m_Orchestrate learning system---二十六、动态给封装好的控件添加属性
m_Orchestrate learning system---二十六、动态给封装好的控件添加属性
一、总结
一句话总结:比如我现在封装好了ueditor控件,我外部调用这个控件,因为要写数据到数据库,所以必须把包含textarea的那个元素的那么设置为数据库对应表的字段,怎么解决?
dom操作就好,用jquery
封装好的ueditor
<!-- ueditor -->
<script type="text/javascript" src="__TEACHER__/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="__TEACHER__/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" src="__TEACHER__/ueditor/lang/en/en.js"></script>
<!-- ueditor -->
<!--2、編輯器部分------------------------------------------> <!---------------------模組標題 --------------------->
<div class="pet_comment_list_title" style="padding-bottom: 0;display: none;">文章編輯器</div>
<!---------------------END 模組標題 ---------------------> <!---------------------模組內容 --------------------->
<div class="myEditor">
<form action="">
<textarea name="" id="fry_ueditor_content" ></textarea>
</form>
</div>
<!---------------------END 模組內容 ---------------------> <!-- ueditor -->
<script type="text/javascript">
var $=jQuery;
var width=$('.myEditor').width();
//$('.myEditor').css({'border':'5px ridge #ff00ff'});
//alert(width);
UE.getEditor('fry_ueditor_content',{
initialFrameWidth:width,
initialFrameHeight:300,
});
</script> <script>
//给textarea添加动态添加name属性,便于匹配不同表的数据库字段
function addDynamicNameAttr(nameAttrValue) {
$('#fry_ueditor_content').attr('name',nameAttrValue);
} </script>
<!-- ueditor -->
外部调用并且动态添加字段
<div id="note_student_article_online_part">
<!-- 文章部分-ueditor -->
{include file="common/ueditor" /}
<script>
//动态添加name属性字段
addDynamicNameAttr('n_content');
//alert($('#fry_ueditor_content').attr('name'));
</script>
<!-- 文章部分-ueditor -->
</div>
1、页面中php函数的格式(比如缩进)怎么样的都不对,可能是什么原因?
把页面从html缓存php就行了,就是页面后缀,
因为thinkphp里面支持html做后缀,但是这样html页面的php函数没有形
2、php页面中的ajax中链接地址怎么写?
还是这种url的形式,直接'article/dianzan'会出错
$.post("{:url('article/dianzan')}", { u_id: u_id, a_id: a_id } ,function (data) {
3、continue和break的使用?
continue是的级别是一条一条的记录
break的级别是整个循环
所以break的权限相当于是高于continue的
所以如果是以记录条为单位的操作用continue
如果是以整个循环为单位的用break
{volist name="notes" id="vo_1"}
<?php if($vo_1['n_type']!=1) continue;?>
4、html5页面如何播放音频?
直接audio标签即可
audio元素创建
<audio controls src="http://www.w3school.com.cn/i/song.mp3">
</audio>
controls:显示通用的用户控件,包括开始,停止,跳播,以及音量控制
5、php的if内置标签里面有echo没有?
if标签注意一下,里面没有echo
{if condition="$fry_upload_type eq 'a_content_pic2'"} capture="camera"{/if}
6、thinkphp判断数据库字段为null的方法是什么?
正确方式
$map1['f_jieduan_id']=['exp','is null'];
$map1['f_g_id']=['exp','is null'];
array( '某字段'=>array( 'exp', 'is null' ) )
或
array('_string' => '某字段 is not null');
下面这样是错的
$map1['f_jieduan_id']=['=',null];
$map1['f_g_id']=['=',null];
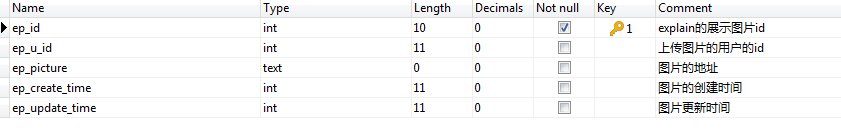
7、存储的数据只有一部分,可能的原因是什么(从数据库方面作答)?
存储的时候把多图地址ep_picture的字段格式设置为了varchar,所有只有255位,所以多的图片全部挂掉了,而且有的图片也显示不出来

8、同一段代码在index中执行正常,但是在update中执行出现异常错误的原因(index先执行,后执行update)?
foreach ($forumContents as &$key1){
$key1['f_content']=htmlspecialchars_decode($key1['f_content']);
}
因为是同一段代码,所以变量互相干扰了,因为smarty模板引擎是把解析好的模板内容扔到了控制器中
9、jquery找后代的两种方法是什么?
a、children找儿子(只有儿子,没有后代)
取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。
可以通过可选的表达式来过滤所匹配的子元素。注意:parents()将查找所有祖辈元素,而children()只考虑子元素而不考虑所有后代元素。
b、find找后代
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
var zan=myThis.find('span.c_like_num').html();
10、点赞的时候存进数据库里面的点赞人的id的字符串为0的原因是什么?
因为数据表的这个字段设置为了int,所以会把所有字符串替换为0。
11、file_put_contents只能创建文件不能创建目录,那么怎么在file_put_contents之前创建目录呢?
$path="./static/uploads/student/note/wpaint/";
if(!file_exists($path)){
mkdir ($path,0777,true);
}
12、thinkphp的根目录是在哪?
根目录就是public,就算你在控制器中也一样
$path="./static/uploads/student/note/wpaint/";
所以这样在thinkphp里面是对的
13、资源如何显示给用户下载?
其实就用a标签,href里面显示的就是要下载东西的地址,比如txt,pdf啊,等等
<a href="{$article.a_content_art2}">點擊顯示或下載類容</a>
14、js字符串和php字符串最大的区别是什么?
就拿字符串去掉空格来说
js中:str.trim()
php中:trim(str)
//修改部分默認選擇
var a_content_art1="{:addslashes($article['a_content_art1'])}";
console.log(a_content_art1);
if (a_content_art1.trim().length>0){
$("#note_student_article_online_part").trigger("click");
}
15、在edit或者已经写好事件的情况下,用trigger真是很方便很节约代码?
var a_content_vid2="{$article.a_content_vid2}";
if (a_content_vid2.trim().length>0){
console.log(a_content_vid2);
$("#note_student_video_local").trigger("click");
}
二、内容在总结中
m_Orchestrate learning system---二十六、动态给封装好的控件添加属性的更多相关文章
- 二十六. Python基础(26)--类的内置特殊属性和方法
二十六. Python基础(26)--类的内置特殊属性和方法 ● 知识框架 ● 类的内置方法/魔法方法案例1: 单例设计模式 # 类的魔法方法 # 案例1: 单例设计模式 class Teacher: ...
- (三十六)c#Winform自定义控件-步骤控件-HZHControls
官网 http://www.hzhcontrols.com 前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kww ...
- (二十六)分类信息的curd-分类信息添加
分类信息添加: 1.应在在左边的dtree上添加连接(展示所有的分类信息) d.add(...,"/store/adminCategory?method=findAll",&quo ...
- repeater中后台动态为控件添加属性
在此贴出repeater中的ItemDataBound事件中的代码: private void ItemDataBound(object sender, RepeaterItemEventArgs e ...
- WCF技术剖析之二十六:如何导出WCF服务的元数据(Metadata)[实现篇]
原文:WCF技术剖析之二十六:如何导出WCF服务的元数据(Metadata)[实现篇] 元数据的导出就是实现从ServiceEndpoint对象向MetadataSet对象转换的过程,在WCF元数据框 ...
- VMware vSphere 服务器虚拟化之二十六 桌面虚拟化之View Persona Management
VMware vSphere 服务器虚拟化之二十六 桌面虚拟化之View Persona Management 实验失败告终,启动VMware View Persona Management服务报10 ...
- 模板方法模式 Template method 行为型 设计模式(二十六)
模板方法模式 Template method 上图为网上百度的一份简历模板截图 相信大家都有求职的经历,那么必然需要简历,写简历的时候,很可能你会网上检索一份简历模板,使用此模板的格式,然后替换为 ...
- 二十六、Jcreator使用初步
摘自http://blog.csdn.net/liujun13579/article/details/7751464 二十六.Jcreator使用初步 Jcreator是一个小巧灵活的Java开发工具 ...
- WCF技术剖析之二十六:如何导出WCF服务的元数据(Metadata)[扩展篇]
原文:WCF技术剖析之二十六:如何导出WCF服务的元数据(Metadata)[扩展篇] 通过<实现篇>对WSDL元素和终结点三要素的之间的匹配关系的介绍,我们知道了WSDL的Binding ...
随机推荐
- Set里的元素是不能重复的,那么用什么方法来区分重复与否呢? 是用==还是equals()? 它们有何区别?
Set里的元素是不能重复的,那么用什么方法来区分重复与否呢? 是用==还是equals()? 它们有何区别? 1.什么是Set?(what) Set是Collection容器的一个子接口,它不允许出现 ...
- Windows 8.1硬盘安装Ubuntu 14.04双系统
Windows 8.1硬盘安装Ubuntu 14.04双系统 学习了: http://www.jb51.net/os/windows/298507.html http://www.linuxidc.c ...
- CentOS进入图形界面
CentOS进入图形界面 学习了: http://www.centoscn.com/CentosBug/osbug/2014/0831/3620.html http://bbs.csdn.net/to ...
- 用LayerDrawable实现两个图片的叠加效果
Drawable[] layers = new Drawable[2]; layers[0] = new ColorDrawable(primaryColor); layers[1] = new Co ...
- C++基础学习教程(三)
承接上一讲. 2.7文件I/O 关于读写文件,C++中有一个专门的头文件<fstream>. 首先是读文件演示样例,例如以下: </pre><pre> /***** ...
- nyoj-737--石子合并(一)(动态规划)
石子合并(一) 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 有N堆石子排成一排,每堆石子有一定的数量.现要将N堆石子并成为一堆.合并的过程只能每次将相邻的两堆 ...
- Ubuntu 18.04 关闭GUI
在安装显卡驱动时, 可能需要关闭GUI, 在终端中输入: sudo service gdm3 stop
- vue中router-link的click事件失效的解决办法
title: vue中router-link的click事件失效的解决办法 toc: false date: 2018-12-04 16:28:49 categories: Web tags: vue ...
- php 生成 guid
function guid( $opt = true ){ // Set to true/false as your default way to do this. if( function_exis ...
- 记一次使用 removeEventListener 移除事件监听失败的经历
测试一 测试代码如下 var Test = function() { this.element = document.body; this.handler = function() { console ...
