Cookie介绍
1、Http协议与Cookie
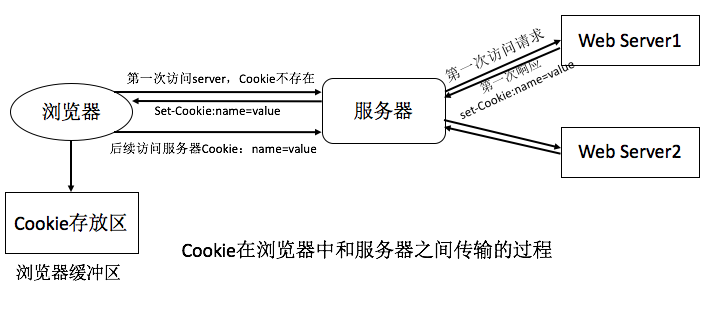
- Cookie(小量信息)是HTTP协议指定的!先由服务器保存Cookie到浏览器,而下次浏览器请求服务器时把上一次请求得到Cookie再归还给服务器
- 由服务器创建保存到客户端浏览器的一个键值对。服务器保存Cookie的响应头:Set-Cookie: aaa=AAA Set-Cookie:bbb=BBB
- response.addHeader("Set-Cookie","aaa=AAA");response.addHeader("Set-Cookie","bbb=BBB");
- 当浏览器请求服务器时,会把该服务器保存的Cookie随请求发送给服务器。浏览器归还Cookie的请求头:Cookie:aaa=AAA;bbb=BBB
- Http协议规定(保证不给浏览器太大压力):
- 1个Cookie最大4kb
- 1个服务器最多向一个浏览器保存20Cookie
- 1个浏览器最多可以保存300个Cookie
浏览器大战:因为浏览器竞争激烈,所以很多浏览器都会在移动服务内违反HTTP规定,但也不会让一个Cookie为4GB。
2、Cookie的用途
- 服务器使用Cookie来跟踪客户端状态!
- 保存购物车(购物车中的商品不能使用request保存,因为它是一个用户向服务器发送的多个请求信息)
- 显示上次登录名(也是一个客户多个请求)
- Cookie是不能跨浏览器的。
3、JavaWeb中使用Cookie
- 原始方式:
- 使用response发送Set-Cookie响应头
- 使用request获取Cookie请求头
- 便捷方式:
- 使用response.addCookie()方法向浏览器保存Cookie
- 使用request.getCookie()方法获取浏览器归还的Cookie

案例:一个jsp保存cookie,a.jsp
另一个jsp获取浏览器归还的cookie,b.jsp
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %>
2 <html>
3 <head>
4 <title>Title</title>
5 </head>
6 <body>
7 <h1>保存Cookie</h1>
8 <%-- request、response、session、application、pageContext、config、out、page、exception--%>
9 <%
10 Cookie cookie1 = new Cookie("aaa","AAA");
11 response.addCookie(cookie1);
12 Cookie cookie2 = new Cookie("bbb","BBB");
13 response.addCookie(cookie2);
14 %>
15 </body>
16 </html>
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %>
2 <html>
3 <head>
4 <title>Title</title>
5 </head>
6 <body>
7 <h1>获取Cookie</h1>
8 <%
9 Cookie[] cookies = request.getCookies();
10 if(cookies!=null){
11 for(Cookie c : cookies) {
12 out.println(c.getName()+":"+c.getValue()+"<br/>);
13 }
14 }
15 %>
16 </body>
17 </html>

4、Cookie详解
- Cookie不只是name和value两个属性
- maxAge>0:浏览器会把Cookie保存到客户端硬盘上,有效时长为maxAge的值决定
- maxAge<0:Cookie只在浏览器内存中存在,当用户关闭浏览器时,浏览器进程结束,同时Cookie也就死亡。
- maxAge=0:浏览器会马上删除这个Cookie。
- Cookie的path:
- Cookie的path并不是设置这个Cookie在客户端的保存路径
- Cookie的path由服务器创建Cookie时设置
- 但浏览器访问服务器某个路径时,需要归还哪些Cookie给服务器呢?这由Cookie的path决定。
- 浏览器访问服务器的路径,如果包含某个Cookie的路径,那么就会归还这个Cookie。
- 例如:
- aCookie.path=/day11_1/;bCookie.path="/day11_1/jsps/"; cCookie.path=/day11_1/jsps/cookie;
- 访问:/day11_1/index.jsp时,归还:aCookie。
- 访问:/day11_1/jsps/a.jsp时,归还:aCookie、bCookie。
- 访问:/day11_1/jsps/cookie/b.jsp时,归还:aCookie、bCookie、cCookie。
- Cookie的path默认值:当前访问路径的父路径。例如在访问/day11_2/jsps/a.jsp时,响应的cookie,那么这个cookie的默认path为/day11_1/jsps/
- Cookie的domain
- domain用来指定Cookie的域名,当多个二级域中共享Cookie时才有用。
- 例如:www.baidu.com、zhidao.baidu.com、news.baidu.com、tieba.baidu.com之间共享Cookie时使用domain
- 设置domain为:cookie.setDomain(".baidu.com");
- 设置path为:cookie.setPath("/");
Cookie的maxAge:Cookie的最大生命,即Cookie可保存的最大时长,以秒为单位,例如:cookie.setMaxAge(60)表示这个Cookie会被浏览器保存到客户端硬盘上,有效时长60秒。
Cookie介绍的更多相关文章
- js cookie介绍和实例(用于自动登录,记住用户名等)
js cookie介绍和实例(用于自动登录,记住用户名等) 一.总结 1.cookie在客户端:因为js是最初是用来在客户端和服务器端进行通信使用的,所以客户端比如js可以操作cookie正常 2.c ...
- Cookie介绍及JavaScript操作Cookie方法详解
本文主要为大家简单介绍了以下Cookie的用途.运行机制,以及JavaScript操作Cookie的各种方法,总结的比较全面,希望能给大家带来帮助. 什么是 Cookie “cookie 是存储于访问 ...
- session和cookie介绍以及session简单应用
介绍http协议与TCP协议: http协议:是短连接,关闭浏览器的时候断开与服务器的连接 TCP协议:是长连接,连接一直存在 http协议是在TCP协议 ...
- 学习jsp篇:jsp Cookie介绍
这篇博客介绍下Cookie,JSP中比较重要的知识点Session,Cookie,表单数据,过滤器,文件上传.而Session和Cookie一般放在一起讲,在介绍cookie之前,要先介绍下Cooki ...
- html5中cookie介绍,封装以及添加,获取,删除
cookie是储存在用户本地终端上的数据. 在我们登陆网站时有记录密码,也有时间限制比如说7天,5天等等这都是我们利用cookie来写的, 这就是利用了cookie的会话周期,但cookie同时又是不 ...
- Session Cookie介绍和使用
Cookie机制 Cookie机制 Cookie是服务器存储在本地计算机上的小块文本,并随每个请求发送到同一服务器. IETF RFC 2965 HTTP状态管理机制是一种通用的cookie规范. W ...
- Session和Cookie介绍及常见httpcode
Cookie和Session,及常见httpcode 1.cookie和session简介: cookie是放在客户端的键值对,用来识别用户信息的,主要包括:名字,值,过期时间,路径和域.路径与域一起 ...
- jquery.cookie介绍和用法
1.依赖jQuery库 2.浏览器兼容性情况 3.下载 官方github:https://github.com/carhartl/jquery-cookie 4.使用 创建一个整站cookie $.c ...
- jquery.cookie 介绍 和 用法
1.依赖jQuery库 2.浏览器兼容性情况 3.下载 官方github:https://github.com/carhartl/jquery-cookie 4.使用 创建一个整站cookie $.c ...
随机推荐
- 面向对象之ajax
1.Ajax发送请求的几个步骤 1. 创建 XMLHttpRequest 对象 var xhr = new XMLHttpRequest();//IE6 使用var xhr= new ActiveXO ...
- [XHR]——重新认识 XMLHttpRequest
细说XMLHttpRequest如何使用 先来看一段使用XMLHttpRequest发送Ajax请求的简单示例代码. function sendAjax() { //构造表单数据 var formDa ...
- sele nium 模块
python3 web测试模块selenium 阅读目录 1.selenium安装配置 2.Selenium的基本使用 (1)声明浏览器对象 (2)定位元素 (3)元素对象(element) (4 ...
- 【Jenkins】定时构建语法
跟cron定时任务语法基本类似 一.字段有哪些 每行包含5个字段,用制表符或空格隔开,从左至右依次是: 分 时 天 月 星期 二.每个字段的取值范围 分钟 (0–59) 时 (0–23) 天 (1–3 ...
- Camera Sensor
camera sensor分为YUV sensor和Bayer sensor. YUV Sensor YUV Sensor输出的格式是YUV,图像的处理效果使用sensor内部的ISP,BB端接收到的 ...
- Ubuntu16.04安装视觉SLAM环境(OpenCV)
一.安装依赖库 sudo apt-get install build-essential sudo apt--dev pkg-config libavcodec-dev libavformat-dev ...
- 常见的http错误提示
1xx(临时响应)表示临时响应并需要请求者继续执行操作的状态代码. 代码 说明100 (继续) 请求者应当继续提出请求.服务器返回此代码表示已收到请求的第一部分,正在等待其余部分. 101 (切换协议 ...
- 并发编程>>概念准备(一)
工于其善,必先利器 1.并发和并行的区别 并行:同一时间点执行多个任务(CPU多核或多个CPU同时执行多个任务) 并发:同一时间段内行多个任务(单核同时执行多个任务) 2.同步和异步的区别 同步:执行 ...
- CODEVS-新斯诺克
原题地址:新斯诺克 题目描述 Description 斯诺克又称英式台球,是一种流行的台球运动.在球桌上,台面四角以及两长边中心位置各有一个球洞,使用的球分别为1 个白球,15 个红球和6 个彩球(黄 ...
- LINQ中的"延迟查询"特性【转】
本文转载自:LINQ中的"延迟查询"特性 详细了解“延迟查询”:C#学习笔记(八)—–LINQ查询之延迟执行 很多标准查询操作符的设计原型都是返回一个IEnumerable< ...
