WPF编游戏系列 之四 用户控件
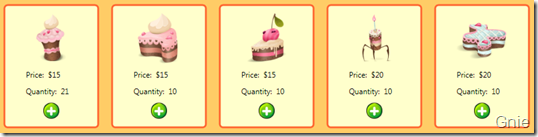
在上一篇《WPF编游戏系列 之三 物品清单》中,对物品清单进行了演示,其中反复用到了同一组控件(如下图),而且 颜昌钢也指出在3.2.2中使用的C#代码过多,其实我在写这些代码时也有同感,的确很繁琐也不好维护。其实这组控件的结构就是:<StackPanel><Image><Textblock><Textblock><Image>这5个控件的组合,那么能否将其做成一个控件组呢?“用户控件”即可实现这个功能。

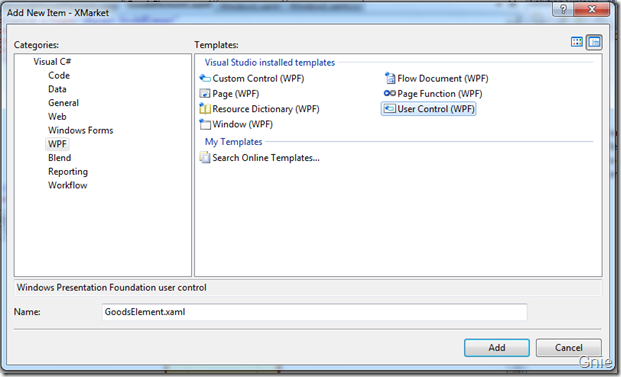
1. 创建一个用户控件,右键项目名称,Add->New Item,选择User Control,新建一个GoodsElement控件。

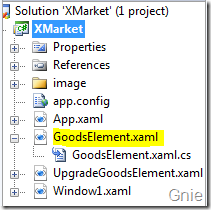
VS会在Solution Explorer中创建一个新的XAML文件。

2. 控件创建好,就要对它进行编辑了,打开GoodsElement.xaml,将之前重复使用的控件全部定义到这里。
- <UserControl x:Class="XMarket.GoodsElement"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- Height="195" Width="150">
- <Grid>
- <Border BorderThickness="3" CornerRadius ="5"
- Background="#FFFFCC" BorderBrush="#FF6633">
- <StackPanel Orientation="Vertical" Margin="5"
HorizontalAlignment="Center">- <Image Name="goodsImage" Height="80" Width="80" Margin="5"></Image>
- <TextBlock Name="goodsPrice" Margin="5"></TextBlock>
- <TextBlock Name="goodsQty" Margin="5"></TextBlock>
- <Image Name="goodsBuy" Source="image/add.png"
Height="25" Width="25" Cursor="Hand" Margin="5">- <Image.ToolTip>Add Quantity</Image.ToolTip>
- </Image>
- </StackPanel>
- </Border>
- </Grid>
- </UserControl>
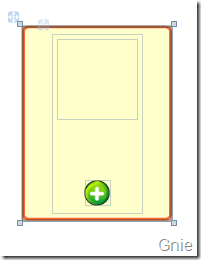
效果图:

3. 控件编好后,回到上一篇的3.2.2 将那些C#修改一下,代码行数减少了一半还多。这样做虽然C#少了,不知道程序的效率会不会提高?
- int rowNum = 0;
- int colNum = 0;
- //Make element for goods
- for (int i = 0; i < num; i++)
- {
- //使用刚定义的GoodsElement控件
GoodsElement goods = new GoodsElement();- BitmapImage bitImage = new BitmapImage();
- bitImage.BeginInit();
- bitImage.UriSource = new Uri("image/shop/" + res[i, 2].ToString(), UriKind.Relative);
- bitImage.EndInit();
- //直接在goods下就能找到相应的控件
goods.goodsImage.Source = bitImage;- goods.goodsPrice.Text = "Price: $" + res[i, 6].ToString();
- goods.goodsQty.Text = "Quantity: " + res[i, 5].ToString();
- goods.goodsQty.Name = "gQty" + res[i, 0].ToString();
- object findTextObj = queryGrid.FindName("gQty" + res[i, 0].ToString());
- if (findTextObj != null)
- {
- queryGrid.UnregisterName("gQty" + res[i, 0].ToString());
- }
- queryGrid.RegisterName(goods.goodsQty.Name, goods.goodsQty);
- goods.goodsBuy.Tag = res[i, 0].ToString() + "-" + res[i, 5].ToString() + "-" + res[i, 6].ToString();
- goods.goodsBuy.MouseLeftButtonDown += addImage_MouseLeftButtonDown;
- goods.goodsBuy.Name = "bImage" + res[i, 0].ToString();
- object findImageObj = queryGrid.FindName("bImage" + res[i, 0].ToString());
- if (findImageObj != null)
- {
- queryGrid.UnregisterName("bImage" + res[i, 0].ToString());
- }
- queryGrid.RegisterName(goods.goodsBuy.Name, goods.goodsBuy);
- //Set GoodsElement grid postion
- if (colNum == 5)
- {
- rowNum++;
- colNum = 0;
- }
- goods.SetValue(Grid.RowProperty, rowNum);
- goods.SetValue(Grid.ColumnProperty, colNum);
- colNum++;
- queryGrid.Children.Add(goods);
- }
待续… …
WPF编游戏系列 之四 用户控件的更多相关文章
- WPF编游戏系列 之八 银行界面及金额校验
原文:WPF编游戏系列 之八 银行界面及金额校验 在前面<WPF编游戏系列 之四 用户控件>一文中通过用户控件创建了"My Shop"中物品列表框.本篇继 ...
- WPF编游戏系列 之五 数据绑定
原文:WPF编游戏系列 之五 数据绑定 在上一篇通过用户控件将重复使用的控件封装为一个控件组,大大减少了C#代码数量,本篇继续对该控件组进行数据绑定,节省为每个控件赋值的工作.对于数据绑 ...
- WPF 模仿 UltraEdit 文件查看器系列一 用户控件
WPF 模仿 UltraEdit 文件查看器系列一 用户控件 运行环境:Win10 x64, NetFrameWork 4.8, 作者:乌龙哈里,日期:2019-05-10 章节: 起步 添加用户控件 ...
- WPF编游戏系列 之九 物品清单再优化
原文:WPF编游戏系列 之九 物品清单再优化 在"第三篇"和"第四篇"中通过用户控件和数据绑定功能对物品清单进行一些优化减少了部分C#代码,但感觉 ...
- WPF自定义控件(五)の用户控件(完结)
用户控件,WPF中是继承自UserControl的控件,我们可以在里面融合我们的业务逻辑. 示例:(一个厌恶选择的用户控件) 后端: using iMicClassBase; using iMicCl ...
- WPF编游戏系列 之七 动画效果(2)
原文:WPF编游戏系列 之七 动画效果(2) 上一篇已经对关闭窗口图标进行了动画效果处理,本篇将对窗口界面的显示和关闭效果进行处理.由于所有的动画效果都是针对窗口界面的Canvas,所以 ...
- WPF编游戏系列 之六 动画效果(1)
原文:WPF编游戏系列 之六 动画效果(1) 本篇主要针对界面进行动画效果处理.首先在打开或关闭界面时,使其产生动态效果而不是生硬的显示或消失(如下图).其次在鼠标放到关闭窗口图标上时, ...
- WPF编游戏系列 之三 物品清单
原文:WPF编游戏系列 之三 物品清单 本篇将介绍如何通过C#自动生成游戏界面,主要演示点击"My Shop"后如何显示所有物品清单.其中数据源来自于Access 2 ...
- WPF编游戏系列 之一 布局设计
原文:WPF编游戏系列 之一 布局设计 本系列主要使用WPF和C#编写一个简单的小游戏(暂命名XMarket),意在通过该实例进一步学习和体验WPF,也欢迎广大同仁拍砖交流.言归正传,在 ...
随机推荐
- copy 和 MutableCopy
1:copy拷贝得到的对象都是不可变对象,MutableCopy拷贝得到的对象都是可变对象.MutableCopy拷贝得到的对象都是新的对象,会重新分配内存地址,而copy拷贝的对象既可以是新对象,也 ...
- 转载:使用bat命令来快速安装和卸载Service服务
一般我们在编写完Service服务程序后,都是通过cmd命令提示窗口来安装或卸载服务,但频繁的在cmd窗口中去“拼”文件的路径着实让人“不能忍”.所以,我们需要一钟“更快捷”的方式来进行安装或者卸载操 ...
- PatentTips - Method and system for browsing things of internet of things on ip using web platform
BACKGROUND The following disclosure relates to a method and system for enabling a user to browse phy ...
- Zookeeper实战之嵌入式执行Zookeeper集群模式
非常多使用Zookeeper的情景是须要我们嵌入Zookeeper作为自己的分布式应用系统的一部分来提供分布式服务.此时我们须要通过程序的方式来启动Zookeeper.此时能够通过Zookeeper ...
- js实现md5加密sha1加密等
1.base64加密 在页面中引入base64.js文件,调用方法为: <!DOCTYPE HTML> <html> <head> <meta charset ...
- spring mvc controller接收请求值及controller之间跳转及传值
spring接收请求参数: 1,使用HttpServletRequest获取 @RequestMapping("/login.do") public String login(Ht ...
- unresolved external symbol __forceAtlDllManifest错误的解决
作者:朱金灿 来源:http://blog.csdn.net/clever101 晚上编译一个ATL程序,出现一些诡异的错误: 1>CGreet.obj : error LNK2001: unr ...
- Jquery前端分页插件pagination同步加载和异步加载
上一篇文章介绍了Jquery前端分页插件pagination的基本使用方法和使用案例,大致原理就是一次性加载所有的数据再分页.https://www.jianshu.com/p/a1b8b1db025 ...
- linux mysql 卸载,安装,測试全过程
Mysql卸载 yum remove mysql mysql-server mysql-libs compat-mysql51 rm -rf /var/lib/mysql rm /etc/my.cnf ...
- DesignPattern_Java:SingletonPattern
单例模式 SingletonPattern Ensure a class has only one instance,and provide a global point of access to i ...
