【css】—— inline-block 4px 和图片底部 2px bug
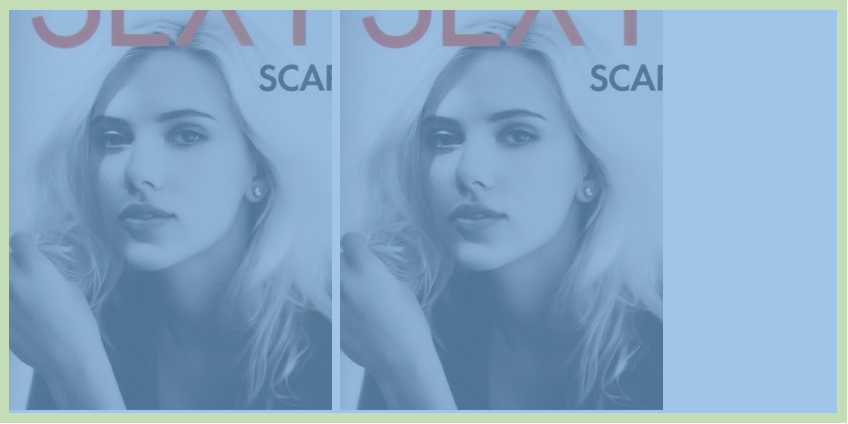
首先我们观察一组案例:

HTML结构很简单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
div {
padding: 10px;
}
</style>
</head>
<body>
<div>
<img src="el080107235.jpg" alt="">
<img src="el080107235.jpg" alt="">
</div>
</body>
</html>
仔细观察图片,我们可以看到在图片的右侧和底部分别有4px、2px的空隙,一般来说,我们并不需要它们。那要怎么除掉呢?
方法一:display: block;
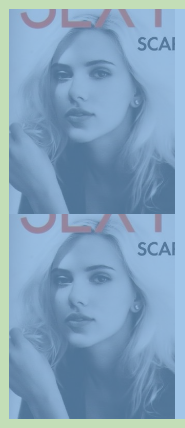
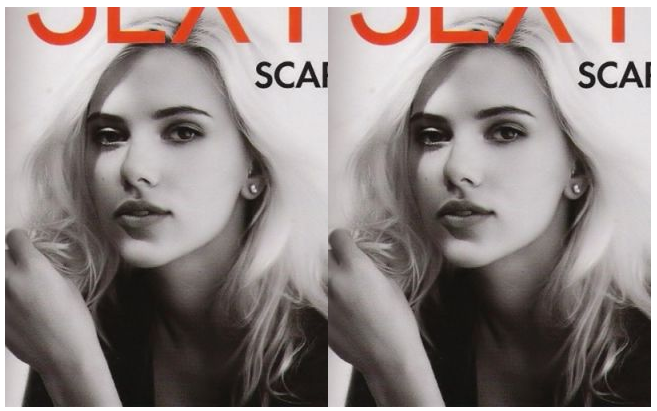
<img>标签是一个内联元素标签,为了美化排版,W3C 默认给内联元素一个4px的右侧间距,所以,我们给<img>添加样式display:block就可以了,如图:

就此,我们还可以推断出下面的方案:
方法二:float:left;

方法三:vertical-align: top;

【css】—— inline-block 4px 和图片底部 2px bug的更多相关文章
- css line-height & 图片底部间隙的处理
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 看大牛张鑫旭的视屏可能会理解的更深一些,点击这里 . line-height 的学习 line-heigh ...
- css插入背景图片底部有白边的解决方法
相信很多小伙伴遇到过用CSS插入背景图时,底部出现白边的情况,如下图: 个人总结了2个方法如下: 解决方法1:给图片都加上 vertical-align: middle属性.有时,移动端也会有类似 ...
- CSS 概念 Block Inline Containing block
Block 元素 包括 "block-level box," "block container box," and "block box" ...
- img图片底部出现莫名的下边距问题
谷歌中这样是解释的: 图片底部的空隙实际上涉及行内元素的布局模型,图片默认的垂直对齐方式是基线,而基线的位置是与字体相关的.所以在某些时候,图片底部的空隙可能是 2px,而有时可能是 4px 或更多. ...
- line-height与图片底部间隙的学习整理转述
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 看大牛张鑫旭的视屏可能会理解的更深一些,点击这里: line-height,两行文字的基线之间的距离: 基 ...
- CSS + DIV 让页脚始终底部
一 前言 经常设计页面时用到三层DIV,头DIV与脚DIV一般固定高度,而中间层DIV根据内容的多少,高度不定,我们经常希望但内容很少时,脚DIV保持在底部,当内容很多时,脚DIV被中间内容挤到下面, ...
- css 鼠标移动到按钮图片改变;图片换层;鼠标放上透明度改变直到隐藏;
css 鼠标移动到按钮图片改变: 方法一: <style> .pp a { width:575px; height:157px; background:url(1.jpg);/*图片地址* ...
- 第九十三节,html5+css3移动手机端流体布局,基础CSS,头部设计,轮播设计,底部设计
html5+css3移动手机端流体布局,基础CSS,头部设计,轮播设计,底部设计 基础CSS 首先将通用css属性写好 @charset "utf-8"; /*通用样式*/ /*去 ...
- 【IE6的疯狂之八】链接伪类(:hover)CSS背景图片有闪动BUG
IE6下链接伪类(:hover)CSS背景图片有闪动BUG,主要原因ie会再一次请求这张图片,或者说图片没被缓存. 例如: CSS代码 a:hover{background:url(imagepath ...
随机推荐
- 【C】常用的字符串函数
1. strcpy 函数名:strcpy 用法:char *strcpy(char *destin, char *cource) 功能:将一个字符串从一个拷贝到另外一个 程序示例: #include ...
- java.lang.VerifyError: Inconsistent stackmap frames at branch target 81
java项目中有如下代码: @RequestMapping(value = "/getMxList") @ResponseBody public Map<String, Ob ...
- set 续4
---------siwuxie095 批处理简易计算器 @echo off ::设置窗口标题 title DOS 简易计算器 ::设置窗口大小 ::设置窗口颜色 co ...
- 发现ramnit样本一枚
https://files.cnblogs.com/files/yfish/DesktopLayer.rar
- python 多线程简介
Thread类定义了以下常用方法与属性: Thread.getName() \Thread.setName():老方式用于获取和设置线程的名称,官方建议用Thread.name替代 Thread.id ...
- Overflow与块状格式上下文
- wamp如何设置数据库的密码
WAMP安装好后,MySQL密码是为空的,那么要如何修改呢?其实很简单,通过几条指令就行了,下面我就一步步来操作. 首先,通过WAMP打开mysql控制台. 提示输入密码,因为现在是空,所以直接按回车 ...
- HTML5 桌面消息提醒
Notification HTML5新属性,复制代码创建HTML文件,浏览器查看效果 <!DOCTYPE html> <html lang="en"> &l ...
- 网络中的A、B、C类地址
1.A类ip地址(1.0.0.0到126.255.255.255) A类地址只有第一个8位表示网络地址,最高位一定为0,所以A类地址的网络号范围可以为:64+32+16+8+4+2+1=127,也就是 ...
- IntelliJ IDEA 2017版 SpringBoot的Json字符串返回
一.说明 SpringBoot框架已经自动封装好json字符串解析,所以我们只需要用它的注解来返回操作就可以了. 二.实战 1.书写一个实体类User,设置属性id和name package com. ...
