(转)Bootstrap 之 Metronic 模板的学习之路 - (2)源码分析之 head 部分
https://segmentfault.com/a/1190000006684122
下面,我们找个目录里面想对较小的文件来分析一下源码结构,我们可以看到,page_general_help.html 页面容量较小,而且显示的元素最全,大的框架架构都已经包含了,我们就从分析这个文件开始。


Beginning of Page 页面开始
Below code is used at the beginning of all HTML pages to detect Internet Explorer browser version and set a spesific class applied to Internet Explorer versions.
所有HTML页面开头都有着下面一段代码来检测 ie 浏览器的版本,并根据不同版本应用特定的类到显示页面。
<!--[if IE 8]> <html lang="en" class="ie8 no-js"> <![endif]-->
<!--[if IE 9]> <html lang="en" class="ie9 no-js"> <![endif]-->
<!--[if !IE]><!-->
<html lang="en">
<!--<![endif]-->Page Head 页面 Head 部分
Page head contains metadata, javascript and css files:
head 部分包含了 metadata, javascript 和 css 文件:
<!-- BEGIN HEAD -->
<head>
<meta charset="utf-8" />
<title>Metronic | Help</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1" name="viewport" />
<meta content="" name="description" />
<meta content="" name="author" />
<!-- BEGIN GLOBAL MANDATORY STYLES -->
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all" rel="stylesheet" type="text/css" />
<link href="../assets/global/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<link href="../assets/global/plugins/simple-line-icons/simple-line-icons.min.css" rel="stylesheet" type="text/css" />
<link href="../assets/global/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="../assets/global/plugins/bootstrap-switch/css/bootstrap-switch.min.css" rel="stylesheet" type="text/css" />
<!-- END GLOBAL MANDATORY STYLES -->
<!-- BEGIN THEME GLOBAL STYLES -->
<link href="../assets/global/css/components.min.css" rel="stylesheet" id="style_components" type="text/css" />
<link href="../assets/global/css/plugins.min.css" rel="stylesheet" type="text/css" />
<!-- END THEME GLOBAL STYLES -->
<!-- BEGIN THEME LAYOUT STYLES -->
<link href="../assets/layouts/layout/css/layout.min.css" rel="stylesheet" type="text/css" />
<link href="../assets/layouts/layout/css/themes/darkblue.min.css" rel="stylesheet" type="text/css" id="style_color" />
<link href="../assets/layouts/layout/css/custom.min.css" rel="stylesheet" type="text/css" />
<!-- END THEME LAYOUT STYLES -->
<link rel="shortcut icon" href="favicon.ico" /> </head>
<!-- END HEAD -->meta 标签部分
meta 标签部分和常用 bootstrap 结构类似,就不详述了
谷歌字体的 css 链接
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all" rel="stylesheet"type="text/css" />这句链接到谷歌字体,可惜谷歌被墙了,你的网站如果包含了这句,想必半响也打不开。网上有很多关于谷歌字体的处理方式,无非就是下载这个 css 文件和 css 文件中对应的字体文件。
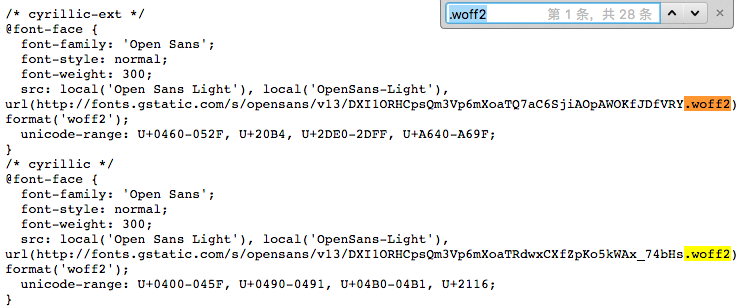
我们翻墙后,输入上次链接打开后大概可以看到 css 文件如下图:

可以看到这样的字体有28个,如果有兴趣的朋友,可以一个个去下载下来,放到本地服务器上,然后将 css 文件中的 .woff2 链接修改为你的服务器的链接。
font-awesome 图标字体
<link href="../assets/global/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />这个想必学习 bootstrap 的都不会陌生,就是加载font-awesome 图标字体。
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
有着以下特性:
一个字库,634个图标
无需依赖JavaScript
无限缩放
完全免费,哪怕是商业用途。
只要CSS支持,无论颜色、大小、阴影或者其它任何效果,都可以轻易展现。
支持视网膜屏;
完美兼容 bootstrap 及其它框架
支持桌面应用
可适配于屏幕阅读器。
总之,你不用到处去找图标了。哈哈哈 :D
最新版可以到 http://fontawesome.dashgame.com/ 下载。
simple-line-icons 图标字体
简单线条图标字体,效果如下图

官方网站:https://thesabbir.github.io/s...
或: http://www.stpatsfc.com/asset...
bootstrap.min.css
bootstrap 的基础 css,不展开描述,详见下面两个网站
英文官方网站:http://getbootstrap.com/
中文 bootstrap 网站:http://www.bootcss.com/
bootstrap-switch.min.css 文件
Turn checkboxes and radio buttons in toggle switches.
切换 checkboxes 和 radio 按钮的拨动开关。

Include the dependencies: jQuery, Bootstrap and Bootstrap Switch CSS + Javascript:
该组件包括下面这些依赖:jQuery, Bootstrap and Bootstrap Switch CSS + Javascript
官方网站:http://www.bootstrap-switch.org/
以上几个 css 文件是 Metronic 模板必须包含的全局 css 部分。
全局主题样式
<link href="../assets/global/css/components.min.css" rel="stylesheet" id="style_components" type="text/css" />
<link href="../assets/global/css/plugins.min.css" rel="stylesheet" type="text/css" />主题布局样式
<link href="../assets/layouts/layout/css/layout.min.css" rel="stylesheet" type="text/css" />
<link href="../assets/layouts/layout/css/themes/darkblue.min.css" rel="stylesheet" type="text/css" id="style_color" />
<link href="../assets/layouts/layout/css/custom.min.css" rel="stylesheet" type="text/css" />网页标签图标
这个想必也没什么好介绍的,注意 favicon.ico 的路径即可。
<link rel="shortcut icon" href="favicon.ico" />好了,至此,Metronic 源码 head 部分学习完毕。
(转)Bootstrap 之 Metronic 模板的学习之路 - (2)源码分析之 head 部分的更多相关文章
- Bootstrap 之 Metronic 模板的学习之路 - (1)总览
写在前面 bootstrap 的模板非常多,Envato 上有着各种各样的免费及付费模板.Metronic 是我最喜欢的模板之一(看一眼就喜欢上的那种),当前售价 $28 ,觉得赞的,不妨支持一下作者 ...
- (转)Bootstrap 之 Metronic 模板的学习之路 - (1)总览
https://segmentfault.com/a/1190000006673582#articleHeader0 写在前面 bootstrap 的模板非常多,Envato 上有着各种各样的免费及付 ...
- (转)Bootstrap 之 Metronic 模板的学习之路 - (4)源码分析之脚本部分
https://segmentfault.com/a/1190000006709967 上篇我们将 body 标签主体部分进行了简单总览,下面看看最后的脚本部门. 页面结尾部分(Javascripts ...
- (转)Bootstrap 之 Metronic 模板的学习之路 - (5)主题&布局配置
https://segmentfault.com/a/1190000006736457 Theme Setup 主题配置 Metronic comes with 6 color themes,defa ...
- (转)Bootstrap 之 Metronic 模板的学习之路 - (6)自定义和扩展
https://segmentfault.com/a/1190000006815041 前面我们将 Metronic 的结构和源码大致浏览了一遍,Metronic 整个文件包有三百多兆,在实际项目中, ...
- (转)Bootstrap 之 Metronic 模板的学习之路 - (7)GULP 前端自动化工具
https://segmentfault.com/a/1190000006738327 初步了解 Metronic 的结构和应用后,我们就可以在项目中应用起来了.考虑到实际项目应用时,会有很多文件需要 ...
- (转)Bootstrap 之 Metronic 模板的学习之路 - (3)源码分析之 body 部分
https://segmentfault.com/a/1190000006697252 body 的组成结构 body 部分包含了 HEADER.CONTAINER.FOOTER,其中 CONTAIN ...
- memcached学习笔记——存储命令源码分析下篇
上一篇回顾:<memcached学习笔记——存储命令源码分析上篇>通过分析memcached的存储命令源码的过程,了解了memcached如何解析文本命令和mencached的内存管理机制 ...
- memcached学习笔记——存储命令源码分析上篇
原创文章,转载请标明,谢谢. 上一篇分析过memcached的连接模型,了解memcached是如何高效处理客户端连接,这一篇分析memcached源码中的process_update_command ...
随机推荐
- hdu_hpu第八次周赛_1001 To and Fro 201310270918
To and Fro Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other) Total Su ...
- IntelliJ IDEA 16 EAP新特性一览
IntelliJ IDEA 16 EAP新特性一览 作者:chszs,未经博主同意不得转载.经许可的转载需注明作者和博客主页:http://blog.csdn.net/chszs IntelliJ I ...
- QueryString 地址栏参数
MXS&Vincene ─╄OvЁ &0000002 ─╄OvЁ MXS&Vincene MXS&Vincene ─╄OvЁ:今天很残酷,明天更残酷,后天很美好 ...
- buaa 1033 Easy Problem(三分)(简单)
Easy Problem 时间限制:1000 ms | 内存限制:65536 KB 描写叙述 In this problem, you're to calculate the distance b ...
- 体验决定销量,真假4K争论仅仅是忽悠人而已
随着4K电视越来越多.网上关于真假4K电视的争论也越来越激烈,RGB与RGBW的死掐也进入了白热化阶段.从某种意义上讲.真假4K话题是4K电视市场竞争加剧的必定结果.并且这场争论已经严重影响了 ...
- URAL 1601. AntiCAPS (strings)
1601. AntiCAPS Time limit: 0.5 second Memory limit: 64 MB The blonde Angela has a new whim: internet ...
- JS中split使用方法和数组中元素的删除
JS中split使用方法和数组中元素的删除 JS中split使用方法 <script language="javascript"> function spli(){ d ...
- Android中关于内部存储的一些重要函数
一.简介 Android中,你也可以通过绝对路径以JAVA传统方式访问内部存储空间.但是以这种方式创建的文件是对私有,创建它的应用程序对该文件是可读可写,但是别的应用程序并不能直接访问它.不是所有的内 ...
- 【POJ 3074】 Sudoku
[题目链接] http://poj.org/problem?id=3074 [算法] 将数独问题转化为精确覆盖问题,用Dancing Links求解 转化方法如下 : 我们知道,在一个数独中 : 1. ...
- 迭代,IDA*
1.codevs1288 题意:对于一个分数a/b(a!=1),将它表示为1/x + 1/y + 1/z ……的形式,x,y,z……互不相同 多解取加数少的,加数相同时,取最小的分数最大的. 思路:经 ...
