Your configuration specifies to merge with the ref 'refs/heads/v.autoCheckProduct.20190325' from the remote, but no such ref was fetched.
问题:
创建新的分支,当我们执行git pull,出现如下错误

解决办法:
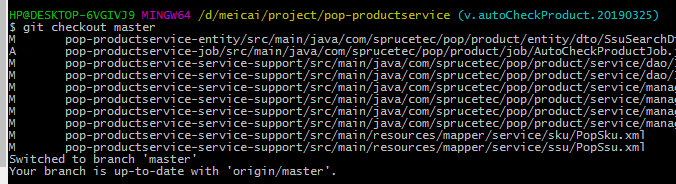
1.切换到主分支(或者被依赖的分支,也就是你从哪个分支上拉取新的分支),博主这里是master分支

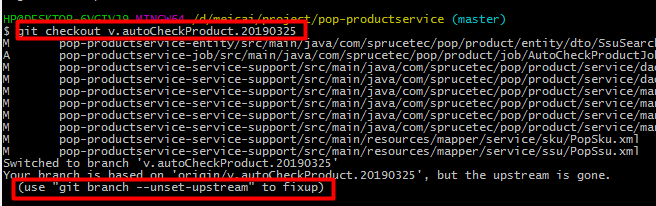
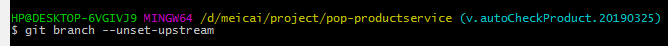
2.执行以下两个命令

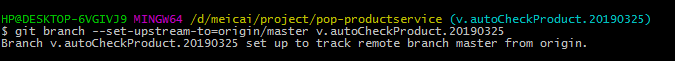
3.切换到我们新的分支,然后会有提示

4.执行提示的命令

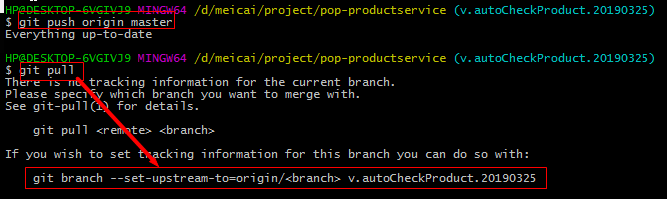
5.

6。执行
git branch --set-upstream-to=origin/master 新的分支
.
7.完成
Your configuration specifies to merge with the ref 'refs/heads/v.autoCheckProduct.20190325' from the remote, but no such ref was fetched.的更多相关文章
- error: dst ref refs/heads/zhCN_v0.13.1 receives from more than one src.
http://segmentfault.com/q/1010000000257571 想要把本地的分支推送到远端 git push chucklu zhCN_v0.13.1 zhCN_v0.13.1 ...
- error: cannot lock ref 'refs/remotes/origin/master': unable to resolve reference 'refs/remotes/origin/master': reference broken...
之前在自己的项目中添加了一个分支,然后做了一些操作,比如同步本地的分支情况到远程仓库中,然后在远程仓库中完成分支合并,以及 Pull request 等等操作,后来,在本地仓库中进行 git fetc ...
- Git Push:error: Couldn't set refs/remotes/origin/master;error: update_ref failed for ref 'refs/remot
作者:荒原之梦 原文链接:http://zhaokaifeng.com/?p=543 今天使用Git Push代码时产生错误: Rename from 'XXXX/.git/refs/remotes/ ...
- Vue.js中ref ($refs)用法举例总结
原文地址:http://www.cnblogs.com/xueweijie/p/6907676.html <div id="app"> <input type=& ...
- vue里ref ($refs)用法
ref 有三种用法: 1.ref 加在普通的元素上,用this.ref.name 获取到的是dom元素 2.ref 加在子组件上,用this.ref.name 获取到的是组件实例,可以使用组件的所有方 ...
- Vue 中的 ref $refs
ref 被用来给DOM元素或子组件注册引用信息.引用信息会根据父组件的 $refs 对象进行注册.如果在普通的DOM元素上使用,引用信息就是元素; 如果用在子组件上,引用信息就是组件实例 注意:只要想 ...
- 项目记事【Git】:git pull 出错 error: cannot lock ref 'refs/remotes/origin/feature/hy78861': is at d4244546c8cc3827491cc82878a23c708fd0401d but expected a6a00bf2e92620d0e06790122bab5aeee01079bf
今天 pull 代码的时候碰到以下问题(隐去了一些公司敏感信息): XXX@CN-00012645 MINGW64 /c/Gerrard/Workspace/XXX (master) $ git pu ...
- Vue父子组件传值$parent , ref,$refs,props大总结
子组件: <template> <div class="child"> <slot name='meiyong'></slot> & ...
- Git Pull Failed: cannot lock ref 'refs/remotes/origin/xxxxxxxx': unable to resolve ref
1.xxxxxxxx代表目录名称,我要pull的目录是supman_creditmall_v5: 2.从代码库中pull代码时报这个错误,代码pull失败: 3.解决办法,看下图,删除文件后再pull ...
随机推荐
- 【转】下载对应内核版本的asmlib
登陆oracle官网: http://www.oracle.com/ 注意:查询前,需要注册一个OTN账号,注册是免费的. 首页直接搜索“ASMLib”关键词(注意大小写) 进入搜索界面,点击第一项即 ...
- Ajax系列面试题总结
1.Ajax是什么?如何创建一个Ajax? Ajax并不算是一种新的技术,全称是asychronous javascript and xml,可以说是已有技术的组合,主要用来实现客户端与服务器端的异步 ...
- 跟着alex学习了格式化输出,最大的感受就是编程这个事,一定要自己动手去做,才能学会。看会和自己会做完全是两码事
学习了三天,现在学到格式化输出.看视频教程,alex和那个美女学员打情骂俏,真是羡慕啊. 教程看懂很容易,完全会了. 可是上手编程马上歇菜. 就这么几行的代码,我遇到了n多错误 首先是中文输入的错误, ...
- 如何在Ubuntu16.04 中安装Linux, Nginx, MySQL, PHP (LEMP 栈)
介绍 LEMP 栈是用来开发动态网页和web 应用程序的一系列软件集合,LEMP描述的是Linux操作系统,Nginx web 服务器,以及后端数据存储MySQL/MariaDB数据库和服务器端动态脚 ...
- 00105_UDP和TCP协议
1.UDP协议 (1)UDP是User Datagram Protocol的简称,称为用户数据报协议: (2)UDP是无连接通信协议,即在数据传输时,数据的发送端和接收端不建立逻辑连接: (3)当一台 ...
- Macbook上安装Win7经验总结
昨天兴致突发,想在Macbook上装个win7跑双系统玩玩,结果遇到了几个非常奇葩的问题.折腾了差不多一天,硬盘分区又合并分区N次,若干次卡死,最后总算搞定.记录下经验,以慰后来人. 问题一:安装程序 ...
- 计算机与linux操作系统的发展
一.计算机 (一)计算机的概念 1.概念:计算机(computer)俗称电脑,是一种用于高速计算的电子计算机器,可以进行数值计算,又可以进行逻辑计算,还具有存储记忆功能.是能够按照程序运行,自动.高速 ...
- [转]十五天精通WCF——第六天 你必须要了解的3种通信模式
wcf已经说到第六天了,居然还没有说到这玩意有几种通信模式,惭愧惭愧,不过很简单啦,单向,请求-响应,双工模式,其中的第二种“请求-响应“ 模式,这个大家不用动脑子都清楚,这一篇我大概来分析下. 一: ...
- spring mvc之applicationContext
1.ApplicationContext是在package org.springframework.context下,是spring的,spring context包下的. applicationCo ...
- 工作easy,赚钱非常难
李宗盛有首歌的歌词里写到:「工作是easy的,赚钱是困难的」. 乍一听感觉有点矛盾,工作的一个重要结果不就是赚钱么,为什么工作easy赚钱却难?但细致一想就恍然当中想表达的意思了. 工作的本质是出售劳 ...
