多栏多列布局(display:flex)
display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3c无前缀写法,谷歌和opera支持-webkit- 前缀写法,比较适合移动端开发使用,
display:flex 这个牛逼的css3布局属性,遗憾的是只有谷歌和火狐支持,
中国人常用的手机上的浏览器几乎全军覆没,UC浏览器不支持,安卓4.1.1和之前版本手机自带的浏览器也不支持,微信自带浏览器也不支持。
示例:
- html,body{ padding:0; margin:0;}
- /*
- flex-flow: row wrap; row横向(左向右)显示 column竖向(上向下)显示 wrap一行显示不完的时候换行
- */
- .col{ border:red solid 1px;}
- footer { height:300px;
- display: -webkit-flex;
- -webkit-flex-flow: row;
- -webkit-align-items: stretch;
- -webkit-justify-content:space-between;
- /*IE10还不支持*/
- display: -ms-flex;
- -ms-flex-flow: row wrap;
- -ms-align-items: stretch;
- -ms-justify-content:space-between;
- display: flex;
- flex-flow: row;
- align-items: stretch;
- justify-content:space-between;
- }
- .col2{-webkit-flex:1;-moz-flex:1;flex:1}
- display:flex 的HTML测试结构
- <footer>
- <div class="col col1" style=" width:60px;">jquery特效</div>
- <div class="col col2" style="">前端路上</div>
- <div class="col col3" style="width:30px;">懒人建站</div>
- </footer>
一个Flexbox布局是由一个伸缩容器(flex containers)和在这个容器里的伸缩项目(flex items)组成。
伸缩容器(flex containers)是一个HTML标签元素,并且“display”属性显式的设置了“flex”属性值。在伸缩容器中的所有子元素都会自动变成伸缩项目(flex items)。
这有一个三列布局的例子。外面的div容器是一个伸缩容器,而里面的left、main和right三个div都是伸缩项目:

设置一个简单的伸缩容器很容易,代码如下:.container { display: flex;}
伸缩方向与换行(flex-flow)
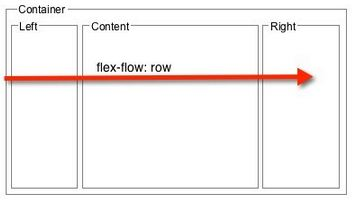
伸缩容器有一个CSS属性“flex-flow”用来决定伸缩项目的布局方式。如果伸缩容器设置了“flex-flow”值为“row”,伸缩项目排列由左向右排列:

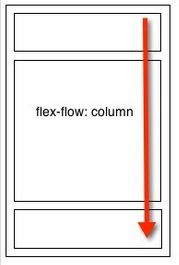
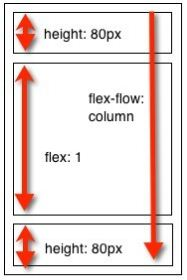
如果“flex-flow”值设置为“column”,伸缩项目排列由上至下排列:

这里将展处样设置伸缩容器,使用伸缩项目在一行中显示:.container { display: flex; flex-flow: row;}
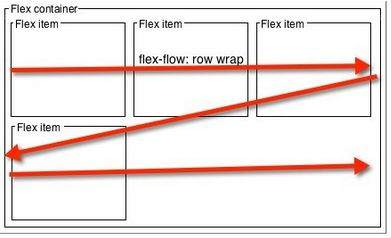
一个伸缩容器中的所有伸缩项目既可以排列在单行也可以多行排列。这个主要由“flex-flow”是否设置为“wrap”来决定。如果伸缩容器设置了“wrap”属性值,当伸缩项目在伸缩容器中无法在一行中显示的时候会另起一行排列。

这里展示了如何将伸缩容器设置为“wrap”:.container { display: flex; flex-flow: row wrap;}
伸缩项目(flex items)
在伸缩容器中的所有子元素都将自动变成伸缩项目。没有额外配置CSS的必要。你唯一需要的做的就是设置伸缩项目的尺寸。
如果伸缩容器把“flex-flow”设置为“row”后,伸缩项目将需要设置他们的宽度。伸缩项目的高度将会自动设置为伸缩容器的高度:

如果伸缩容器把“flex-flow”设置为“column”后,伸缩项目将需要设置他们的高度,伸缩项目的宽度将会自动设置为伸缩容器的宽度:

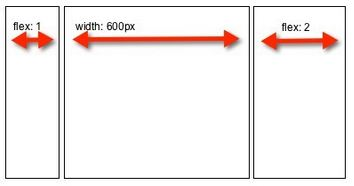
给伸缩项目设置“width”和“height”属性来定义伸缩项目尺寸,而这个伸缩项目是独立于其他伸缩项目。例如,如果我们给主内容(content)设置了一个600px的宽度,不管伸缩容器中有一个、两个或者上百个伸缩项目,主内容的宽度都是600px。
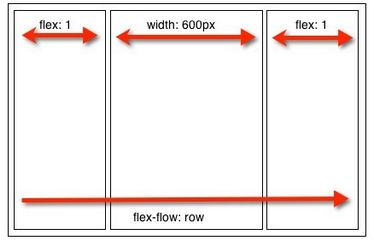
如果你想伸缩项目根据伸缩容器剩余的空间来决定伸缩项目的宽度,你可以使用“flex”属性。例如,我们可以告诉浏览器,左边栏和右边栏占用了伸缩容器减去主内容宽度的空间。
flex的值于对应的空间成正比。如果左边栏设置了值为“1”和右边栏设置了值为“2”,伸缩容器剩余的空间将按比例分配给左边栏和右边栏,并且右边栏所占的空间是左边栏的两倍:

下面是示例中运用在伸缩项目上的一些代码,展示了独立宽度和按比例计算的宽度:
.main { width: 600px;}.left { flex: 1;}.right { flex: 2;}
完整的实例
这是一个很简单的实例,Flexbox创建了一个经典的三列布局。主内容宽度为60%,而边栏是使用“flex”属性,按比例自动根据伸缩容器剩余空间计算得到对应的宽度:
HTML结构
… … …
CSS代码
.container { display: flex; flex-flow: row;}.main { width: 60%;}.left { flex: 1;}.right { flex: 2;}
示例效果

多栏多列布局(display:flex)的更多相关文章
- display:flex 多栏多列布局
转自:http://www.360doc.com/content/14/0811/01/2633_400926000.shtml display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3 ...
- CSS弹性盒布局(display:flex)
CSS弹性布局(display:flex) 参考: http://www.runoob.com/w3cnote/flex-grammar.html https://www.jianshu.com/p/ ...
- 前端CSS3布局display:flex用法
前端CSS3布局display:flex用法 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta charset ...
- 弹性盒布局display:flex详解
一:弹性盒子 随着响应式设计的流行,网站开发者在设计网页布局时往往要考虑到页面在适配不同分辨率的浏览器时其内部组件位置大小都会产生变化,因此需要设计者根据窗口尺寸来调整布局,从而改变组件的尺寸和位置, ...
- css3 伸缩布局 display:flex等
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- display:flex;多行多列布局学习
从以前的table布局到现在的div布局,再到未来的flex布局,CSS重构方面对展示行和适应性的要求越来越高: 首先来比较一下布局方式的更新意义: table布局: 优点:1.兼容性好,ie6.ie ...
- 前端CSS3布局display:grid用法
前端CSS3布局display:flex用法 1. 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta char ...
- css display:flex 属性
一:display:flex 布局 display:flex 是一种布局方式.它即可以应用于容器中,也可以应用于行内元素.是W3C提出的一种新的方案,可以简便.完整.响应式地实现各种页面布局.目前,它 ...
- 使用display:flex;实现两栏布局和三栏布局
一.使用display:flex;实现两栏布局 body,div{margin:0px;padding:0px;} .flex-container{display:flex;height:300px; ...
随机推荐
- codevs1002 搭桥
题目描述 Description 有一矩形区域的城市中建筑了若干建筑物,如果某两个单元格有一个点相联系,则它们属于同一座建筑物.现在想在这些建筑物之间搭建一些桥梁,其中桥梁只能沿着矩形的方格的边沿搭建 ...
- ZOJ 3686 A Simple Tree Problem
A Simple Tree Problem Time Limit: 3 Seconds Memory Limit: 65536 KB Given a rooted tree, each no ...
- highcharts饼状图使用案例
在公司由于需要对订单数据进行分析,故使用到了highcharts工具 <block name="Js"> <script type="text/java ...
- 网络第一节——NSURLConnection
一.NSURLConnection的常用类 (1)NSURL:请求地址 (2)NSURLRequest:封装一个请求,保存发给服务器的全部数据,包括一个NSURL对象,请求方法.请求头.请求体.... ...
- ecshop 秒杀并发时库存会被减到小于0的解决办法
ecshop 秒杀并发时库存会被减到小于0更新库存后,再进行库存检查,如果库存为负数,则执行事务的回滚. begin();//开始一个事物处理开始 $sql = "UPDATE " ...
- mySQL 中主键值自动增加
转 http://stevenjohn.iteye.com/blog/976397 MySql 主键自动增长 博客分类: DataBase MySQLSQL 创建数据库,创建表. mysql> ...
- linux 下安装 mysql5.7.16安装
1.groupadd mysql ## 添加一个mysql组 2.useradd -r -g mysql mysql ## 添加一个用户 3.解压缩下载的包,tar -xzvf /da ...
- HTTP连接管理
本文是<HTTP权威指南>读书笔记: 几乎所有的HTTP通信都是通过TCP/IP承载的,当HTTP要传送一些报文时,会以流的形式将报文数据的内容通过一条打开的TCP连接按序传输.因此HTT ...
- document封装一些常用的方法
/** * 批量修改元素样式 */ function css(domObj,styleArry){ for(var i=0;i<styleArry.length;i++){ domObj.sty ...
- Java内存管理及GC算法
概述 内存划分 虚拟机规范中将内存分为六大部分,分别为PC寄存器.JAVA虚拟机栈.JAVA堆.方法区.运行时常量及本地方法栈. 1.PC寄存器:线程独占: 2.JAVA虚拟机栈:线程独有:JAVA虚 ...
