网页中给超链接添加"是否确认"的方法
最近在做数据库, 需要给一个"删除"链接增加是否确认的弹出框, 在网上查到了两种方法:
1, 先看看最麻烦的一种
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
function con(){
var cfm = confirm("确认吗? ");
if(cfm) {
window.location.href="http://www.baidu.com";
}
}
</script>
</head>
<body>
<a href="javascript:con()">百度链接</a>
</body>
</html>
这个方法的原理就是, 判断confirm的true或者false, 如果是true, 那我就把http://www.baidu.com, 给href, 如果是false, 那么href就是一个空值.
2, 最简单的方法, 使用<a></a>标签里的onclick属性, 不需要写脚本
<a href="http://www.baidu.com" onClick="return confirm('确认吗?')">百度链接</a>
这个方法里onclick属性类似于<form>表单里面的onsubmit, 返回true就跳转, 返回false你就在原地呆着好啦
但是如果应用在链接数据库的时候, 这两种方法都不是很好用, 因为里面的代码牵扯到太多的引号, 各种单引号和双引号并存, 所以这里我总结出另一种方式, 用一个function函数来添加确认链接, 相对数据库来讲比较实用的方法, 将confirm写成一个函数
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
function con(){
var cfm = confirm("确认吗? ");
if(cfm) {
return true;
}
else {
return false;
}
}
</script>
</head>
<body>
<a onclick="return con()" href="http://www.baidu.com">百度链接</a>
</body>
</html>
或者再简单一点
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
function con(){return confirm("确认吗? ");
}
</script> </head>
<body>
<a onclick="return con()" href="http://www.baidu.com">百度链接</a>
</body>
</html>
这个地方使用到的知识不是很多, 但是总的来说用到了数据类型的知识, 五大数据类型必须深刻理解
<script>
function to() {
var a = 5;
var b = "nihao";
var c = function(){};
var d = null;
var e = true;
alert(typeof a); //数据类型为number
alert(typeof b); //数据类型为string
alert(typeof c); //数据类型为function
alert(typeof d); //数据类型为Object
alert(typeof e); //数据类型为boolean
}
to();
</script>
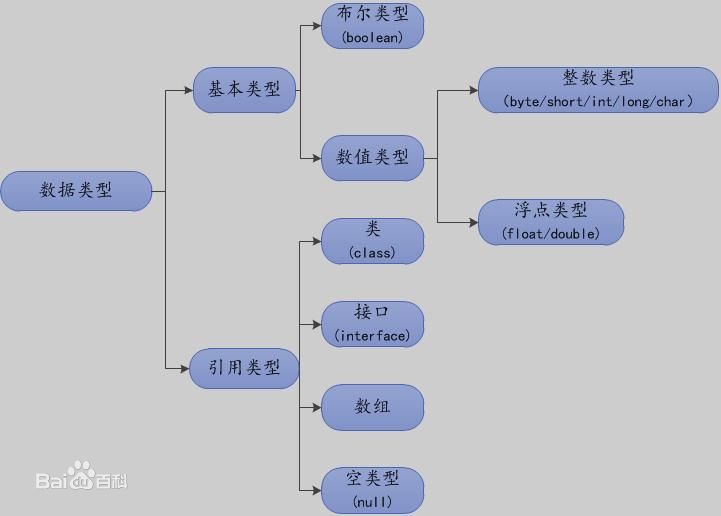
实际上准确的来讲数据类型远不止这五种, 下面的图能大体概括一下

网页中给超链接添加"是否确认"的方法的更多相关文章
- python笔记之提取网页中的超链接
python笔记之提取网页中的超链接 对于提取网页中的超链接,先把网页内容读取出来,然后用beautifulsoup来解析是比较方便的.但是我发现一个问题,如果直接提取a标签的href,就会包含jav ...
- 用html.parser抓网页中的超链接,返回list
#python3 from html.parser import HTMLParser class MyHTMLParser(HTMLParser): """ 1.tag ...
- 给ul中的li添加事件的多种方法
给ul中的li添加事件的多种方法 这是一个常见,而且典型的前端面试题 <ul> <li>11111</li> <li>22222</li> ...
- 网页中的超链接<a>标签
格式: <a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a> 注意:为文本加入<a>标签 ...
- Python 爬取网页中JavaScript动态添加的内容(一)
当我们进行网页爬虫时,我们会利用一定的规则从返回的 HTML 数据中提取出有效的信息.但是如果网页中含有 JavaScript 代码,我们必须经过渲染处理才能获得原始数据.此时,如果我们仍采用常规方法 ...
- 网页中嵌入swf文件的几种方法
1. object + embed 传统的方法 优点:浏览器兼容性好,是 Macromedia 一直以来的官方方法缺点:a.embed 标签是不符合 W3C 的规范的,无法通过验证.当然, ...
- 网页中插入外部视频的几种方法(PC与手机网页通用)
网页中加入视频的几种方法(PC与手机网页通用) 方法一: <!doctype html> <html> <head> <meta charset=" ...
- C#-提取网页中的超链接
转载:http://www.wzsky.net/html/Program/net/26849.htmlusing System; using System.Xml; using System.Text ...
- 在浏览器中对访问的网页中的cookie添加和修改
做权限相关的东西,使用到了cookie,关于它的安全性,cookie在浏览器中,通过插件是可以对其进行修改的,如下: 1.FireFox 安装Edit This Cookie 插件,之后点击插件图标即 ...
随机推荐
- Python 编程核心知识体系-基础|数据类型|控制流(一)
Python知识体系思维导图: 基础知识 数据类型 1.序列 2.字符串 3.列表和元组 4.字典和集合 循环 & 判断
- Jenkins插件开发(二)-- HelloWorld
在上一篇blog中我们讲了如何搭建jenkins插件的开发环境,接下来介绍如何开发我们的插件. 创建HelloWorld插件 学习每门新语言的时候,我们都会写一个HelloWorld程序,这里介绍的是 ...
- Outpost Security Suite Pro 8.1 – 免费4个月
OSS( 简称 )一款来自俄罗斯Agnitum公司的互联网安全产品. Outpost以网络防火墙知名,AVG和avast!等知名安全企业都有使用Outpost的防火墙技术. Outpost Secur ...
- [UOJ198][CTSC2016]时空旅行
uoj description 你要维护若干个集合,每个集合都是有一个编号比他小的集合扩展而来,扩展内容为加入一个新的元素\((x,c)\)或者删除一个已有元素.集合的扩展关系之间构成一个树形结构. ...
- 【java基础】java关键字final
谈到final关键字,想必很多人都不陌生,在使用匿名内部类的时候可能会经常用到final关键字.另外,Java中的String类就是一个final类,那么今天我们就来了解final这个关键字的用法.下 ...
- 升级到SQL Server 2012/2014时一些需要考虑的事项
1. 使用Upgrade Adviser评估升级前需要解决的事情. https://msdn.microsoft.com/zh-cn/library/ms144256(v=sql.110).aspx ...
- Spring4中@value用法详解
版本:spring-framework-4.1 一.概述 为了简化读取properties文件中的配置值,Spring支持@Value注解的方式来获取,这种方式大大简化了项目的配置,业务中也提高了灵活 ...
- bzoj 5020(洛谷4546) [THUWC 2017]在美妙的数学王国中畅游——LCT+泰勒展开
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=5020 https://www.luogu.org/problemnew/show/P4546 ...
- JProfiler 8(一个很好的java性能监控工具) 下载和注册码
windows x64 zip下载地址:http://download-aws.ej-technologies.com/jprofiler/jprofiler_windows-x64_8_0_1.zi ...
- python 书籍推荐 三
主要先学习<python语言入门>学完后,研究<征服python>Python简明教程(A Byte of Python) 此书讲解简洁易懂,适合初学者 剖析Python源代码 ...
