html formData 数据 提交和 .netMVC接收
<form id="uploadForm" enctype="multipart/form-data">
<input type="text" value="0000000000" name="T1" />
<input type="text" value="1111111111" name="T2" />
<input id="file" type="file" name="file" />
<button id="upload" type="button">upload</button>
</form>
$("#upload").click(function () {
console.log("123");
var formData = new FormData($("#uploadForm")[0]);
console.log(formData.values());
$.ajax({
url: 'http://localhost:8563/Phone/PhonePersonInformation/test',
type: 'POST',
cache: false,
data: formData,
processData: false,
contentType: false
}).done(function (res) {
console.log(res);
}).fail(function (res) {
console.log("222222");
});
});
public ActionResult test(student mode)
{
if (Request.Files.Count == )
{
//throw new Exception("请选择上传文件!");
}
for (int i = ; i < Request.Files.Count; ++i)
{
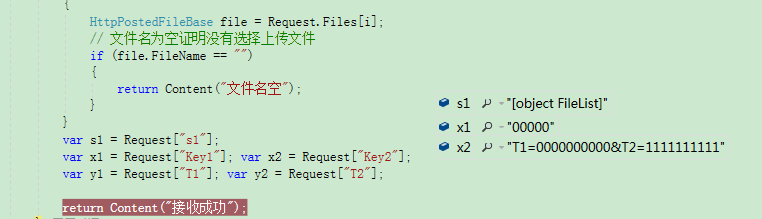
HttpPostedFileBase file = Request.Files[i];
// 文件名为空证明没有选择上传文件
if (file.FileName == "")
{
return Content("文件名空");
}
}
return Content("接收成功");
}
public class student
{
public string T1 { get; set; }
public string T2 { get; set; }
}

<form id="uploadForm" enctype="multipart/form-data">
<input type="text" value="0000000000" name="T1" />
<input type="text" value="1111111111" name="T2" />
<input id="file" type="file" name="file" />
<button id="upload" type="button">upload</button>
</form>
$("#file").on("change", function () {
var formData = new FormData();
formData.append("s1", $("#file")[0].files);
formData.append("Key1", "00000");
formData.append("Key2", $("#uploadForm").serialize());
for (var value of formData.values()) {
console.log(value);
}
console.log(formData.get("Key1"));
console.log(formData.get("Key2"));
$.ajax({
url: "http://localhost:8563/Phone/PhonePersonInformation/test",
type: "POST",
data: formData,
processData: false,
contentType: false,
success: function (response) {
// 根据返回结果指定界面操作
}
});
});
html formData 数据 提交和 .netMVC接收的更多相关文章
- 从零开始实现multipart/form-data数据提交
在HTTP服务应用中进行数据提交一般都使用application/json,application/x-www-form-urlencoded和multipart/form-data这几种内容格式.这 ...
- jsp多模块相同数据提交到后台之数据处理
最近在写一个java多模块表单提交,起初想的只是一个简单的form表单提交,写的时候发现不是真简单.多个相同类型数据提交到后台接收的问题很困难. 于是,和人进行深入的讨论,感觉j以json的格式提交时 ...
- JQuery中使用FormData异步提交数据和提交文件
web中数据提交事件是常常发生的,但是大多数情况下我们不希望使用html中的form表单提交,因为form表单提交会中断当前浏览器的操作并且会调到另一个地址(即使这个地址是当前页面),并且会重复加载一 ...
- angular的$http.post()提交数据到Java后台接收不到参数值问题的解决方法
本文地址:http://www.cnblogs.com/jying/p/6733408.html 转载请注明出处: 写此文的背景:在工作学习使用angular的$http.post()提交数据时, ...
- ASP.NET前台html页面AJAX提交数据后台ashx页面接收数据
摘要:最近在写网站,好不容易弄好了需求又变了,没错企业的门户网站硬要弄成后台管理系统一样,没办法作为小工的我只能默默的改.前台HTML页面需要提交数据到后台处理,又不能用form表单,于是乎研究了1天 ...
- nodejs接收前端formData数据
转:https://www.cnblogs.com/zhensg123/p/11078579.html 很多时候需要利用formdata数据格式进行前后端交互. 前端代码可以是如下所示: <!D ...
- 【转】nodejs接收前端formData数据
很多时候需要利用formdata数据格式进行前后端交互. 前端代码可以是如下所示: <!DOCTYPE html> <html lang="en"> < ...
- 四种常见的 POST-------- content-type数据提交方式
HTTP/1.1 协议规定的 HTTP 请求方法有 OPTIONS.GET.HEAD.POST.PUT.DELETE.TRACE.CONNECT 这几种.其中 POST 一般用来向服务端提交数据,本文 ...
- SpringMVC学习笔记:表单提交 参数的接收
SpringMVC可以接收原生form表单和json格式数据 有一个名为Book的model,其中的属性如下: 字符串类型的name,数字类型的price,数组类型的cover,集合类型的author ...
随机推荐
- 常用Git命令大全思维导图
开发中代码管理少不了使用Git,对于初学者来说Git命令的学习是一个难过的坎,为了帮助大家记忆并快速掌握Git的基本使用,我把常用的Git命令整理成思维导图,分享给大家. 高清大图在线预览 http: ...
- nyoj_49_开心的小明_201403161133
开心的小明 时间限制:1000 ms | 内存限制:65535 KB 难度:4 描述 小明今天很开心,家里购置的新房就要领钥匙了,新房里有一间他自己专用的很宽敞的房间.更让他高兴的是,妈妈昨天 ...
- PHP发展的现状和前景
本人小菜鸟一仅仅,为了自我学习和交流PHP(jquery,linux,lamp,shell,javascript,server)等一系列的知识.小菜鸟创建了一个群. 希望光临本博客的人能够进来交流.寻 ...
- @SpringBootApplication注解
@SpringBootApplication注解表明了SpringBoot的核心功能,即自动配置. @SpringBootApplication(主配置类): @SpringBootConfigura ...
- 哈理工2015暑假集训 zoj 2975 Kinds of Fuwas
G - Kinds of Fuwas Time Limit:2000MS Memory Limit:65536KB 64bit IO Format:%lld & %llu Subm ...
- 二分查找(c & c++)
typedef int ElemType; C版本号 [递归版本号] int binSearch2(ElemType List[] ,int x,int head,int tail){ //递归版本号 ...
- C++ Development Library
C/C++ 开发库 | C/C++ Development Library 这里收集一些著名的 C/C++ 开发库.SDK.类库.可复用类与结构代码 等信息,列举它们的介绍.参考和网站链接,为各位 C ...
- csharp OverflowException——超出数值范围会抛出异常
OverflowException 會在下列情況下執行階段擲回︰ 算術運算會產生作業所傳回的資料型別範圍之外的結果. 下列範例說明 OverflowException 超出範圍的乘法運算所擲回 Int ...
- 最小割板子题——[USACO5.4]奶牛的电信
今天邱神给我们讲了图论,还讲了一下网络流算法.自己找了一个洛谷板子题. 题目描述 农夫约翰的奶牛们喜欢通过电邮保持联系,于是她们建立了一个奶牛电脑网络,以便互相交流.这些机器用如下的方式发送电邮:如果 ...
- 最新昆石VOS2009/VOS3000手机号段导入文件(手机归属地)
使用2017年4月最新版手机号段归属地制作,支持所有版本的VOS 共360569条记录,兼容所有版本的昆石VOS,包括VOS2009.vos3000.vos5000 导入比较简单.下载后解压到桌面在V ...
