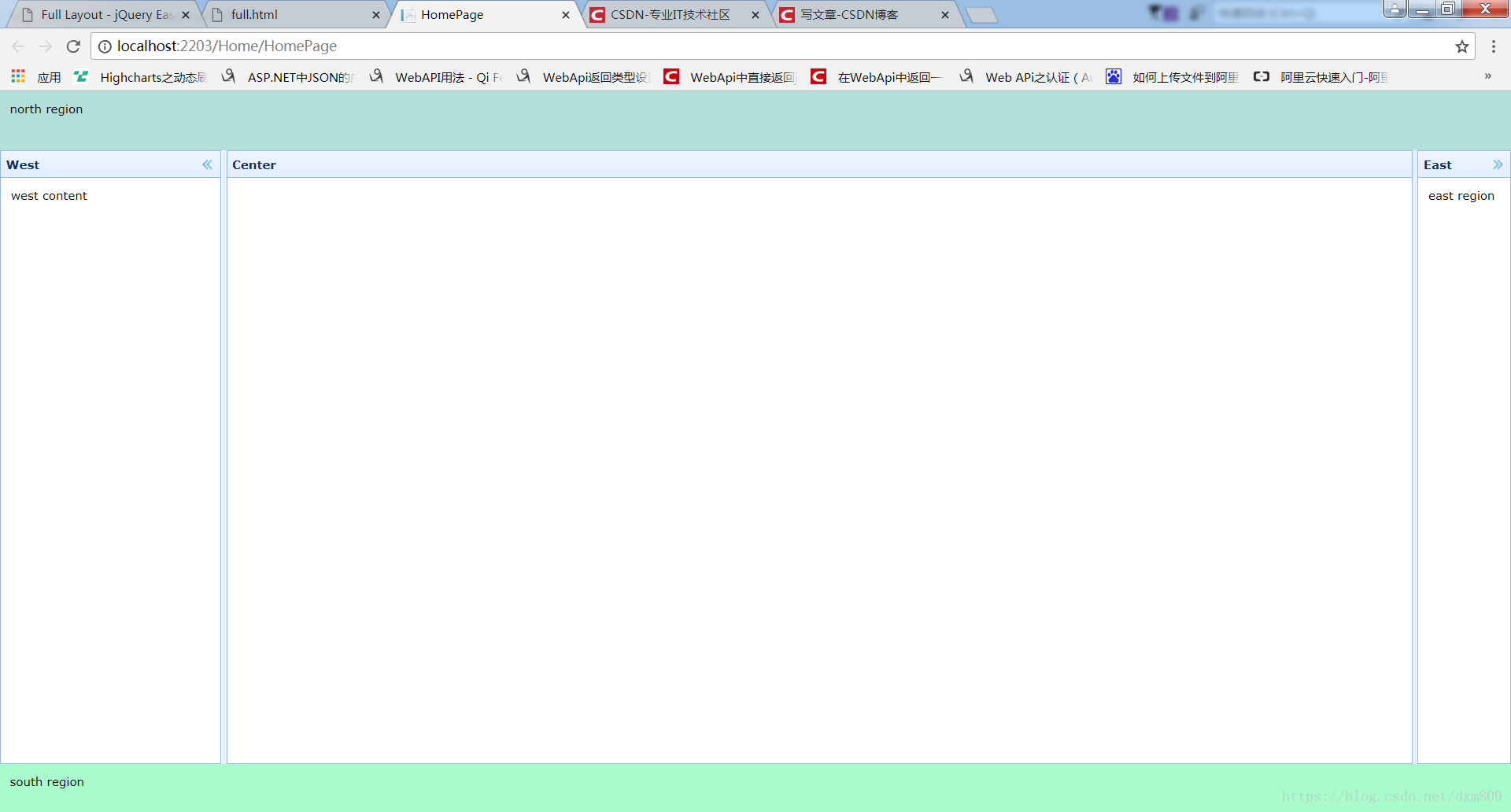
easyui Full Layout
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>HomePage</title>
<link href="~/jquery-easyui-1.5.2/themes/default/easyui.css" rel="stylesheet" />
<link href="~/jquery-easyui-1.5.2/themes/icon.css" rel="stylesheet" />
<script src="~/jquery-easyui-1.5.2/jquery.min.js"></script>
<script src="~/jquery-easyui-1.5.2/jquery.easyui.min.js"></script>
<script src="~/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">west content</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div>
<div data-options="region:'center',title:'Center'"></div>
</body>
</html>
easyui Full Layout的更多相关文章
- Easyui 生成layout
Easyui 生成layout var $tabs; var $body; var $south; function appendLayout(title, href) { if (!$body) $ ...
- 经历:easyui的layout自适应高度布局
在使用easyui的layout布局的时候,在某种情况下,我们会在后续的逻辑中修改一下layout的某个region的高度,那么该怎么做呢? 我就遇到了这样的情况,今天需求经理提出了一个需求:认证用 ...
- CI 笔记3 (easyui 的layout布局,最小化layout原型)
在做easyui的layout的布局时,最小化一个原型,分2步,一个是div的父标签,一个是body做父标签,全屏的. 步骤分别为: 在设置的5个区中,div的最后一个,必须是data-options ...
- EasyUI之Layout布局和Tabs页签的使用
1.JQuery EasyUI之LayOut布局 EasyUI是一款基于JQuery开发的前端框架,它集成很多漂亮的样式和相应的功能,大大方便了我们对前端开发的难度.对于web项目而言,主页面的一定是 ...
- 第二百零二节,jQuery EasyUI,Layout(布局)组件
jQuery EasyUI,Layout(布局)组件 学习要点: 1.加载方式 2.布局属性 3.区域面板属性 4.方法列表 本节课重点了解 EasyUI 中 Layout(布局)组件的使用方法,这个 ...
- jQuery EasyUI API - Layout - Layout[原创汉化官方API]
最近在学习jQuery EasyUI,发现中文的文档好少,部分文档不错但它是鸟语的,为了大家也为了自己学习吧,汉化做一下笔记. 有没有说清楚的,或者翻译不正确的地方还请大家谅解指出.. 由于工作时间原 ...
- java web前端easyui(layout+tree+双tabs)布局+树+2个选项卡tabs
1.列出要实现的样式: 2.实现的代码: 分三大部分: 1):页面主体部分:mian.vm <html> <head> <title>Ks UI</title ...
- easyui的layout
1.浏览器自适应(即浏览器改变大小,里面的表格大小也会随之改变)要设置两个参数 (1)一般都要在body上设置class=“easyui-layout”: <body class="e ...
- easyUI之Layout(布局)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
随机推荐
- 2016.3.14__CSS 定位__第六天
假设您认为这篇文章还不错.能够去H5专题介绍中查看很多其它相关文章. CSS 定位机制 CSS中一共同拥有三种基本定位机制:普通流.浮动.绝对定位. 假设不进行专门指定.全部的标签都在普通流中定位. ...
- HDU 5044 Tree(树链剖分)
HDU 5044 Tree field=problem&key=2014+ACM%2FICPC+Asia+Regional+Shanghai+Online&source=1&s ...
- 2015年创业中遇到的技术问题:1-10(乱码-SpringMVC-jquery-JSON等)
1.数据库表名重构. 之前受PHP等程序的影响,数据库表名喜欢用数据库的名称作为前缀,比如"p2p_account". 在经过大量的实践之后,发现Java程序中,基本没 ...
- 前端切图:CSS实现隐藏滚动条同时又可以滚动
CSS 实现隐藏滚动条同时又可以滚动 原始功能: 图片发自简书App 添加伪类之后的功能: 图片发自简书App 完整demo如下: <!DOCTYPE html> <html> ...
- android应用开发 button显示两行文本
自己写了个电话拨号器的程序给男朋友玩,用来专门打我的手机号,为了把界面做的好看一点,须要用到显示两行文本的button.在网上搜罗了两种方法,记录在以下.跟大家一起分享一下,希望能帮到须要的人. 方法 ...
- iOS 直播
待解决: 貌似苹果规定10M以内的视频可以用RTMP,以上的必须用HLS ? IOS非直播超过10分钟只能用hls,ios上有规定? 待尝试: 用Vitamion内核开发的可以自定义界面的视频播放器 ...
- erlang连接mysql
http://blog.csdn.net/flyinmind/article/details/7740540 项目中用到erlang,同时也用到mysql.惯例,google. 但是,按照网上说的做, ...
- HDU 1502 - dp + 压位
传送门 题目大意: 3*n的字符串,A.B.C分别有n个,w(X)代表X字母出现的次数,要求该字符串的所有前缀中w(A) >= w(B) >= w(C),问合法方案数有多少. 题目分析: ...
- 【BZOJ 1021】[SHOI2008]Debt 循环的债务
[题目链接]:http://www.lydsy.com/JudgeOnline/problem.php?id=1021 [题意] [题解] 设f[i][j][k]表示前i种面值的钱币; 第一个人当前的 ...
- A GUIDE TO UNDERSTANDINGDISCRETIONARY ACCESS CONTROL INTRUSTED SYSTEMS
1. INTRODUCTION The main goal of the National Computer Security Center is to encourage the widespr ...