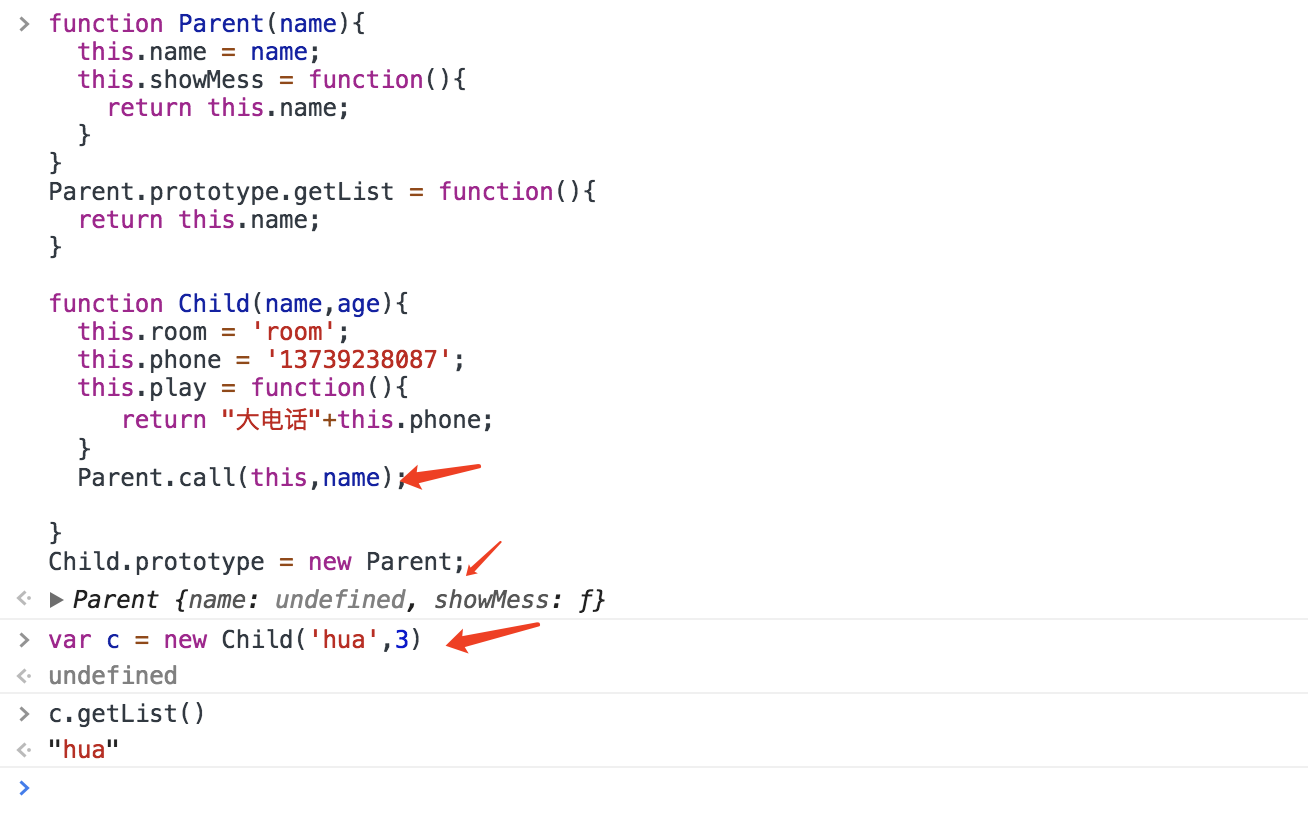
js中es5 使用call方法继承实现 1.0
function Parent(name){
this.name = name;
this.showMess = function(){
return this.name;
}
}
Parent.prototype.getList = function(){
return this.name;
}
function Child(name,age){
this.room = 'room';
this.phone = '13739238087';
this.play = function(){
return "大电话"+this.phone;
}
Parent.call(this,name);
}
Child.prototype = new Parent;

js中es5 使用call方法继承实现 1.0的更多相关文章
- node.js中的url.parse方法使用说明
node.js中的url.parse方法使用说明:https://blog.csdn.net/swimming_in_it_/article/details/77439975 版权声明:本文为博主原创 ...
- JS中常见的几种继承方法
1.原型链继承 // 1.原型链继承 /* 缺点:所有属性被共享,而且不能传递参数 */ function Person(name,age){ this.name = name this.age = ...
- 《JS权威指南学习总结--9.3 JS中JAVA式的类继承》
内容要点: 一.JS中的类 1.JAVA或其他类似强类型 面向对象语言的 类成员的模样 实例字段:它们是基于实例的属性或变量,用以保存独立对象的状态. 实例方法: 它们是类的所有实例所共享的方法,由每 ...
- JS中的对象和方法简单剖析
众所周知,在js中对象就是精髓,不理解对象就是不理解js. 那么什么事js中的对象呢? 在js中,几乎一切皆对象: Boolean ,String,Number可以是对象(或者说原生数据被认作对象): ...
- JS中 call() 与apply 方法
1.方法定义 call方法: 语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象. 说明: call ...
- JS中令人发指的valueOf方法介绍
彭老湿近期月报里提到了valueOf方法,兴致来了翻了下ECMA5里关于valueOf方法的介绍,如下: 15.2.4.4 Object.prototype.valueOf ( ) When the ...
- JS中定义类的方法<转>
转载地址:http://blog.csdn.net/sdlfx/article/details/1842218 PS(个人理解): 1) 类通过prototype定义的成员(方法或属性),是每个类对象 ...
- js中的对象创建与继承
对象创建 1.工厂模式 优点:解决了创建多个相似对象的问题 缺点:没有解决对象识别问题:每一个对象都有一套自己的函数,浪费资源 function createPerson(name, age, job ...
- JS中数组和字符串方法的简单整理
一.数组: 数组的基本方法: 1.增:arr.unshift() /push() 前增/后增 2.删:arr.shift() /pop ...
随机推荐
- Spark RDD概念学习系列之如何创建RDD
不多说,直接上干货! 创建RDD 方式一:从集合创建RDD (1)makeRDD (2)Parallelize 注意:makeRDD可以指定每个分区perferredLocations参数,而para ...
- mybatis的二级缓存的使用
1.引入ehcache的jar包和mybatis整合ehcache的jar包: <!-- ehchache --> <dependency> <groupId>ne ...
- Sqlite基本命令集合(linux/fedora/ubuntu)
注:fedora自带sqlite3,无需安装,直接输入命令sqlite3即可. ------------Ubuntu在命令行输入sqlite3,确认没有安装在进行--- 1.安装sqlite3 ubu ...
- 手游服务器端接入google的SDK
在接入google的SDK之前,当然先要用你的google开发者账号要去申请你接入的应用,这些步骤就直接省略了具体的步骤可以查看这篇博文:http://blog.csdn.net/hjun01/art ...
- iOS UIImage的解码时机
在看博客 UITableView优化技巧 时想到列表的优化主要还是对图片的优化处理. 博文中介绍了按需加载.快速滑动时不加载.异步刷新等等技巧. 这里有个问题, 当我们实例化一个UIImage对象并为 ...
- ZBrush中标准笔刷介绍
ZBrush最实用.精彩的部分便是雕刻了,笔刷又有时雕刻时必不可少的工具,ZBrush中给我们提供了很多种笔刷,那么,最基础.最常用的笔刷是什么呢,本文内容向大家介绍ZBrush®中标准笔刷以便大家熟 ...
- css3之BFC、IFC、GFC和FFC
CSS2.1中只有BFC和IFC, CSS3中才有GFC和FFC. What's FC?一定不是KFC,FC的全称是:Formatting Contexts,是W3C CSS2.1规范中的一个概念.它 ...
- (1)安装vagrant和virtualbox
使用xshell,学校服务器需要先联外网. 1.安装Linux头包(linux-header package): # #yum install kernel-devel 2.安装virtualbox. ...
- 硬核官宣:台积电官宣6nm及7nm加强版工艺!
台积电正式宣布了6nm(N6)工艺,在已有7nm(N7)工艺的基础上大幅度增强,号称可提供极具竞争力的高性价比,而且能加速产品研发.量产.上市速度. 这几年,曾经执行业牛耳的Intel在新工艺方面进展 ...
- jquery 用于操作动态元素的delegate/on方法
delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素). 在做项目中有很多由ajax动态生成的html标签,jquery对这些标签不会响应\((selector).c ...
