chrome:插件、跨域、调试....
chrome 调试小技巧
ctrl+shift+c 打开chrome的控制台选中一个元素,然后在控制台输入$0即可获取选中的元素,就可以对其进行操作了。
$0.addEventListener(...);
$0.onclick=()=>console.log('...');
cross-env 跨平台使用环境变量
{
"scripts": {
...,
"build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js"
}
}
从React的$r对象上索引到store
使用React Developer Tools,控制台切换地产react工具选择store节点的组件标签,$r.store即可获取redux中的数据。
dev中组件同过Connect(ListTable)连接到redux的,就选择这个包裹后的组件,$r.store.getState()即可获取redux中的数据。
http://ju.outofmemory.cn/entry/344147
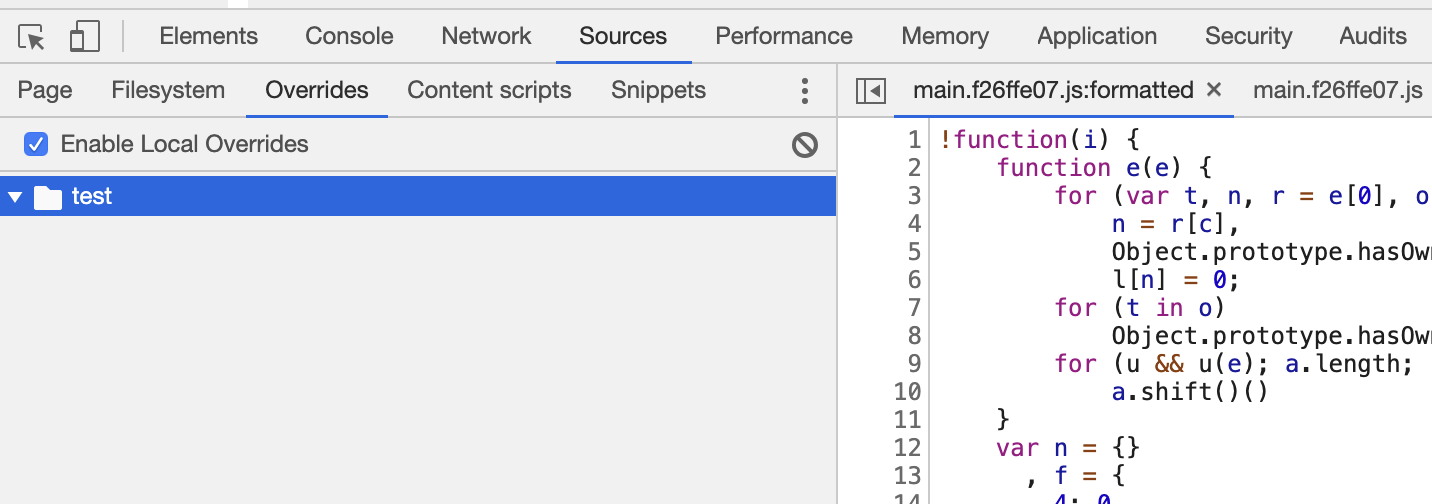
chrome本地覆盖功能 local overrides 用于线上bug调试

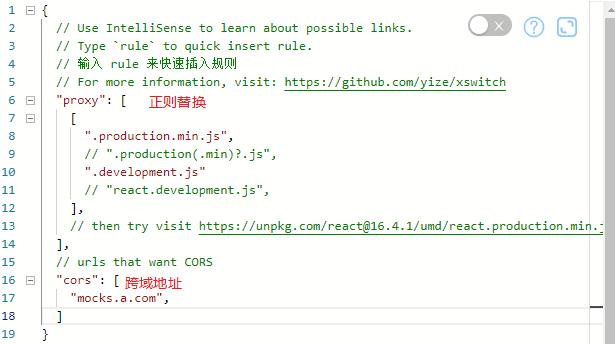
跨域插件
跨域插件-XSwitch https://github.com/yize/xswitch

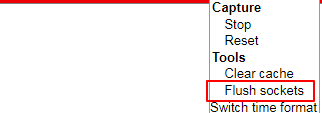
清空host缓存
清空host缓存 chrome://net-internals/#modules 右上角下拉菜单选择Flush sockets

快捷切换host地址
HostAdmin App
更改页面样式
Stylus
主题 Global dark style - everything to DARK 2018
自动格式化json
JSONview
FeHelper
划词翻译
超好用的快捷翻译插件 划词翻译
react开发插件
React Developer Tools
redux-devtools-extension
优化组件
React Perf (React 15)
React Performance Devtool (React 16)
使用工具查看组件渲染性能,视频下方介绍中有说明
统一文章格式阅读
简阅
github代码目录生成
octotree
VScode config
{
"editor.fontSize": 14,
"editor.fontLigatures": true,
"editor.fontFamily": "Fira Code",
"workbench.iconTheme": "vscode-icons",
"workbench.colorTheme": "Dracula Soft", // Solarized Dark
// 粘贴内容的自动格式化
"editor.formatOnPaste": false,
"editor.multiCursorModifier": "ctrlCmd",
"editor.snippetSuggestions": "top",
"vsicons.projectDetection.autoReload": true,
//react JSX语法里面的html提示
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe",
"workbench.statusBar.feedback.visible": false,
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"files.associations": {
"*.vue": "vue"
},
"editor.tabSize": 4,
"window.zoomLevel": 0,
"sync.gist": "98927d759b86d981aeda2bd0f29c9a69",
"sync.host": "",
"sync.pathPrefix": "",
"sync.quietSync": false,
"sync.askGistName": false,
"sync.removeExtensions": true,
"sync.syncExtensions": true,
"sync.autoDownload": false,
"sync.autoUpload": false,
"sync.lastUpload": "2018-08-18T11:16:27.924Z",
"sync.lastDownload": "",
"sync.forceDownload": false,
// rc-beautify
"rc-beautify": {
"insize": 4,
"inchar": " ",
"bracepadding": false,
"wrap": 80
},
"editor.autoIndent": false,
"workbench.startupEditor": "newUntitledFile",
"editor.formatOnSave": false,
// 启用后,将在保存文件时剪裁尾随空格
"files.trimTrailingWhitespace": true,
// 启用后,保存文件时将删除在最终新行后的所有新行。
"files.trimFinalNewlines": true,
"editor.detectIndentation": false,
// 对修饰器的实验支持是一项将在将来版本中更改的功能。设置+"experimentalDecorators"+选项以删除此警告。
"javascript.implicitProjectConfig.experimentalDecorators": true,
"search.location": "panel",
"eslint.options": {
// "configFile": "E:/YMSD/eslint/.eslintrc.js"
},
"vsicons.dontShowNewVersionMessage": true,
"diffEditor.ignoreTrimWhitespace": false,
"javascript.updateImportsOnFileMove.enabled": "always",
}
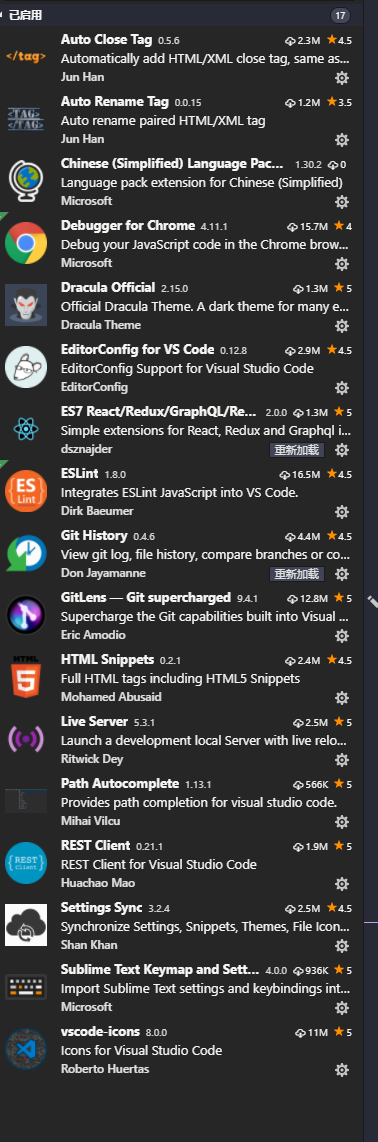
VScode 扩展


chrome:插件、跨域、调试....的更多相关文章
- 新版 Chrome Ajax 跨域调试
一.前言 web 开发中 Ajax 是十分常见的技术,但是在前后端使用接口对接的调试过程中不可避免会碰到跨域问题.今天我给大家介绍一个十分简单有效的方法. 跨域经典错误 二.Chrome 跨域设置 首 ...
- 如何利用Chrome进行跨域调试
为什么要跨域调试: 拿嵌入式web开发说,代码都是跑在板子上,我一个优雅的前端开发要每次改完代码都打包到板子上,用板子的地址打开,这是人做的事??? 怎么跨域调试: 1.升级Chrome为最新版本 2 ...
- Webpack代理proxy配置,解决本地跨域调试问题,同时允许绑定host域名调试
Webpack代理proxy配置,解决本地跨域调试问题,同时允许绑定host域名调试 会撸码的小马 关注 2018.05.29 17:30* 字数 212 阅读 1488评论 0喜欢 2 接到上一章, ...
- Chrome浏览器跨域
配置新版Chrome浏览器跨域,需要创建用户数据文件夹,在其中保存浏览器的缓存.历史记录.收藏夹等数据. Windows系统Chrome跨域 1 下载Chrome 64位绿色版,解压缩,并在桌面创建快 ...
- chrome浏览器跨域模式设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- google插件跨域含用户请求WebApi解决的方案
问题描述: google插件跨域请求WebApi相关解决方案 1.ajax解决含登录用户信息 $.ajax({ url: url, type: "POST", timeout: 6 ...
- Apizza可以进行本地调试,也可以进行跨域调试,但是需要chrome插件
装Apizza Chrome插件 1 1. 进入Apizza官方网站.注册账号,进入控制台,可以看到提示安装chrome插件 2. 进入google app商店,搜索apiano 找到对于插件安装 ...
- chrome浏览器解决 跨域调试问题
1.关闭chrome浏览器(全部) 我们可以通过使用chrome命令行启动参数来改变chrome浏览器的设置,具体的启动参数说明参考这篇介绍.https://code.google.com/p/xia ...
- 【转】 最新版chrome谷歌浏览器Ajax跨域调试问题
Ajax本身是不支持跨域的,而我们在开发工作中,可能会遇到本地开发环境未配置相关代码,需要到其他服务器上获取数据的情况,尤其在用HTML5开发app的过程中,前后台完全分离,使用Ajax进行数据交互, ...
- Chrome浏览器跨域问题
最近在学习Ionic,调试http请求的时候遇到跨域问题 解决办法:使用chrome浏览器安装这个插件:Allow-Control-Allow-Origin: *
随机推荐
- leetcode-74-搜索二维矩阵
题目描述: 编写一个高效的算法来判断 m x n 矩阵中,是否存在一个目标值.该矩阵具有如下特性: 每行中的整数从左到右按升序排列. 每行的第一个整数大于前一行的最后一个整数. 示例 1: 输入: ...
- javascript如何阻止事件冒泡和默认行为
阻止冒泡: 冒泡简单的举例来说,儿子知道了一个秘密消息,它告诉了爸爸,爸爸知道了又告诉了爷爷,一级级传递从而以引起事件的混乱,而阻止冒泡就是不让儿子告诉爸爸,爸爸自然不会告诉爷爷.下面的demo ...
- ubuntu14 安装tftp服务器
安装 sudo apt-get install tftp-hpa tftpd-hpa 配置 sudo gedit /etc/default/tftpd-hpa 打开tftpd-hpa修改里面的配置: ...
- jenkins+appium android app自动化测试
jenkins安装 pytest+jenkins安装+allure报告 新建任务 其他默认,保存 立即构建 test_login.py from src.pages import login_page ...
- 在Azuer创建自己的Linux_VM
---恢复内容开始--- emm..就是想搭个自己的VPN去YouTube看看视屏找找资源什么的... (滑稽.jpg)然后发现似乎需要这个玩意儿 先去申请一个Azuer账户 然后根据要求一步步来就好 ...
- [转] Elasticsearch 6.1官方入门教程
一篇比较简要又全面的elasticsearch教程. https://blog.csdn.net/hololens/article/details/78932628
- wusir FTP与HTTP文件传输之TCP Packet解析
向服务器传输文件(上传或下载)时,FTP与HTTP是两种最常用的应用层协议,这两个协议都是基于TCP协议之上.如果深入到数据包内(Packet)进行查看时,FTP与HTTP进行文件传输时有什么特征代码 ...
- GitLab 项目创建后地址由Localhost改为实际IP的方法
进入终端修改以下文件即可. vim /opt/gitlab/embedded/service/gitlab-rails/config/gitlab.yml ## GitLab settings git ...
- eclips中maven解决jsp报错的问题
加入如下的pom依赖: <!-- 解决jsp报错的依赖包第一个 --> <dependency> <groupId>javax.servlet</groupI ...
- redis 远程 访问 安全配置
朋友总结很好,就转载了-> 站长博客 假设两台redis服务器,ip分别为:192.168.1.101和192.168.1.103,如果在101上通过redis-cli访问103上的redis呢 ...
