淘宝CDN系统架构
本文侧重介绍淘宝网图片处理与访问系统前端的CDN系统架构
从商用系统到自主研发
实际上,淘宝网对CDN系统的要求还是十分严格的,CDN服务的图片规模包括大约250T容量的原图和大约250T容量的缩略图总和;约286亿左右的图片数,平均图片大小是17.45K;8K以下图片占图片数总量的61%,占存储容量的11%
CDN的部署规模达到22个节点,部署在网民相当密集的中心城市(7月初),每个节点目前处理能力在10G或以上,CDN部署的总处理能力已到220G以上,目前承载淘宝流量高峰时119G,含一些集团子公司的流量。
淘宝网现有的CDN系统也完全是淘宝自己开发的,最早淘宝也应用过一段商用的CDN产品,选择Netscaler的CDN系统来解决海量小图片访问 和读 取的问题。使用一段时间后,认为市场普遍的商用产品存在一些性能瓶颈、功能欠缺,并且性能不稳定。面对淘宝网背后如此巨大的图片存储规模,商用系统在整个 系统的规模、性能、可用性和可管理性都无法达到要求。
目前淘宝网自主开发的CDN系统,采用了全新的优化架构,包括CDN监控平台、全局流量调度系统支持基于节点负载状态调度和基于链路状态调度、CDN实时图片删除、CDN访问日志过滤系统、配置管理平台。
新旧CDN架构平台对比

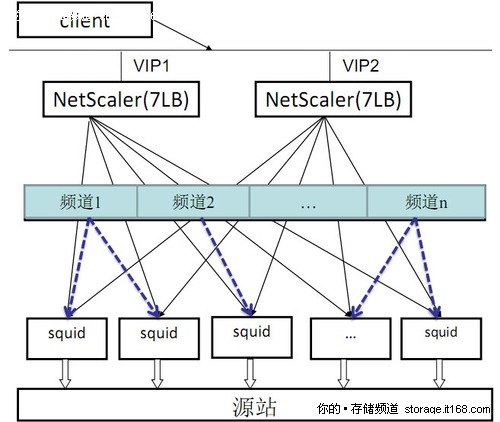
淘宝网老架构的CDN平台应用Netscaler产品
图为淘宝网应用Netscaler产品的老架构的CDN平台,背后管理500TB容量,前端缓存空间约1TB左右,命中率较低,因此需要强大的调度策略。

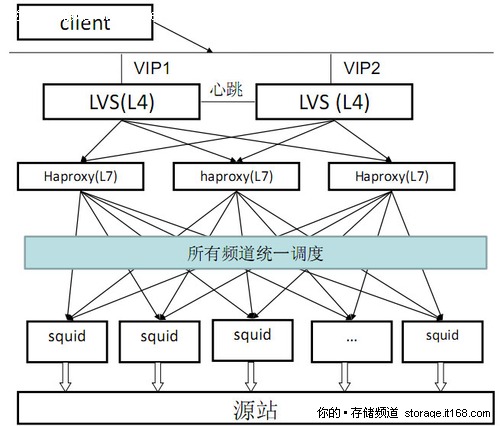
淘宝网最新的CDN系统架构
上图为最新的CDN系统架构,全部由淘宝网自己开发,前面介绍过CDN系统的服务规模,包括约250T容量的原图+
250T容量的缩略图,总计500TB图片存储容量;约286亿左右的图片数,平均图片大小是17.45K;8K以下图片占图片数总量的61%,占存储容
量的11%,实际上带给CDN系统极大的挑战。
CDN部署规模达到22个节点,部署在网民相当密集(具体访问量)的中心城市(7月初),每个节点目前处理能力在10G或以上,部署的总处理能力已到220G以上,目前承载淘宝流量高峰时119G(含一些集团子公司的)。

新旧两代CDN架构的对比
上图是淘宝网对新旧2代CDN架构进行对比,新的CDN系统在流量分布均匀性上有了较大改进,所有的频道统一调度到128台squid,而不是将
squid按频道分组,可提高命中率2%以上;扩展能力也有了较大提升,在一个VIP上新架构可以扩展到近100G的流量(当然要用万兆网卡);灵活性也
有了较大提高,一致性Hash调度方法使得增加和删除服务器非常方便,只有1/(n+1)的对象需要迁移新的CDN架构。除了在可维护性商稍微弱一点,其
余的指标全面超出商用的产品。
Squid节点的改进和优化
新的CDN在squid节点上也进行了一些改进和优化,包括:
在COSS存储系统基础上实现了TCOSS,FIFO加上按一定比例保留热点对象,支持1T大小的文件
Squid内存优化,一台Squid服务器若有一千万对象, 大约节省1250M内存,更多的内存可以用作memory cache。
用sendfile来发送缓存在硬盘上的对象,加上page cache,充分利用操作系统的特性
针对SSD硬盘,可以采用DIRECT_IO方式访问,将内存省给SAS/SATA硬盘做page cache
在Squid服务器上使用SSD+SAS+SATA混合存储,实现了类似GDSF算法,图片随着热点变化而迁移。
根据淘宝网的资料数据,SSD的存储成本大约是20¥每GB左右,SAS硬盘的存储成本约在
5-6¥每GB,SATA盘的每GB成本不到1¥。随着对应用性能的要求提升,应用SSD是未来的趋势,针对不同硬盘的存取特性进行优化是十分必要的。
目前在squid节点中的热点迁移采用了两种策略,一种是根据文件大小来定义迁移到哪种磁盘上去。例如较大的文件存放在SATA磁盘,中等大小的文
件放
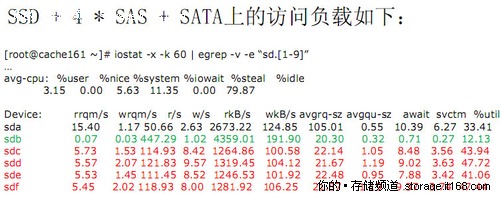
在SAS磁盘上,较小的文件存放在SSD磁盘。下图是淘宝网进行自动分层迁移后的性能测试结果,测试环境包括1块SSD硬盘+4块SAS硬盘+SATA硬
盘。访问负载状况如下:

第一种迁移策略按文件大小决定存储的磁盘类型,上图中:黑色为SATA,绿色为SSD,红色为SAS,4块SAS硬盘上的访问量总和超过SSD硬盘上的访问量
另外一种策略则是根据访问热度来决定,最热的文件存放在SSD盘,较热的存放在SAS盘,最冷的文件存放在SATA盘。下图是淘宝网同样在1块SSD硬盘+4块SAS硬盘+SATA硬盘下的测试结果,访问负载状况如下:

第二种迁移策略按访问的热度来进行迁移,其中:黑色为SATA,绿色为SSD,红色为SAS;SSD硬盘上的访问量是4块SAS硬盘上访问量之和的5倍以上,SAS和SATA的硬盘利用率低了很多。
节点的运行状况
淘宝网列出了两个代表性节点的运行性能状况。
节点一由32台DELL
R710服务器构成,逻辑结构包括2LVS+32Haproxy+64Squid构成,于12月21日上线运行。
以下是该节点的运营状况:

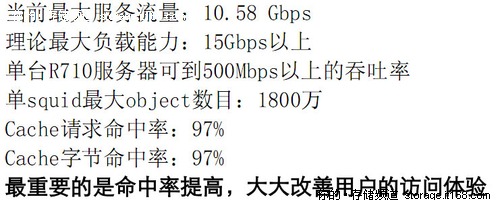
节点二由30台DELL PowerEdge 2950服务器构成,逻辑结构包括:2LVS + 30Haproxy + 60
Squid,于2010年5月上线运行。以下是该节点的理论运行状况:

淘宝CDN的发展方向
淘宝网未来的CDN发展方向针对研发、运维和CDN建设有不同的要求。
从CDN的研发和运维上,未来淘宝CDN将:
–针对教育网的CDN解决方案,广大校园用户将能体会到更高的访问速度和性能
–动态页面加速,节点间应用级路由
–持续提高节点性能(应用软件、操作系统等)
–优化GTM全局调度系统
–持续提高CDN系统可运维性,完善CDN内容管理系统
此外,淘宝CDN建设的思路也有一些调整和改变,建设思路正在转向“部署更多的小节点,尽可能离用户近一些”的方向,同时会更加强调定制化和快速部署
。
淘宝CDN系统架构的更多相关文章
- facebook海量图片存储系统与淘宝TFS系统比较
本篇论文的原文可谓通俗易懂.行云流水.结构清晰.图文并茂……正如作者所说的——"替换Facebook的图片存储系统就像高速公路上给汽车换轮子,我们无法去追求完美的设计……我们花费了很多的注意 ...
- 高并发应对:淘宝CDN缓存服务器部署探秘
转自:http://server.chinabyte.com/6/12663506.shtml “好,时间到,开抢!”坐在电脑前早已等待多时的宋兰(化名)一看时间已到2011年11月11日零时,便迫不 ...
- CC视频CTO栗伟:CDN系统架构及CC视频应用实践
2017 年 11 月9日,CC视频获2.08 亿元C轮融资. EGO 北京分会会员.CC视频CTO栗伟获邀作为 EGO 线上分享第三季嘉宾,与大家交流了CDN系统架构及CC 视频的应用实践. \\ ...
- 淘宝开源系统监控工具Tsar
Tsar是淘宝开发的一个非常好用的系统监控工具,在淘宝内部大量使用 它不仅可以监控CPU.IO.内存.TCP等系统状态,也可以监控Apache,Nginx/Tengine,Squid等服务器状态 ...
- Java系的大网站架构-LinkedIn和淘宝
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html 内部邀请码:C8E245J (不写邀请码,没有现金送) 国 ...
- 淘宝应对"双11"的技术架构分析
原文地址:http://kb.cnblogs.com/page/193670/ 双“11”最热门的话题是TB ,最近正好和阿里的一个朋友聊淘宝的技术架构,发现很多有意思的地方,分享一下他们的解析资料: ...
- JAVAEE——淘淘商城第一天:电商行业的背景和技术特点,商城的介绍、技术的选型、系统架构和工程搭建
1. 学习计划 1.电商行业的背景. 2.电商行业的技术特点 3.商城的介绍 a) 常用的名词介绍 b) 系统功能介绍 4.淘淘商城的系统架构 a) 传统架构 b) 分布式架构 c) 基于服务的架构 ...
- (转)淘宝系统信息采集和监控工具tsar
淘宝系统信息采集和监控工具tsar 项目地址:https://github.com/alibaba/tsar 一.介绍 Tsar是淘宝的系统信息采集和监测工具,主要用来收集服务器的系统信息(如cpu, ...
- 深入解析淘宝Diamond之客户端架构
转载:http://blog.csdn.net/u013970991/article/details/52088350 一.什么是Diamond diamond是淘宝内部使用的一个管理持久配置的系统, ...
随机推荐
- page事件
using System; using System.Data; using System.Configuration; using System.Web; using System.Web.Secu ...
- dubbo之本地存根
本地存根 远程服务后,客户端通常只剩下接口,而实现全在服务器端,但提供方有些时候想在客户端也执行部分逻辑,比如:做 ThreadLocal 缓存,提前验证参数,调用失败后伪造容错数据等等,此时就需要在 ...
- (转)OpenLayers3基础教程——OL3之Popup
http://blog.csdn.net/gisshixisheng/article/details/46794813 概述: 本节重点讲述OpenLayers3中Popup的调用时实现,OL3改用O ...
- html 底部虚线
<div style="width: 100%; font-size: 14px; color: #666; border-bottom: 1px dashed #666;" ...
- 微信小程序例子-保存图片到手机相册
微信小程序例子-保存图片到手机相册 1.关键代码 1)WXML文件 2)JS文件 saveImgToPhotosAlbumTap: function(){ // 图片必须是 https 的 var I ...
- #MySQL数据库无法远程访问的问题
在 Ubuntu上装了mysql,因为项目的数据库是mysql,将项目放在tomcat里面webapp下面,一直启动不成功.本来一直以为是jdbc驱动问题,后来发现不是. 感谢!!http://blo ...
- apache+php连接数据库
######## 安装APACHE ##############安装apr/usr/src/apache+php/tar xf apr-1.5.2.tar.gzcd apr-1.5.2./config ...
- Java设计模式之 — 组合(Composite)
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/9153753 听说你们公司最近新推出了一款电子书阅读应用,市场反应很不错,应用里还有 ...
- java获取文件的父目录
File file = new File("a.txt"); String parentPath = file.getParent(); // null File parentDi ...
- Spring Cloud-hystrix Dashboard(八)
单机模式 1.创建一个dashboard项目 2.引入依赖 <!--histrix依赖--> <dependency> <groupId>org.springfra ...
