python爬虫练习 -- 签名器+GUI界面(Tkinter)
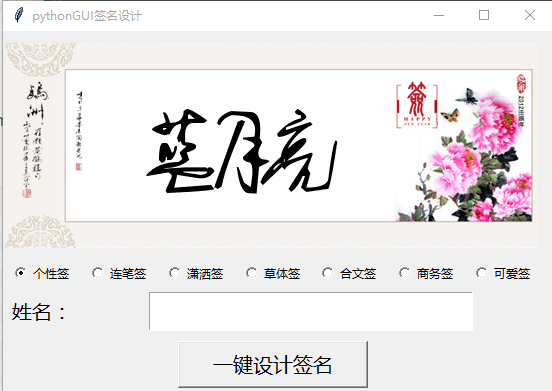
效果图:

实现步骤如下:
实现原理:其实就是套了一层GUI的壳,主要还是爬虫抓取某个网站返回的数据,然后利用python自带的GUI工具包Tkinter来实现gui界面:
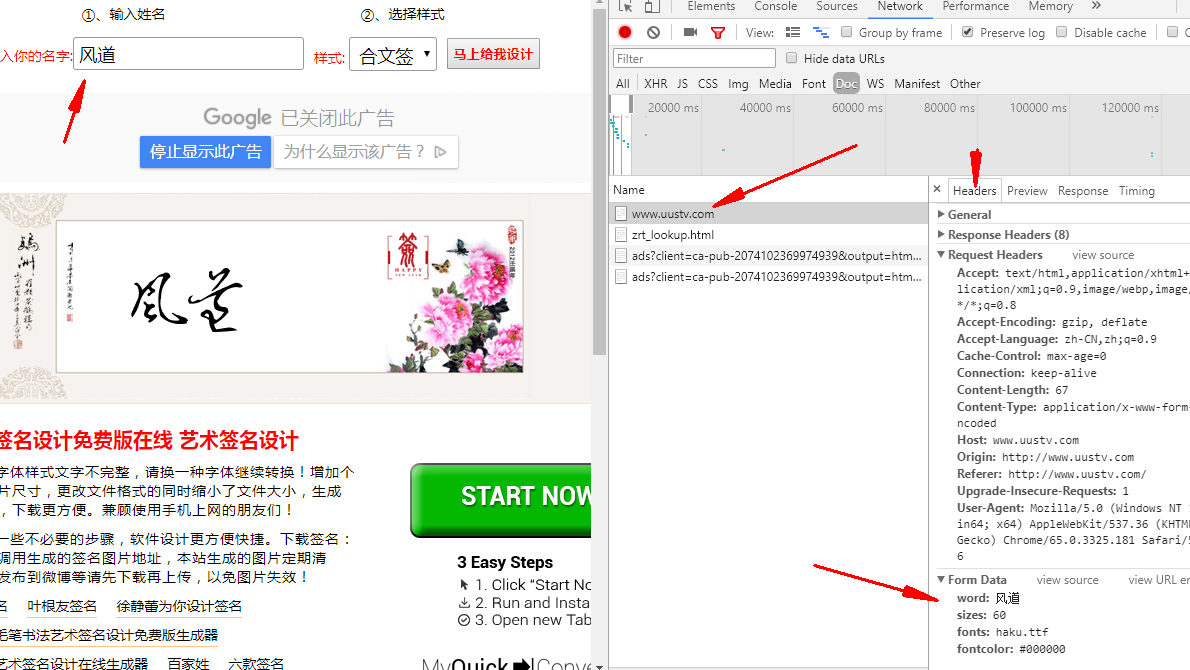
1.爬虫分析:
目标站点:http://www.uustv.com
1、可以看到是通过提交表单传递数据的
参数有:
- word: 风道
- sizes: 60
- fonts: jfcs.ttf
- fontcolor: #

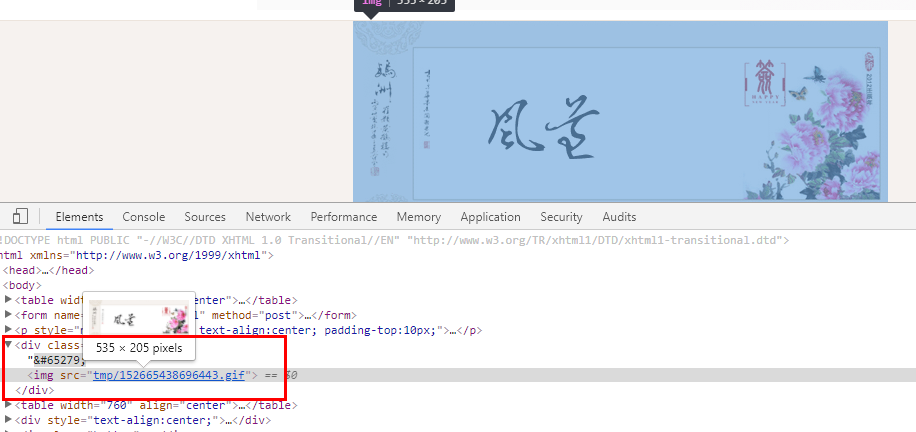
2、找到返回的图片数据在返回的响应中,

3、主要实现逻辑
- response = requests.post(url, data=data, headers=headers)
- response.encoding = 'utf-8' # 指定返回数据的编码格式,因为响应内容默认的编码方式是ISO-8859-1
# Latin-1包括了书写所有西方欧洲语言不可缺少的附加字符
# 或者可以直接写html = reponse.content.decode("utf-8")
html = response.text
img = re.findall(r'<div class="tu">.*?src="(.*?)".*?</div>', html)[0]
# print('img:', img)
image_url = 'http://www.uustv.com/%s' % img
# 下载图片
res = requests.get(image_url).content
2:了解python自带的GUI界面模块tkinter
Tkinter模块("Tk 接口")是Python的标准Tk GUI工具包的接口
实现一个GUI
- from tkinter import *
- # 定义一个接口对象
- master = Tk()
- #运行GUI,窗口持久化
- master.mianloop()
3:GUI设置(具体可看注释,还有Tkinter的文档)
- # GUI模块,python2.7是Tkinter
- # 创建窗口控件对象
- root = tkinter.Tk()
- root.title('pythonGUI签名设计')
- # root.geometry('600x300')
- # root.geometry('+400+200')
- root.geometry('550x360+400+200') # 指定窗口大小,和显示的偏移量,在屏幕中显示的位置
- # 设置单选框,存储类型为字符串,options是从网上爬取下来的选项
- var = StringVar()
- var.set('jfcs.ttf') # 设置一个默认的选项
- count = 0
- for mode, text in options:
- b = Radiobutton(master=root, text=text, variable=var, value=mode)
- b.grid(row=1, column=count)
- count += 1
- # 文本输入框在第二行开始
- label = tkinter.Label(root, text='姓名:', font=('微软雅黑', 15))
- label.grid(row=2, column=0, pady=5)
- # 创建文本框
- name_entry = tkinter.Entry(root, font=('微软雅黑', 20))
- name_entry.grid(row=2, column=1, columnspan=6, pady=5)
- # 显示默认的图片,在第一行
- default_img = PhotoImage(file='images/蓝月亮.gif')
- label = Label(root, image=default_img)
- label.grid(row=0, column=0, columnspan=count, pady=10)
- # 设置按钮
- tkinter.Button(root, text='一键设计签名', font=('微软雅黑', 15), width='', height='',
- command=getImg).grid(row=3, column=1, columnspan=5, pady=5)
- root.mainloop() # 窗口持久化
以上,不足之处请多指教,Thanks~!
参考:http://effbot.org/tkinterbook/label.htm
https://www.cnblogs.com/kongzhagen/p/6154903.html
python爬虫练习 -- 签名器+GUI界面(Tkinter)的更多相关文章
- python实现的、带GUI界面电影票房数据可视化程序
代码地址如下:http://www.demodashi.com/demo/14588.html 详细说明: Tushare是一个免费.开源的python财经数据接口包.主要实现对股票等金融数据从数据采 ...
- Python 实现的、带GUI界面的词云生成器
代码地址如下:http://www.demodashi.com/demo/14233.html 详细说明: "词云"就是数据可视化的一种形式,给出一段文本,根据文本中词语的出现频率 ...
- GUI界面------tkinter
import tkinter as tk class APP: def __init__(self,master): frame = tk.Frame(master) frame.pack(side ...
- Python GUI编程(Tkinter) windows界面开发
Python实现GUI简单的来说可以调用Tkinter库,这样一般的需求都可以实现,显示简单的windows窗口代码如下: python_gui.py 1 #!C:\Python27\python.e ...
- python大法好——ython GUI编程(Tkinter)
Python GUI编程(Tkinter) Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下: Tkinter: Tkinter 模块(Tk 接口)是 Python 的 ...
- Python GUI之tkinter窗口视窗教程大集合(看这篇就够了)
一.前言 由于本篇文章较长,所以下面给出内容目录方便跳转阅读,当然也可以用博客页面最右侧的文章目录导航栏进行跳转查阅. 一.前言 二.Tkinter 是什么 三.Tkinter 控件详细介绍 1. T ...
- Python内建GUI模块Tkinter(一)
Python主窗口 Python特定的GUI界面,是一个图像的窗口,tkinter是python自带的,可以编辑的GUI界面,我们可以用GUI实现很多一个直观的功能,如何想开发一个计算器,如果只是一个 ...
- Python又把GUI界面攻下了,今天就告诉你怎么玩
0.引言 学Python这么久了,一直想做个界面出来,最近发现Python有个内置库tkinter,利用它可以很轻松做出一些简易的UI界面,首先来看Python官方对Tkinter的说明: The t ...
- Python GUI之tkinter窗口视窗教程大集合(看这篇就够了) JAVA日志的前世今生 .NET MVC采用SignalR更新在线用户数 C#多线程编程系列(五)- 使用任务并行库 C#多线程编程系列(三)- 线程同步 C#多线程编程系列(二)- 线程基础 C#多线程编程系列(一)- 简介
Python GUI之tkinter窗口视窗教程大集合(看这篇就够了) 一.前言 由于本篇文章较长,所以下面给出内容目录方便跳转阅读,当然也可以用博客页面最右侧的文章目录导航栏进行跳转查阅. 一.前言 ...
随机推荐
- C++笔记(1)----此运算符函数的参数太多
在VS2015中定义了这样一个类: #include<iostream> #include<vector> #include<string> using names ...
- 颤振错误:当前Flutter SDK版本为2.1.0-dev.0.0.flutter-be6309690f?
我刚刚升级了我的扑动,升级后我无法在Android Studio上运行任何扑动项目.我收到此错误消息. The current Dart SDK version -dev.0.0.flutter-be ...
- 【转】怎么用PHP发送HTTP请求(POST请求、GET请求)?
file_get_contents版本: /** * 发送post请求 * @param string $url 请求地址 * @param array $post_data post键值对数据 * ...
- js只对等号左边的进行变量提升
### 只对等号左边的进行变量提升 > =:赋值,左边是变量,右边都应该是值 ```javascript //之前 i%2 === 0?item.className = 'c1':item.cl ...
- 初识WCF6
参考:http://blog.csdn.net/songyefei/article/details/7397296 元数据交换 通过前两篇的学习,我们了解了WCF通信的一些基本原理,我们知道,WCF服 ...
- sql server 查询分析器中表名无效,有红线,其实是这张表的
ctrl+shift+R 就OK了,就是刷新本地缓存.
- HBuilder设置APP状态栏
一. 前言 状态栏就是手机屏幕最顶部的区域,包括了:信号.运营商.电量等信息.通常APP都有属于自己的色调风格,为了达到整体视觉美观,通常会设置状态栏和标题栏的色调设置成一致. 图例: 二.状态栏状态 ...
- [翻译] Shimmer
Shimmer Shimmer is an easy way to add a shimmering effect to any view in your app. It's useful as an ...
- 【Git】创建一个空分支
1 创建一个分支 使用参数 --orphan,这个参数的主要作用有两个,一个是拷贝当前所在分支的所有文件,另一个是没有父结点,可以理解为没有历史记录,是一个完全独立背景干净的分支. 参考git的帮助文 ...
- 重装win7系统的过程
U盘重装系统准备工作: 1.下载一个制作U盘系统的软件,随便哪个都行,把U盘变成系统盘 2.下载镜像,将镜像copy到系统盘内即可(无需解压) 3.进入BIOS系统,将boot进行设置,将U盘设置为第 ...
