTING': False, # 是否开启测试模式
区别:DEBUG可以重启,TESTING不可以重启,TESTING在控制台中可以看到所有的信息
'PROPAGATE_EXCEPTIONS': None, # 是否开启异常传播(是否在控制台打印LOG) 当Debug或者testing开启后,自动为True
'PRESERVE_CONTEXT_ON_EXCEPTION': None, # 一两句话说不清楚,一般不用它
'SECRET_KEY': None, # 之前遇到过,在启用flask内置Session(或开启闪现时)的时候,一定要有它
'PERMANENT_SESSION_LIFETIME': 31, # days , Session的生命周期(天)默认31天
'USE_X_SENDFILE': False, # 是否弃用 x_sendfile
'LOGGER_NAME': None, # 日志记录器的名称
'LOGGER_HANDLER_POLICY': 'always',
'SERVER_NAME': None, # 服务访问域名
'APPLICATION_ROOT': None, # 项目的完整路径
!!!!!!!!!!
'SESSION_COOKIE_NAME': 'session', # 在cookies中存放session加密字符串的名字
'SESSION_COOKIE_DOMAIN': None, # 在哪个域名下会产生session记录在cookies中
'SESSION_COOKIE_PATH': None, # cookies的路径
'SESSION_COOKIE_HTTPONLY': True, # 控制 cookie 是否应被设置 httponly 的标志,
'SESSION_COOKIE_SECURE': False, # 控制 cookie 是否应被设置安全标志
'SESSION_REFRESH_EACH_REQUEST': True, # 这个标志控制永久会话如何刷新
'MAX_CONTENT_LENGTH': None, # 如果设置为字节数, Flask 会拒绝内容长度大于此值的请求进入,并返回一个 413 状态码
'SEND_FILE_MAX_AGE_DEFAULT': 12, # hours 默认缓存控制的最大期限
'TRAP_BAD_REQUEST_ERRORS': False,
# 如果这个值被设置为 True ,Flask不会执行 HTTP 异常的错误处理,而是像对待其它异常一样,
# 通过异常栈让它冒泡地抛出。这对于需要找出 HTTP 异常源头的可怕调试情形是有用的。
'TRAP_HTTP_EXCEPTIONS': False,
# Werkzeug 处理请求中的特定数据的内部数据结构会抛出同样也是“错误的请求”异常的特殊的 key errors 。
# 同样地,为了保持一致,许多操作可以显式地抛出 BadRequest 异常。
# 因为在调试中,你希望准确地找出异常的原因,这个设置用于在这些情形下调试。
# 如果这个值被设置为 True ,你只会得到常规的回溯。
'EXPLAIN_TEMPLATE_LOADING': False,
'PREFERRED_URL_SCHEME': 'http', # 生成URL的时候如果没有可用的 URL 模式话将使用这个值
'JSON_AS_ASCII': True,
# 默认情况下 Flask 使用 ascii 编码来序列化对象。如果这个值被设置为 False ,
# Flask不会将其编码为 ASCII,并且按原样输出,返回它的 unicode 字符串。
# 比如 jsonfiy 会自动地采用 utf-8 来编码它然后才进行传输。
'JSON_SORT_KEYS': True,
#默认情况下 Flask 按照 JSON 对象的键的顺序来序来序列化它。
# 这样做是为了确保键的顺序不会受到字典的哈希种子的影响,从而返回的值每次都是一致的,不会造成无用的额外 HTTP 缓存。
# 你可以通过修改这个配置的值来覆盖默认的操作。但这是不被推荐的做法因为这个默认的行为可能会给你在性能的代价上带来改善。
'JSONIFY_PRETTYPRINT_REGULAR': True,
'JSONIFY_MIMETYPE': 'application/json',#根据jsonify来更改响应头中的contentType
'TEMPLATES_AUTO_RELOAD': None,
}
有意义


三种模式下切换太麻烦,用一个类(对象)来控制


class FlaskDebug(object):
DEBUG=True
SECRET_KEY="DEBUGmoshidesecret_key"
PERMANENT_SESSION_LIFETIME = 7
SESSION_COOKIE_NAME = "debug_session"
class FlaskTesting(object):
TESTING=True
SECRET_KEY="TESTINGmoshidesecret_key"
PERMANENT_SESSION_LIFETIME = 15
SESSION_COOKIE_NAME = "TESTING_session"
5.flask蓝图(blueprint)相当于一个可插拔的app
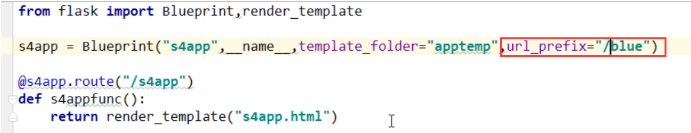
编写


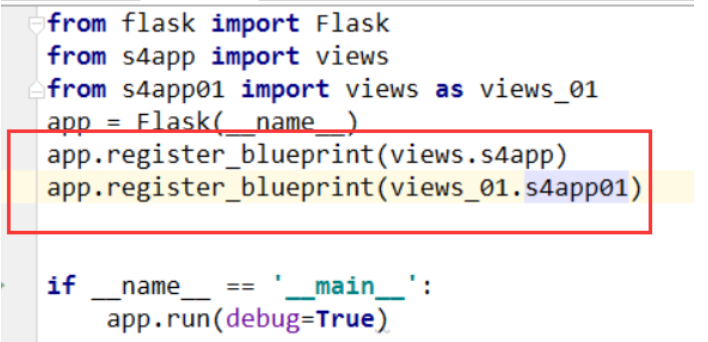
导入


访问:192.168.177.130:5000/app01
url前缀


注册时加url前缀也行

如果两个不一样,以注册为准
6.flask中的flash(闪现)
存进去,取出来就消失了
存与取


只执行一次get_dlashed_messages里面所有的东西都没了
7.特殊装饰器(s4)
1.@app.before_request:类似于中间件
请求进入视图函数之前执行
先登录才能进入视图函数


可以有多个before_request
2.@app.after_request:在相应客户端之前
两者的执行顺序


3.@app.errorhandler(404) #重定义错误页面返回信息
出现错误时换个页面,自动播放歌曲
@app.errorhandler(404)
def error404(args):
print(args)
return render_template("error.html")
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h1>您访问的页面出现了异常</h1>
<audio src="/static/goout.mp3" autoplay></audio>
</body>
</html>
flask(二)的更多相关文章
- flask(二)之Jinja2模板与Flask-WTF
01-文档 官方文档:http://docs.jinkan.org/docs/jinja2/ 02-基本语义 Jinja2做构成的模板文件中,文本内容大致可以分成几个种类.比如特殊文本(不进行转义,比 ...
- Flask (二) cookie 与 session 模型
会话技术 Cookie 客户端端的会话技术 cookie本身由浏览器保存,通过Response将cookie写到浏览器上,下一次访问,浏览器会根据不同的规则携带cookie过来 特点: - 客 ...
- Python3+Flask安装使用教程
一.环境配置 当前我的开发环境是Miniconda3+PyCharm.开发环境其实无所谓,自己使用Python3+Nodepad都可以.安装Flask库: pip install Flask 二.第一 ...
- Python——Flask框架——程序的基本结构
一.安装 pip install flask 二.初始化 from flask import Flask app = Flash(__name__) 三.路由:处理URL和函数之间的关系的程序称为路由 ...
- Python学习之web框架 Flask
一.通过PIP 安装Flask 1.1 Windows环境安装pip A.首先PIP进入官网(https://pypi.python.org/pypi/pip)下载gz包 B.对gz压缩包进行解压,解 ...
- Python web框架 flask
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后 ...
- Flask 学习之flask入门
一.Flask的简单介绍 Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请 ...
- 初识Flask、快速启动
目录 一.初识Flask 1.1 什么是flask? 1.2 为什么要有flask? 二.Flask快速启动 一.初识Flask 1.1 什么是flask? Flask 本是作者 Armin Rona ...
- flask实现python方法转换服务
一.flask安装 pip install flask 二.flask简介: flask是一个web框架,可以通过提供的装饰器@server.route()将普通函数转换为服务 flask是一个web ...
随机推荐
- iOS开发 - Swift - 自己写的一个九宫格解锁的Demo
前段时间做项目,公司要用到一个九宫格的手势解锁的需求. 虽然在很多地方都可以找到写好的第三方源码, 但是我的性格是不喜欢Ctrl+V的,于是自己凭着理解敲了一个出来,功能很简单,只是单纯的返回结果.附 ...
- Smarty优缺点
Smarty优点: 1. 速度:采用smarty编写的程序可以获得最大速度的提高,这一点是相对于其它的模板引擎技术而言的. 2. 编译型:采用smarty编写的程序在运行时要编译成一个非模板技术的PH ...
- HTML:描述语义
一.HTML HTML:Hypertext Markup Launguage,超文本标记语言,是网页的就文件格式,用于描述网页语义. 二.HTML骨架 DTD手册:http://www.w3schoo ...
- HTTP协议(一些报头字段的作用,如cace-control、keep-alive)
---恢复内容开始--- Http连接是一种短连接,是一种无状态的连接. 所谓的无状态,是指浏览器每次向服务器发起请求的时候,不是通过一个连接,而是每次都建立一个新的连接. 如果是一个连接的话,服务器 ...
- Java中文件的上传与下载
文件的上传与下载主要用到两种方法: 1.方法一:commons-fileupload.jar commons-io.jar apache的commons-fileupload实现文件上传,下载 [u ...
- HTML 基础知识(特殊字符的转义)
1. body.head(meta) <body></body>标签的常见属性: bgcolor:整个页面的背景: text:设置文本颜色 link:设置连接颜色(),vlin ...
- WPF和Winform中picturebox图片局部放大
原文:WPF和Winform中picturebox图片局部放大 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/yangyisen0713/artic ...
- js -- 捆绑
1.环境配置 主要參考网址: http://cocos2d.cocoachina.com/bbs/forum.php?mod=viewthread&tid=10226&extra=pa ...
- 好记性不如烂笔头88-spring3学习(9)-schema的配置的解读和说明
Spring1使用了DTD格式,spring2以后使用的是schema的格式:使用schema的格式,支持了不同类型的配置拥有了自己的命名空间,让配置文件有了更加好的扩展性. 不论什么事情,都是有利有 ...
- WPF 遍历DataTemplate(获取所有控件)
原文:WPF 遍历DataTemplate(获取所有控件) 情况1:在设定DataTemplate的Name,并且他是在前台表示时,获取DataTemplate里的指定控件. 方法: http://b ...
