Android组件--碎片(fragment)
1. 基本概念
参考资料:http://blog.csdn.net/lmj623565791/article/details/37970961/
一.什么是事务:
事务是应用程序中一系列严密的操作,所有操作必须成功完成,否则在每个操作中所作的所有更改都会被撤消。一个事务中的一系列的操作要么全部成功,要么一个都不做。 事务的结束有两种,当事务中的所以步骤全部成功执行时,事务提交。如果其中一个步骤失败,将发生回滚操作,撤消撤消之前到事务开始时的所以操作。
二. 什么是fragment:
Fragment是Android3.0后引入的一个新的API,他出现的初衷是为了适应大屏幕的平板电脑,当然现在他仍然是平板APP UI设计的宠儿,而且我们普通手机开发也会加入这个Fragment,我们可以把他看成一个小型的Activity,又称Activity片段!想想,如果一个很大的界面,我们就一个布局,写起界面来会有多麻烦,而且如果组件多的话是管理起来也很麻烦!而使用Fragment我们可以把屏幕划分成几块,然后进行分组,进行一个模块化的管理!从而可以更加方便的在运行过程中动态地更新Activity的用户界面。另外Fragment并不能单独使用,他需要嵌套在Activity中使用,尽管他拥有自己的生命周期,但是还是会受到宿主Activity的生命周期的影响,比如Activity被destory销毁了,他也会跟着销毁。
Android运行在各种各样的设备中,有小屏幕的手机,超大屏的平板甚至电视。针对屏幕尺寸的差距,很多情况下,都是先针对手机开发一套App,然后拷贝一份,修改布局以适应平板神马超级大屏的。难道无法做到一个App可以同时适应手机和平板么,当然了,必须有啊。Fragment的出现就是为了解决这样的问题。你可以把Fragment当成Activity的一个界面的一个组成部分,甚至Activity的界面可以完全有不同的Fragment组成,更帅气的是Fragment拥有自己的生命周期和接收、处理用户的事件,这样就不必在Activity写一堆控件的事件处理的代码了。更为重要的是,你可以动态的添加、替换和移除某个Fragment。
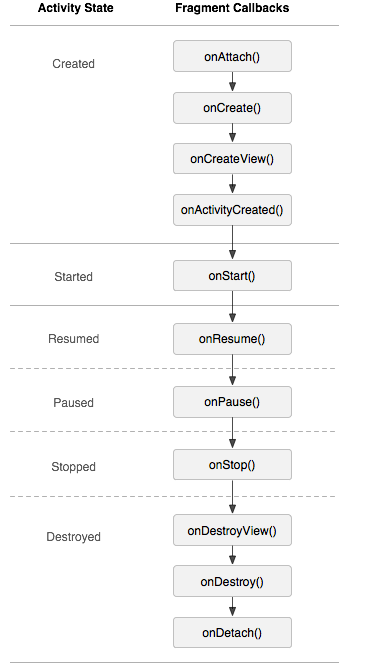
2. 生命周期

可以看到Fragment比Activity多了几个额外的生命周期回调方法:
onAttach(Activity)
当Fragment与Activity发生关联时调用。
onCreateView(LayoutInflater, ViewGroup,Bundle)
创建该Fragment的视图
onActivityCreated(Bundle)
当Activity的onCreate方法返回时调用
onDestoryView()
与onCreateView想对应,当该Fragment的视图被移除时调用
onDetach()
与onAttach相对应,当Fragment与Activity关联被取消时调用
注意:除了onCreateView,其他的所有方法如果你重写了,必须调用父类对于该方法的实现,
3. 代码
注意:因为Fragment是Activity的一部分,所以不需要再manifest.xml中注册。

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="sample.android_serialport_api.adapter.MainActivity"> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按键1"
android:id="@+id/fbt1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按键2"
android:id="@+id/fbt2"/> <FrameLayout
android:id="@+id/mycontainer" //在所需要放置Fragment的Activity,添加一个,类似容器
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout> </LinearLayout>
fragment_blank.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimary"
tools:context="sample.android_serialport_api.adapter.BlankFragment1"> <!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="我是framgment一号" /> </FrameLayout>
MainActivity.java
public class MainActivity extends AppCompatActivity {
Button bt1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt1 = (Button)findViewById(R.id.fbt1);
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
System.out.println("按键1");
gotoFragment1();
}
});
}
private void gotoFragment1(){
System.out.println("Fragment 1");
//得到Fragment的管理者
FragmentManager fm = getFragmentManager();
//开始一个事务
FragmentTransaction ft = fm.beginTransaction();
//创建我们的fragment实例
BlankFragment1 bf = new BlankFragment1();
ft.replace(R.id.mycontainer, bf);
ft.commit();
}
}
BlankFragment1.java
public class BlankFragment1 extends Fragment {
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 返回一个View,因为fragment没有View
return inflater.inflate(R.layout.fragment_blank, container, false);
}
}

Android组件--碎片(fragment)的更多相关文章
- Android开发:碎片Fragment完全解析fragment_main.xml/activity_main.xml
Android开发:碎片Fragment完全解析 为了让界面可以在平板上更好地展示,Android在3.0版本引入了Fragment(碎片)功能,它非常类似于Activity,可以像 Activi ...
- Android学习——碎片Fragment的使用
一.碎片的简单用法(实现在一个活动中添加两个碎片,并让这两个碎片平分活动空间) 1.新建一个FragmentTest项目: 新建一个左侧碎片布局left_fragment.xml,代码如下:(只放置一 ...
- Android之碎片Fragment
Fragment是个特别的存在,有点像报纸上的专栏,看起来只占据页面的一小块,但是这一小块有自己的生命周期,可以自行其是,仿佛独立王国,并且这一小块的特性无论在哪个页面,给一个位置就行,添加以后不影响 ...
- Android开发:碎片Fragment完全解析fragment_main.xml/activity_main.xml(转)
注明:这个转的,见谅未能标明原始出处 我们都知道,Android上的界面展示都是通过Activity实现的,Activity实在是太常用了,我相信大家都已经非常熟悉了,这里就不再赘述. 但是Activ ...
- 【Android】碎片Fragment
1.碎片可以让界面在平板上更好地展示. 2.碎片是一种可以嵌入到活动中的UI片段,它能让程序更加合理和充分地利用一个大屏幕的空间.有自己的生命周期,能包含布局. 3.新建碎片类继承Fragment,可 ...
- Android交流会-碎片Fragment,闲聊单位与尺寸
女孩:又周末了哦~ 男孩:那么今日来开个交流会,我们也学一学人家高大尚的大会,自己开一个,广州站,Android开发攻城狮交流会~ 1.Fragment概要: Android从3.0开始引入了Frag ...
- android 开发 碎片Fragment布局例子(用按键切换碎片布局)
实现思路: 1.写一个父类布局,里面写一个按键和一个帧布局(用于给Fragment布局后续替代) 2.写3个子布局,并且在写3个class继承Fragment布局 3.在MainActivity的cl ...
- Android利用碎片fragment实现底部标题栏(Github模板开源)
在安卓开发当中,一个十分重要的布局则是底部标题栏了,拥有了底部标题栏,我们就拥有了整个软件UI开发的框架,一般而言,整个软件的布局首先就是从底部标题栏开始构建,然后再开始其他模块的编写,组成一个完善的 ...
- Android组件:Fragment切换后保存状态
之前写的第一篇Fragment实例,和大多数人一开始学的一样,都是通过FragmentTransaction的replace方法来实现,replace方法相当于先移除remove()原来所有已存在的f ...
随机推荐
- 记开发个人图书收藏清单小程序开发(九)Web开发——新增图书信息
书房信息初始化已完成,现在开始处理图书信息新增功能. 主要是实现之前New Razor Pages的后台部分. 新增需要保存的Model:Book.InitSpec.cs /Models/Book.I ...
- 用MVC5+EF6+WebApi 做一个小功能(三) 项目搭建
一般一个项目开始之前都会有启动会,需求交底等等,其中会有一个环节,大讲特讲项目的意义,然后取一个高大上的项目名字,咱这是一个小功能谈不上项目,但是名字不能太小气了.好吧,就叫Trump吧.没有任何含义 ...
- django系列6--Ajax01 特点, 基本格式, 向前端发送数据
一.Ajax了解 AJAX(Asynchronous Javascript And XML)优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容 优点: 1.ajax使用Java ...
- 真机测试 Thnetwork connection was lost. No profiles for 'xxx' were found: Xcode couldn't find a provisioning profile matching 'xxx'. Code signing is required for product type
最近接手了一个新项目,是从外包接手的,结果出现了很多问题,真的很崩溃,崩溃,吐槽一下 问题一:一直请求不到数据,因为外包只做了一版,上架的这个版本是可以显示数据的,但是给我的项目是没有数据的,因为并没 ...
- docker-ce的安装以及卸载
注意:以下命令无特殊说明外均在root用户下执行 一.Docker CE的安装 1. 首先,卸载老旧的docker. yum remove docker \ docker-client \ docke ...
- [USACO17FEB]Why Did the Cow Cross the Road III P(CDQ分治)
题意 两列$n$的排列,相同的数连边,如果一对数有交叉且差的绝对值$>k$,则$++ans$,求$ans$ 题解 可以把每一个数字看成一个三元组$(x,y,z)$,其中$x$表示在第一列的位置, ...
- jquery中选择器的 html() text() val() attr() 方法的区别与使用方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [Swift实际操作]八、实用进阶-(2)Swift语言中的三种消息传递模式
本文将通过响应按钮的点击事件,来演示Target-Action消息传递机制,该机制主要用于响应用户的界面操作.打开创建的空白项目.然后在左侧的项目导航区,打开视图控制器的代码文件:ViewContro ...
- jQuery 获取元素当前位置offset()与position()
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8& ...
- C. Edgy Trees Codeforces Round #548 (Div. 2) 【连通块】
一.题面 here 二.分析 这题刚开始没读懂题意,后来明白了,原来就是一个数连通块里点数的问题.首先在建图的时候,只考虑红色路径上的点.为什么呢,因为为了不走红色的快,那么我们可以反着想只走红色的路 ...
