基于jQuery悬停弹出遮罩显示按钮代码
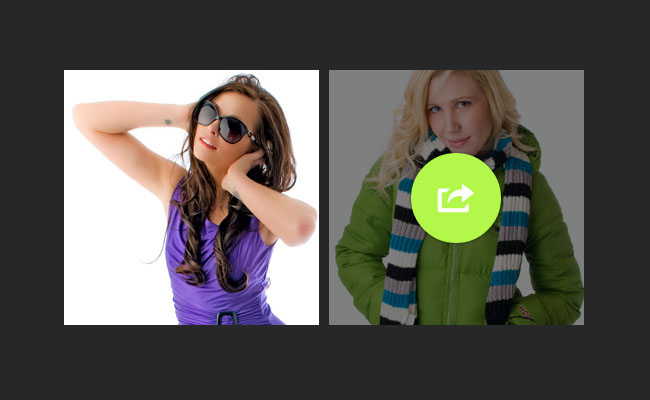
今天给大家分享一款基于jQuery悬停弹出遮罩显示按钮代码。这是是一款当鼠标悬停在图片上后,会出现一系列的按钮,文字等弹性动画效果。效果图如下:

实现的代码。
html代码:
<div id="container">
<div class="main_box user_style1" data-hipop="one">
<img src="data:images/1.jpg">
<a href="#" class="popup"></a>
</div>
<div class="main_box user_style2" data-hipop="two">
<img src="data:images/2.jpg">
<a href="#" class="popup"></a><a href="#" class="popup2"></a>
</div>
<div class="main_box user_style3" data-hipop="one-horizontal">
<img src="data:images/3.jpg">
<a href="#" class="popup">BUY</a>
</div>
<div class="main_box user_style4" data-hipop="two-horizontal">
<img src="data:images/4.jpg">
<a href="#" class="popup"></a><a href="#" class="popup2"></a>
</div>
<div class="main_box user_style5" data-hipop="text_content">
<img src="data:images/5.jpg" title alt="Img preview">
<p class="textTitle">
Title Here
</p>
<p class="textBox">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel mauris orci,
nec lobortis sem. Ut urna dui, vehicula vel gravida non, egestas nec eros. Vivamus
euismod, erat quis lobortis ullamcorper, libero justo hendrerit velit, in ornare
erat ipsum scelerisque nisl. Etiam pharetra sodales dui, nec dignissim nisi adipiscing
vel. Integer luctus mi elementum mi ullamcorper eu varius enim rutrum. Morbi gravida
dolor eu leo dictum vestibulum. Lorem ipsum dolor sit amet, consectetur adipiscing
elit. Aliquam vel mauris orci, nec lobortis sem. Ut urna dui, vehicula vel gravida
non, egestas nec eros. <a href="#">Read More</a>
</p>
</div>
<div class="main_box user_style6" data-hipop="text_content">
<img src="data:images/6.jpg" title alt="Img preview">
<p class="textTitle">
Title Here
</p>
<p class="textBox">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel mauris orci,
nec lobortis sem. Ut urna dui, vehicula vel gravida non, egestas nec eros. Vivamus
euismod, erat quis lobortis ullamcorper, libero justo hendrerit velit, in ornare
erat ipsum scelerisque nisl. <a href="#">Link</a>
</p>
</div>
<div class="main_box user_style11" data-hipop="text_content2">
<img src="data:images/11.jpg" title alt="Img preview">
<p class="textTitle">
$7
</p>
<p class="textBox">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut nec est viverra velit
venenatis faucibus. Maecenas adipiscing, lectus a hendrerit vulputate, tellus urna
accumsan felis, semper tempor mauris massa in odio. Duis sit amet nunc eu sem sagittis
malesuada. <a href="#">Link</a>
</p>
</div>
<div class="main_box user_style12" data-hipop="one-horizontal">
<img src="data:images/12.jpg">
<a href="#" class="popup">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut
nec est viverra velit venenatis faucibus. Maecenas adipiscing, lectus a hendrerit
vulputate, tellus urna accumsan felis, semper tempor mauris massa in odio. Duis
sit amet nunc eu sem sagittis malesuada. </a>
</div>
<div class="main_box user_style13" data-hipop="one">
<img src="data:images/13.jpg">
<a href="#" class="popup"></a>
</div>
<div class="main_box user_style7" data-hipop="text_content2">
<img src="data:images/7.jpg" title alt="Img preview">
<p class="textTitle">
Title Here
</p>
<p class="textBox">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel mauris orci,
nec lobortis sem. Ut urna dui, vehicula vel gravida non, egestas nec eros. <a href="#">
Link</a>
</p>
</div>
<div class="main_box user_style8" data-hipop="rub">
<img src="data:images/8.jpg">
<a href="#" class="r_board">AWESOME</a>
</div>
<div class="main_box user_style9" data-hipop="rub">
<img src="data:images/9.jpg">
<a href="#" class="r_board"></a>
</div>
<div class="main_box user_style10" data-hipop="rub">
<img src="data:images/10.jpg">
<a href="#" class="r_board">$7</a>
</div>
</div>
via:http://www.w2bc.com/Article/28674
基于jQuery悬停弹出遮罩显示按钮代码的更多相关文章
- 基于jQuery图片弹出翻转特效代码
分享一款基于jQuery图片弹出翻转特效代码.这是一款基于jQuery+HTML5实现的,里面包含六款不同效果的鼠标点击图片弹出特效下载.效果图如下: 在线预览 源码下载 实现的代码. html代 ...
- 一款基于jQuery外观优雅带遮罩弹出层对话框
今天我们要来分享一款基于jQuery的弹出层对话框插件,该插件包含多种对话框类型,比如提示框.确认框等.更为实用的是,这款jQuery对话框中的按钮事件也可以被我们所捕获,从而相应对话框按钮的各种事件 ...
- 基于jQuery向下弹出遮罩图片相册
今天给大家分享一款基于jQuery向下弹出遮罩图片相册.单击相册图片时,一个遮罩层从上到下动画出现.然后弹出显示图片.这款插件适用浏览器:IE8.360.FireFox.Chrome.Safari.O ...
- jquery制作弹出层带遮罩效果,点击阴影部分层消失
jquery制作弹出层带遮罩效果,点击阴影部分层消失. 整体还是比较简单的. HTML代码很简单 <a href="#" class="big-link" ...
- jquery特效(7)—弹出遮罩层且内容居中
上周写了几个小特效,其中有个点击按钮弹出遮罩层的特效,下面来看最终实现的效果: 由于是测试的程序,所以我未加关闭的按钮. 一.主体程序 <!DOCTYPE html> <html&g ...
- jQuery实现打开网页自动弹出遮罩层或点击弹出遮罩层功能示例
本文实例讲述了jQuery实现打开网页自动弹出遮罩层或点击弹出遮罩层功能.分享给大家供大家参考,具体如下: 弹出层:两种方式 一是打开网页就自动弹出层二是点击弹出 <!DOCTYPE html ...
- js简单显示和隐藏div,触发超链接,动态更改button值,setInterval()简单使用,jquery easyui弹出框简单使用 .
js简单显示和隐藏div .<!DOCTYPE html> .<html> .<head> .<meta charset="UTF-8"& ...
- jQuery.reveal弹出层
jQuery.reveal弹出层使用 最近用到弹出层,还得自定义UI,原本用的artDialog太庞大,不合适了,于是就找到了这个东西,又小又好用,基础的弹出遮罩都有了,想要什么还不是Coder自己说 ...
- jQuery.reveal弹出层使用
最近用到弹出层,还得自定义UI,原本用的artDialog太庞大,不合适了,于是就找到了这个东西,又小又好用,基础的弹出遮罩都有了,想要什么还不是Coder自己说了算. 这个插件是基于Jquery实现 ...
随机推荐
- java中的 public protected friendly private
1.public:public表明该数据成员.成员函数是对所有用户开放的,所有用户都可以直接进行调用 2.private:private表示私有,私有的意思就是除了class自己之外,任何人都不可以直 ...
- ls -lrt
1,按照时间升序 命令:ls -lrt 详细解释: -l use a long listing format 以长列表方式显示(详细信息方式) -t sort by modification time ...
- Linux文件大小排序
ls 文件详情 ls -S / ###从大到小排序ls -Sr / ###从小到大排就加个-r -r 翻转ls -aSr / ...
- Log4Net的概念和使用
第一篇文本日志 log4net简介: log4net简介: log4net是一个功能著名的开源日志记录组件,由java平台而来. 利用log4net可以方便地将日志信息记录到文件.控制台.Window ...
- SQLite简单介绍
一.离线缓存 在项目开发中,通常都需要对数据进行离线缓存的处理,如新闻数据的离线缓存等. 说明:离线缓存一般都是把数据保存到项目的沙盒中.有以下几种方式 (1)归档:NSCodeing.NSKeyed ...
- eclipse.ini的相关说明
http://www.cnblogs.com/yan5lang/archive/2011/05/24/2055867.htmlEclipse的启动由$ECLIPSE_HOME/eclipse.ini控 ...
- WordPress网站搬家的问题
老邢的博客搬家全过程(wordpress搬家知识总结) 网站搬家过程中的几个问题 WordPress网站搬家的方法 WORDPRESS.ORG - zh-cn:WordPress 博客搬家 ...
- ASP中页面之间传递值的几种方式
ASP.NET页面之间传递值的几种方式 页面传值是学习asp.net初期都会面临的一个问题,总的来说有页面传值.存储对象传值.ajax.类.model.表单等.但是一般来说,常用的较简单有QueryS ...
- Linux时间子系统(二) 软件架构
一.前言 本文的主要内容是描述内核时间子系统的软件框架.首先介绍了从旧的时间子系统迁移到新的时间子系统的源由,介绍新的时间子系统的优势.第三章汇整了时间子系统的相关文件以及内核配置.最后描述各种内核配 ...
- maven将镜像站点改为中国开源镜像点
在Apache官网上下载bin文件,解压到相应目录.然后配置/etc/profile即可,环境变量名为M2_HOME,如下:(配置完后注意source /etc/profile)#Mavenexpor ...
