iframe 解析
简介:iframe在日常的开发中经常用到,本随笔在参考http://blog.csdn.net/cuew1987/article/details/11265153的情况下,将对iframe的常用用法进行总结。
1、iframe能解决的问题
(1)、通过iframe能实现跨域
(2)、使用iframe能解决IE6下select遮挡不住的问题
(3)、通过iframe能解决Ajax前进后退的问题
(4)、通过iframe实现异步上传(Easyui的form组件就是通过iframe,实现表单提交时,可以提交上传域)
2、iframe 概要及注意事项
iframe会创建包含另一个文档框架的内联框架(即行内框架)
在 HTML 4.1 Strict DTD 和 XHTML 1.0 Strict DTD 中,不支持 iframe 元素。
提示:您可以把需要的文本放置在 <iframe> 和 </iframe> 之间,这样就可以应对无法理解 iframe 的浏览器。
<iframe width=420 height=330 frameborder=0 scrolling=auto src="URL"></iframe>
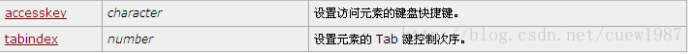
3、iframe的基本属性



4、iframe访问方式
(1)、iframe访问方式大致有两种,大致如下:
i、contentWindow属性,通过iframe元素的这个属性,可获取子窗口的window对象,该属性兼容各个浏览器
ii、contentDocument属性,通过iframe元素的这个属性,可取得子窗口的document对象,该属性兼容向存在问题:Firefox 支持,大于ie8版本的ie支持.
(2)、获取子窗口document对象,代码如下:
function getIframeDoc(){
var iobj=document.createElement("iframe");
document.getElementsByTagName("body"[0].appendChild(iobj);
return iobj.contentDocument||iobj.contentWindow.document;
}
(3)、通过jQuery对子页面进行操作
i、先通过jQuery获取iframe,再把jQuery对象转换成dom对象,可以通过get()方法进行转换.代码如下:
$("#myiframe")[0].contentWindow
ii、在得到iframe的window对象后,接着可以通过jquery选择器对其进行页面操作,代码如下:
通过上面的方法可以
iframe 解析的更多相关文章
- dojo Provider(script、xhr、iframe)源码解析
总体结构 dojo/request/script.dojo/request/xhr.dojo/request/iframe这三者是dojo提供的provider.dojo将内部的所有provider构 ...
- 嵌套iframe中的HTML的文档解析类型
问题:页面整个刷新时,IE11输入框显示的宽度和高度正常,对页面中的iframe部分刷新时,IE11输入框的宽度和高度就变小了. 原因:网页的头部定义了文档类型<!DOCTYPE html> ...
- C#字符串数组排序 C#排序算法大全 C#字符串比较方法 一个.NET通用JSON解析/构建类的实现(c#) C#处理Json文件 asp.net使用Jquery+iframe传值问题
C#字符串数组排序 //排序只带字符的数组,不带数字的 private string[] aa ={ "a ", "c ", "b & ...
- 解析Jquery取得iframe中元素的几种方法
iframe在复合文档中经常用到,利用jquery操作iframe可以大幅提高效率,这里收集一些基本操作,需要的朋友可以参考下 DOM方法:父窗口操作IFRAME:window.frames[&q ...
- iframe 常见问题 解析
1. jquery在iframe子页面获取父页面元素代码如下: $("#objid",parent.document) 2. jquery在父页面获取iframe子页面的元素代码如 ...
- 三种上传文件不刷新页面的方法讨论:iframe/FormData/FileReader
发请求有两种方式,一种是用ajax,另一种是用form提交,默认的form提交如果不做处理的话,会使页面重定向.以一个简单的demo做说明: html如下所示,请求的路径action为"up ...
- jQuey知识点三 解析json数据
1.解析简单数据 @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="vie ...
- 基于 Asp.Net的 Comet 技术解析
Comet技术原理 来自维基百科:Comet是一种用于web的技术,能使服务器能实时地将更新的信息传送到客户端,而无须客户端发出请求,目前有两种实现方式,长轮询和iframe流. 简单的说是一种基于现 ...
- JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
随机推荐
- swift学习之-- UIAlertViewController -alert
// // ViewController.swift // alertView // // Created by su on 15/12/7. // Copyright © 2015年 tia ...
- Mixin模式
Mixin是JavaScript中用的最普遍的模式,几乎所有流行类库都会有Mixin的实现. Mixin是掺合,混合,糅合的意思,即可以就任意一个对象的全部或部分属性拷贝到另一个对象上. 从提供的接口 ...
- ModelSim 修改测量时间显示的单位
经常有网友问,ModelSim仿真时,测量两个点之间的时间,想显示合适的单位怎么设置,例如下图显示的两个测量光标间的时间,是以频率为单位显示的,当希望设置为以时间显示,例如ns或者ms的时候怎么办呢? ...
- 树莓派3下安装TL-WN722N无线网卡驱动
最近在搞树莓派,我的是国产的树莓派3卡片电脑,想整成一个无线加有线的路由器(树莓派3.TL-WN722N无线网卡.集线器)或者是搭个web认证的WIFI钓鱼热点玩玩. 一开始就遇到问题了,连无线网卡的 ...
- [Erlang26]怎么通过beam文件得到所有的record或源代码?
怎么通过beam文件得到所有的record或源代码? 1. 首先必须要在compile里面加上debug_info信息: 1 > c(load,[debug_info]). {ok,load ...
- Jenkins权限管控
需求: 不同的账号角色进入只能看到自己对应的项目,且只能拥有构建等基本权限. 如wechat用户进入系统只能看到以wechat开头的job(具体匹配什么名称的job,可以设置) 目录: 1.安装插件 ...
- 微信小程序web-view之wx.miniProgram.redirectTo
17年微信小程序官方提供了web-view组件. 官方描述:web-view组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面.个人类型与海外类型的小程序暂不支持使用. 这段时间研究了一下小程 ...
- 抓取DUMP日志
http://technet.microsoft.com/en-us/sysinternals/dd996900.aspx procdump -ma -c 60 -s 10 -n 3 <PID ...
- pageadmin网站制作 怎么验证sql用户名和密码的正确性
使用pageadmin建站系统的时候,不懂可以参考官网教程. 1.打开SQL Server Management Studio会弹出如下界面. 第一个箭头指向的就是服务器名称,如果用ip无法连接sql ...
- python中的循环和编码,运算符, 格式化输出
1.while循环 现在让我们来看看python中的while循环 格式为 while 条件 循环体 (break) (continue) 中断循环的关键字有break和continue, brea ...
