Vue 框架-02-事件:点击, 双击事件,鼠标移上事件
Vue 框架-02-事件:点击, 双击事件,鼠标移上事件
1.单击事件:v-on:click

源码 app2.js :
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
name:"肖朋伟",
age:18
},
//存储自己的方法
methods:{
reduce: function(){
this.age--;
}
}
});
源码 html :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2>我今年 {{age}} 岁了!</h2>
<br />
方法一:直接在页面上进行自增<hr />
<button v-on:click="age++">加一岁</button>
<br /><br />
方法二:在 js 中实现减一岁
<br /><hr />
<button v-on:click="reduce">减一岁</button>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/app2.js" ></script>
</body>
</html>
2.双击事件:v-on:dblclick
双击事件:只有双击的时候,在 js 中实现减一岁
<br /><hr />
<button v-on:dblclick="reduce">双击减一岁</button>
3.传递参数
app2.js:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
name:"肖朋伟",
age:18
},
//存储自己的方法
methods:{
reduce: function(){
this.age--;
},
reduce2: function(year){
this.age = this.age-year;
},
}
});
html :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2>我今年 {{age}} 岁了!</h2>
<br />
方法一:直接在页面上进行自增<hr />
<button v-on:click="age++">加一岁</button>
<br /><br />
方法二:在 js 中实现减一岁
<br /><hr />
<button v-on:click="reduce">减一岁</button>
<br /><br />
双击事件:只有双击的时候,在 js 中实现减一岁
<br /><hr />
<button v-on:dblclick="reduce">双击减一岁</button>
<button v-on:click="reduce2(10)">减10岁</button>
<br />
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/app2.js" ></script>
</body>
</html>
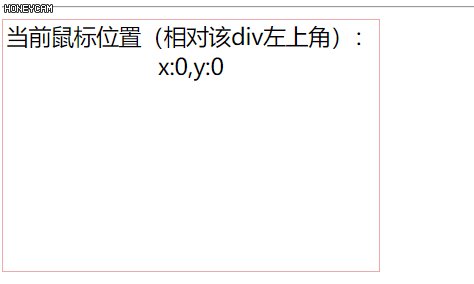
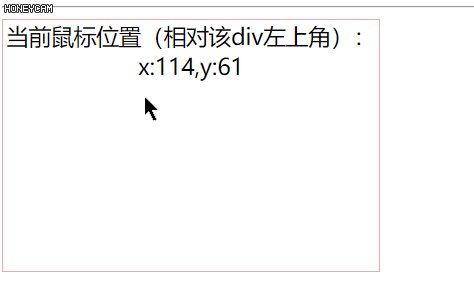
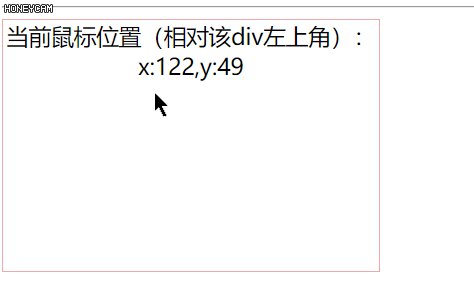
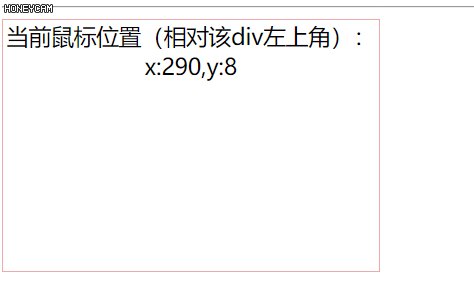
4.鼠标移上事件:显示鼠标位置

app2.js :
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
x:0,
y:0,
},
//存储自己的方法
methods:{
showXY:function(event){
this.x = event.offsetX;
this.y = event.offsetY;
}
}
});
html :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="vue-app">
<br />
鼠标移上事件
<hr />
<div id="canvas" v-on:mousemove="showXY" style="border: 1px solid #eeaaaa;height: 200px;width: 300px;text-align: center;">
当前鼠标位置(相对该div左上角):<br> x:{{x}},y:{{y}}
</div>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/app2.js" ></script>
</body>
</html>
提示:
html 中的
v-on:
可以直接用一个 @ 代替,例如:
<button @click="reduce">减一岁</button>
Vue 框架-02-事件:点击, 双击事件,鼠标移上事件的更多相关文章
- Jquery做点击选中与鼠标移上特效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- html的鼠标双击,单击,移上,离开,事件捕捉,JavaScript
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JS事件 鼠标移开事件(onmouseout)鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
鼠标移开事件(onmouseout) 鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序. 当把鼠标移动到"登录"按钮上,然后再移开时,触发onmouseout ...
- 点击图片或者鼠标放上hover .图片变大. 1)可以使用css中的transition, transform 2) 预先设置一个 弹出div. 3)弹出层 alert ; 4) 浏览器的宽度document.documentElement.clientWidth || document.body.clientWidth
变大: 方法一: 利用css属性. 鼠标放上 hover放大几倍. .kecheng_02_cell_content img { /*width: 100px; height: 133px;*/ wi ...
- zepto.js 的tap事件中点击一次触发两次事件
html代码: <div class="xh-lxx-cart-count1"> <span class="minus">-</s ...
- jq点击和鼠标移上效果以及一个等号"=" 二个等号"==" 三个等号"===" 的区别
<body> <div class="a" bs='1' style="width:100px; height:30px; border:1px sol ...
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- JS添加/移除事件
事件的传播方式 <div id="father"> <div id="son"></div> </div> &l ...
- JavaScript事件基础-10-2.HTML事件; DOM0级事件; 掌握常用的鼠标与键盘事件 ; 掌握this的指向;
JavaScript事件基础 学习目标 1.掌握什么是事件 2.掌握HTML事件 3.掌握DOM0级事件 4.掌握常用的鼠标与键盘事件 5.掌握this的指向 什么是事件 事件就是文档或浏览器窗口中发 ...
随机推荐
- Python turtle库学习笔记
1.简介 Python的turtle库的易操作,对初学者十分友好.对于初学者来说,刚学编程没多久可以写出许多有趣的可视化东西,这是对学习编程极大的鼓舞,可以树立对编程学习的信心.当然turtle本身也 ...
- shortcut&website
作者:Vincent链接:https://www.zhihu.com/question/28993252/answer/61618961来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转 ...
- 图示NP, P, NP-Complete和NP-Hard问题
P问题是一类可以通过确定性图灵机(以下简称图灵机)在多项式时间(Polynomial time)内解决的问题集合. NP问题是一类可以通过非确定性图灵机( Non-deterministic Turi ...
- 比特 字节 兆 GB转换
bit:比特byte:拜特(字节) 1字节=8比特k:千KB:千字节 1KB = 1024 byteMB:兆字节GB:千兆字节 //少用 Kb:千比特 Mb:兆比特 Gb:千兆比特
- linux 打包 压缩 解压缩
gzip gzip xxx文件 压缩文件xxx,后缀.gz 并且删除原来文件 gzip -tv xxx.gz 测试压缩文件压完整性 压缩当前文件夹所有文件: zip -r ./1.zip ./* -r ...
- 一头扎进Spring之---------Spring七大核心模块
Spring七大核心模块 核心容器(Spring Core) 核心容器提供Spring框架的基本功能.Spring以bean的方式组织和管理Java应用中的各个组件及其关系.Spring使用BeanF ...
- 安装caffe(opencv3+anaconda3)
目录 仅安装CPU版本的caffe 1.下载相关的依赖包: 2.安装opencv3 3.安装caffe 参考文献: 仅安装CPU版本的caffe 1.下载相关的依赖包: sudo apt-get in ...
- 一句话讲清URI、URL、URN
关于URI,URL ,URN URN(Uniform Resource Name):统一资源名称 URL(Uniform Resource Locator):统一资源定位符 URI(Uniform R ...
- C语言20150620
1-->printf()输出的时候前面没有0 是十进制,前面带0是八进制,前面有0x是十六进制 printf("%d",100):十进制解析 printf("%d& ...
- [转]C# 安装时弹出设置服务登录窗口
本文转自:http://blog.csdn.net/prince_jun/article/details/38435887 安装服务时系统不要弹出设置服务登录窗口:在程序中将serviceProces ...
