vue-router初涉
概念:
vue-router: vue官方路由插件。
路由: 指单页面应用的路径管理系统。在vue中都是单页应用,相当于只有一个index.html页面,所以无法使用<a>标签,我们使用路由来管理插件路径。
安装:
npm install vue-router --save-dev //--save-dev命令直接将依赖包信息写入packege.json文件中 --save写在dependencies -dev写在devDependencies对象下
先看一个vue-cli生成模板中router的实现:
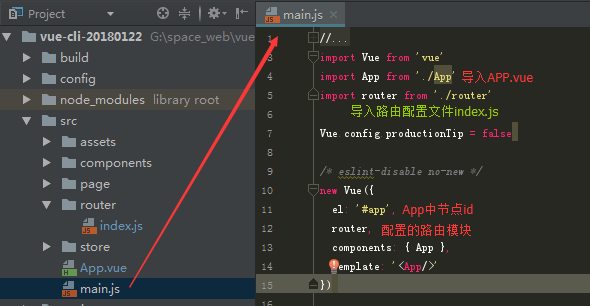
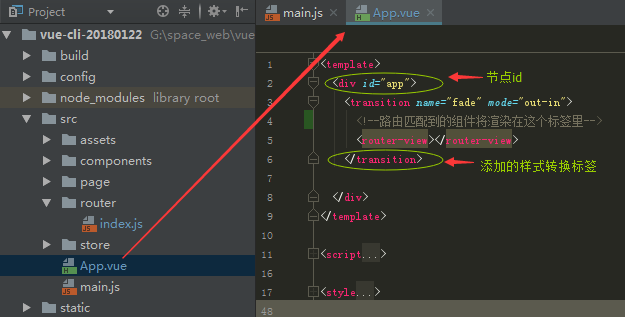
在main.js入口文件中,导入路由文件 router文件夹下的 index.js 和主组件 App.vue; 在index.js中定义路由配置; 在App.vue中渲染配置的组件,因为渲染节点 #app 在main.js中已经绑定。




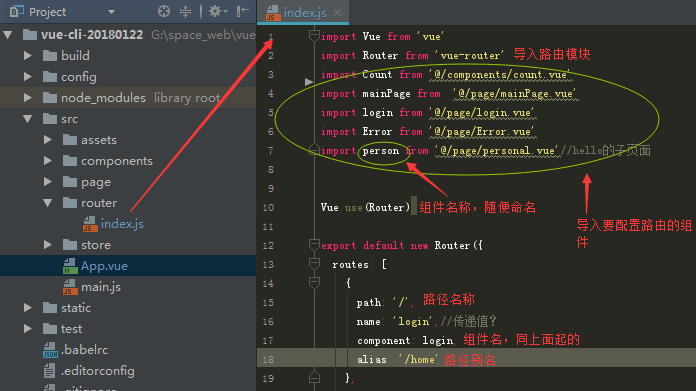
1、定义路由
//导入组件并命名组件名称
import Hello from '../components/Hello.vue' //定义路由
const mroutes=[
{path:'/Hello', //链接路径
name:'Hello', //路由名称
component:Hello}, //对应的组件名称
] //在Router下注册组件
export default new Router({
routes:mroutes
}) //挂载到根实例
const app=new Vue({
el:'#app'
router
}) //切换路由 通过to指定要去的路由
<router-link to='/Hello'>跳转到哈喽</router-link>
2、子路由配置
import all from '../components/all.vue'
import h1 from '../components/h1.vue'
import h2 from '../components/h2.vue'
const router1={
path: '/all',
name: 'all',
component: all,
children:[ //配置子路由字段
{
path:'h1', //子路由1
component:h1
},{
path:'h2', //子路由2
component:h2
}
]
}
在all.vue中添加<router-view>标签,让子路由有地方渲染
<template>
<div>
<h2>all 组件</h2>
<router-view></router-view>
</div>
</template> //添加通往子路由的入口
<router-link to='/h1'>子路由一</router-link>
<router-link to='/h2'>子路由二</router-link>
3、vue-router参数传递
3.1、直接在url中传参:
//定义路由
{
path: '/hello',
name: 'hello',
component: hello
}, {
path: '/person/:userName/:userPwd',
name: 'person',
component: person
} //传递参数
<template>
<div>
<h2>url 传参</h2>
<router-link to="/hello/静静是小花/123456">用户信息</router-link>
</div>
</template> //使用参数
<template>
<div>
<h2>接收 url 参数</h2>
<p>用户名:{{$route.params.userName}}</p>
<p>用户名:{{$route.params.userPwd}}</p>
</div>
</template>
3.2、通过name传参,也就是路由中定义的name标签
//使用name
<p> {{$.router.name}} </p>
3.3、使用to传参
//name是路由中定义的name params是要传的参数
<router-link :to="{name:'person',params:{userName:'静静是小花',userPwd:'123456'}">进入个人信息页</router-link> //还有一种写法
<router-link :to="{name:'person',query:{userName:'静静是小花',userPwd:'123456'}">进入个人信息页</router-link> //使用
{{$route.params.userName}}
{{$route.query.userPwd}}
4、单页面多路由配置
//配置路由
import person from '@/components/personal.vue'
import son1 from '@/components/son1.vue'
import son2 from '@/components/son2.vue' {
path: '/person/:userName/:userPwd',
name: 'person',
component:{
default:person,
left:son1,
right:son2
} //在页面中再添加两个标签
<router-link>个人信息总路由</router-link>
<router-view name='son1'>路由一</router-view>
<router-view name='son2'>路由二</router-view> //配置router-link
<router-link to='/person'></router-link>
5、路由重定向
//重定向路由
{
path: '/',
component: Hello
},{
path:'/goback', //重定向标签
redirect:'/' //重定向标签 重定向到了hello组件
} //使用重定向
<router-link to='/goback'>重定向到首页</router-link>
带参重定向
{
path: '/person/:name/:pwd',
component: Hello
},{
path:'/goback/:name/:pwd',
redirect:'/person/:name/:pwd' //额 完全复制了上面的path...
}
6、别名使用
{ path: '/a',
component: A,
alias: '/b' //别名
}
//使用路由别名
<router-link to='/b'></router-link>
7、路由中的钩子函数
//路由中配置钩子
{
path:'/params/:newsId(\\d+)/:newsTitle',
component:Params,
beforeEnter:(to,from,next)=>{
console.log('我进入了params模板');
console.log(to); //to路由将要跳转的路径信息,一个对象
console.log(from);//路径跳转前的路径信息,一个对象
next();
} //模板中配置钩子
export default {
name: 'params',
data () {
return {
msg: 'params page'
}
},
beforeRouteEnter:(to,from,next)=>{
console.log("准备进入路由模板");
next();
},
beforeRouteLeave: (to, from, next) => {
console.log("准备离开路由模板");
next();
}
}
8、编程式导航(在业务逻辑中完成导航)
//绑定函数
<button @click='goBack'>后退</button>
<button @click='goHead'>前进</button>
<button @click='login'>回到首页</button> //script中编写
<script>
export default{
name:'app',
methods:{
goBack(){
this.$router.go(-1) //返回前一页
},
goHead(){
this.$router.go(1) //类似于网站的前进键
},
login(){
this.$router.push('/login') //跳到首页 参数是路由名称
}
}
}
</script>
这里没有写路由设置动画、运行模式、滚动行为、懒加载等,官网上写得很详细,多看文档啊平时,文档传送门: https://router.vuejs.org/zh-cn/installation.html

vue-router初涉的更多相关文章
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- vue router 只需要这么几步
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- vue router.push(),router.replace(),router.go()和router.replace后需要返回两次的问题
转载:https://www.cnblogs.com/lwwen/p/7245083.html https://blog.csdn.net/qq_15385627/article/details/83 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue router 跳转到新的窗口方法
在CreateSendView2.vue 组件中的方法定义点击事件,vue router 跳转新的窗口通过采用如下的方法可以实现传递参数跳转相应的页面goEditor: function (index ...
随机推荐
- Dubbo自定义日志拦截器
前言 上一篇文章 Spring aop+自定义注解统一记录用户行为日志 记录了 web层中通过自定义注解配合Spring aop自动记录用户行为日志的过程.那么按照分布式架构中Dubbo服务层的调用过 ...
- QuantLib 金融计算——数学工具之插值
目录 QuantLib 金融计算--数学工具之插值 概述 一维插值方法 二维插值方法 如果未做特别说明,文中的程序都是 Python3 代码. QuantLib 金融计算--数学工具之插值 载入模块 ...
- PHP中filesystem的使用
PHP中filesystem的使用 最近在用腾讯云COS上传对象的时候,涉及到文件流的使用 参考文档:https://cloud.tencent.com/document/product/436/12 ...
- python学习,day4:生成器
1.生成器:只有在调用是才会生成相应的数据.(比较省内存,它只保留当时生成的.而列表会保存整个列表) a = [i*2 for i in range(10)] #列表生成式 print(a) 这样会把 ...
- 初入Android Studio的我
最近由于工作上的需要,领导让我去学点Android 以前因为兴趣的原因也自己搞过一点点 所以就欣然领命了 那么在此之前 我们来了解一下什么是Android 这是链接 自己去看吧 哈哈哈 https ...
- 数据结构中常用的排序算法 && 时间复杂度 && 空间复杂度
第一部分:数据结构中常用的排序算法 数据结构中的排序算法一般包括冒泡排序.选择排序.插入排序.归并排序和 快速排序, 当然还有很多其他的排序方式,这里主要介绍这五种排序方式. 排序是数据结构中的主要内 ...
- Linus' Law
Given enough eyeballs, all bugs are shallow. ------埃里克 ...
- WCF系列教程之WCF实例化
本文参考自http://www.cnblogs.com/wangweimutou/p/4517951.html,纯属读书笔记,加深记忆 一.理解WCF实例化机制 1.WCF实例化,是指对用户定义的服务 ...
- WPF中使用RenderTransformOrigin来控制动画的起点
Render :渲染:Transform:动画:Origin:起点 RenderTransformOrigin:渲染动画的起点 取值为一个坐标的形式 取值范围: 0,0 到 1,1 0,0:表示左上 ...
- 虹软linux错误
