伪数组 arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
(1)返回函数实参的个数:arguments.length
例子:

- fn(2,4);
- fn(2,4,6);
- fn(2,4,6,8);
- function fn(a,b,c) {
- console.log(arguments); //获取具体的实际参数
- console.log(fn.length); //获取形参的个数
- console.log(arguments.length); //获取实参的个数
- console.log("----------------");
- }

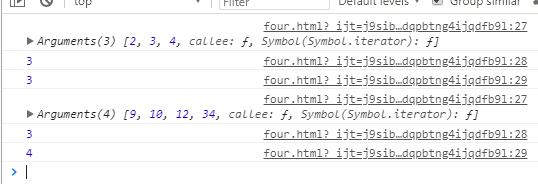
结果:

(2)之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。举例:

- fn(2,4);
- fn(2,4,6);
- fn(2,4,6,8);
- function fn(a,b) {
- arguments[0] = 99; //将实参的第一个数改为99
- arguments.push(8); //此方法不通过,因为无法增加元素
- }

清空数组的几种方式:
清空数组的几种方式:
- var array = [1,2,3,4,5,6];
- array.splice(0); //方式1:删除数组中所有项目
- array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读
- array = []; //方式3:推荐
伪数组 arguments的更多相关文章
- 09-JavaScript之伪数组arguments
JavaScript之伪数组arguments arguments代表的是实参.有个讲究的地方是:arguments只在函数中使用. 1.返回函数实参的个数 使用argument.length方法返回 ...
- 前端 -----函数和伪数组(arguments)
函数 函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句. 函数的作用: 将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动. 简化编程,让编程模块化. ...
- python 全栈开发,Day51(常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍)
昨日内容回顾 1.三种引入方式 1.行内js <div onclick = 'add(3,4)'></div> //声明一个函数 function add(a,b){ } 2. ...
- 前端JavaScript(2) --常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍
昨日内容回顾 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 ...
- JavaScript 函数 伪数组 arguments
一.函数 函数:函数就是将一些语言进行封装,然后通过调用的形式,执行这些语句. 函数的作用: 1.将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动 2.简化编程,让变 ...
- javascript学习4、Function函数、伪数组arguments
一.Function函数基础 函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句. 1.函数的作用: 将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动. ...
- 09 Javascript的伪数组 arguments
arguments代表的是实参.有个讲究的地方是:arguments只在函数中使用. (1)返回函数实参的个数:arguments.length 例子: fn(2,4); fn(2,4,6); fn( ...
- js 伪数组 arguments
/* 定义一个函数,如果不确定用户是否传入了参数, arguments可以获取到函数传入了多少个参数 和每个参数的值 */ /* 定义 */ function f1() { //获取的是函数在调用的时 ...
- JS基础研语法---函数基础总结---定义、作用、参数、返回值、arguments伪数组、作用域、预解析
函数: 把一些重复的代码封装在一个地方,在需要的时候直接调用这个地方的代码就可以了 函数作用: 代码重用 函数的参数: 形参:函数定义的时候,函数名字后面的小括号里的变量 实参:函数调用的时候,函数名 ...
随机推荐
- C# 文件读写系列二
读取文件原则上非常简单,但它不是通过FileInfo和DirectoryInfo来完成的,关于FileInfo和DirectoryInfo请参考C# 文件操作系列一,在.Net Framework4. ...
- php7安装并apache
1.下载php7 选择THREAD SAFE版本,如果是64位系统要下载x64的,x86的不行 2.解压到想要安装的目录 3.apache配置 1) 添加PHP模块 查找“Dynamic Shared ...
- android studio2.3.3 模拟器 Jni函数调用C++对象,lldb调试this指针和相关变量显示无效的原因
android studio2.3.3 的版本中 Jni函数调用C++对象,对象调用相关的成员函数, lldb调试,变量跟踪窗口,this指针和相关变量显示无效的原因,但这些参数实际是有效的,只是de ...
- R语言变量赋值
变量可以使用向左,向右且等于操作符来分配值.可以使用 print() 或 cat() 函数打印变量的值.cat() 函数将多个项目并成连续并打印输出. # Assignment using equal ...
- 使用PowerShell创建SSAS Role
PowerShell, SSAS, Role, DatabasePermission, Cube, Dimension, CubePermission, CubeDimensionCube 在SSAS ...
- [javaSE] GUI(菜单)
菜单MenuBar Menu MenuItem 调用Frame对象的setMenuBar()方法,设置菜单,参数:MenuBar对象 import java.awt.FlowLayout; impo ...
- 撩课-Web大前端每天5道面试题-Day13
1.前端需要注意哪些SEO? 合理的title.description.keywords:搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面titl ...
- Shiro官方快速入门10min例子源码解析框架1-初始化
Shiro,一个易用的Java安全框架,主要集合身份认证.授权.加密和session管理的功能. 这系文章主要简介Shiro架构,并通过官方的quickstart例程分析最简实现下Shiro的工作流程 ...
- Oracle中常用的命令,随着学习进度总结
原创作品,欢迎转载,转载请在文章显眼位置注明出处:https://www.cnblogs.com/sunshine5683/p/10016569.html 开始之前先注意:在linux中切换到sqlp ...
- Java 运行时数据区域
1. 整体分类 程序计数器 虚拟机栈 本地方法栈 Java 堆 方法区 运行时常量池 直接内存 2. 程序计数器 每个线程一个计数器,线程的私有内存 指向的是字节码的内存地址? 如果线程执行的是 Ja ...
